来源:http://auv2009.blog.163.com/blog/static/68858712200992793853431/
技巧1:在分页区中改变当前页码的样式或高亮显示页码
一个简单的办法,就是为分页区配置如下的CSS样式。
<head runat="server"> <title></title> <style type="text/css"> .cssPager span { background-color:#4f6b72; font-size:18px;} </style> </head> <asp:GridView ID="GridView1" runat="server" AllowPaging="true" AutoGenerateColumns="false" DataKeyNames="ProductID" DataSourceID="SqlDataSource1"> <PagerStyle CssClass="cssPager" /> ...
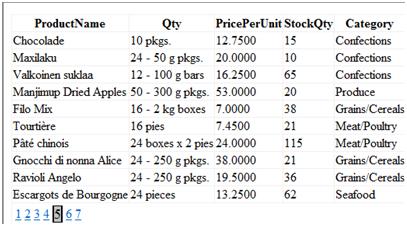
效果如下所示:

技巧2:增加分页区中页码之间的间隔
与技巧1一样,可以设置如下的CSS样式。但要注意,该样式旨在在修改分页区中的TD元素。因为页码是放置于TD元素之中。
<head runat="server"> <title></title> <style type="text/css"> .cssPager td { padding-left: 4px; padding-right: 4px; } </style> </head> <asp:GridView ID="GridView1" runat="server" AllowPaging="true" AutoGenerateColumns="false" DataKeyNames="ProductID" DataSourceID="SqlDataSource1"> <PagerStyle CssClass="cssPager" /> ...
效果如下所示,
