目前在做一个网页,要求使用一个图片作为背景,必须要全屏目填充,于是我想,这不是很简单的事情么:
有两种实现方法:首先设置添加一个div(或者body),把div(或者body)元素的宽和高都设置成100%;然后将图片作为这个div(或者body)的背景图;第二种方法是:将图片放在div(或者body) 中,先将div(或者body) 设置成相对定位或者绝对定位模式,再讲图片设置成绝对定位模式,图片的大小设置为100%,height:100% ;
很遗憾,虽然想法很好,但是没有实现所要的效果,因为图片比较大,所以在竖直方向老是会显示不全(或者出现滚动条),这显然不是我们需要的;我们需要的是,不论屏幕如何变化,背景图始终都保持完全填充整个div(或者body)元素屏幕;从结果看,横向方向实现了效果,竖直方向没有实现,因为显示不全;如下:
首先看将第一种方法:没有达到效果
html 如下:
1 <div class="ss"> 2 <div class="abox abg"> 3 <div class="shuo"> 4 <li class='wen'>一站车后台合作商后台</li> 5 <li class='yin'>One-stop car partner management platform</li> 6 </div> 7 </div> 8 <div class="beian" id='hh'> 9 <li class="ash"> 10 <span class="eam"> @</span> 11 <span class="nian"> 2017</span> 12 <span class="wangzhi">www.1zhanche.com</span> 13 <span class="wname">一站车</span> 14 <span class="banquan">版权所有</span> 15 </li> 16 <li class="beili"> 17 <span class="touli">ICP备案证书号:</span> 18 <span class="sf">粤ICP备 18086024 号-1</span> 19 </li> 20 </div> 21 </div>
css 如下:
1 html { 2 width: 100%; 3 height: 100%; 4 } 5 6 body { 7 width: 100%; 8 height: 100%; 9 background: url("../../img/tubiao/houtai.png")no-repeat; 10 background-size: 100%; 11 }
运行结果:

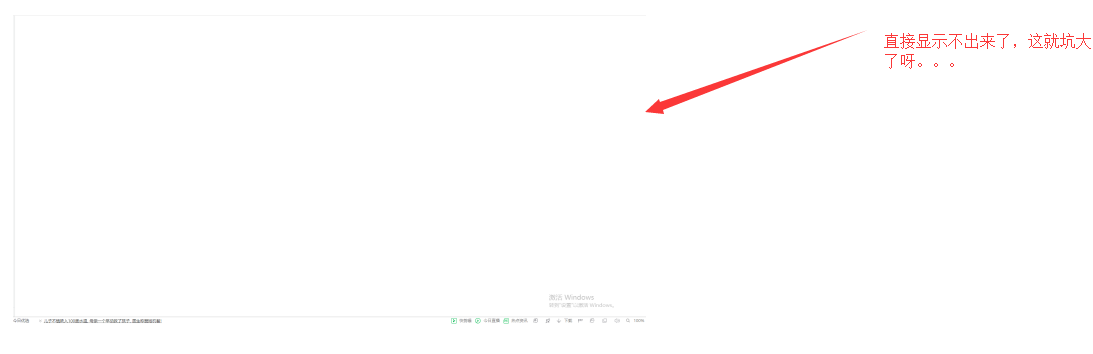
第二种方法:将img 做成放到div 中,将高和宽都设置成100%,结果失败,直接显示不出来了
html代码:
1 <div class="ss"> 2 <div class="abox abg"> 3 <img src="../../img/tubiao/houtai.png" alt=""> 4 <div class="shuo"> 5 <li class='wen'>一站车后台合作商后台</li> 6 <li class='yin'>One-stop car partner management platform</li> 7 </div> 8 </div> 9 <div class="beian" id='hh'> 10 <li class="ash"> 11 <span class="eam"> @</span> 12 <span class="nian"> 2017</span> 13 <span class="wangzhi">www.1zhanche.com</span> 14 <span class="wname">一站车</span> 15 <span class="banquan">版权所有</span> 16 </li> 17 <li class="beili"> 18 <span class="touli">ICP备案证书号:</span> 19 <span class="sf">粤ICP备 18086024 号-1</span> 20 </li> 21 </div> 22 </div>
css代码:
1 body { 2 font-family: "Microsoft YaHei"; 3 width: 100%; 4 height: 100%; 5 } 6 7 div.ss { 8 position: relative; 9 width: 100%; 10 height: 100%; 11 } 12 13 div.abox { 14 position: relative; 15 width: 100%; 16 height: 100%; 17 } 18 19 div.abox img { 20 position: absolute; 21 left: 0; 22 top: 0; 23 height: 100%; 24 width: 100%; 25 }
运行结果:直接显示不出来了,如下

看到这两个结果:直接懵圈了,咋个不行呢?
再履历一次,在第一中方法中,background-size是有两个参数的,如果只填写一个参数,就会默认第一参数为 auto,就不会是100%;第一个参数是x方向上的百分比或者 px 值,第二个参数是y方向上的百分比或者 px值
下面我们把background-size 的两个值都设置一下,看看结果如何:
html 代码还是和上面(第一种)是一样的;
css代码变更如下:只是在background-size:的y方向加了一个参数 100%
1 html { 2 width: 100%; 3 height: 100%; 4 } 5 6 body { 7 width: 100%; 8 height: 100%; 9 background: url("../../img/tubiao/houtai.png")no-repeat; 10 background-size: 100% 100%; 11 }
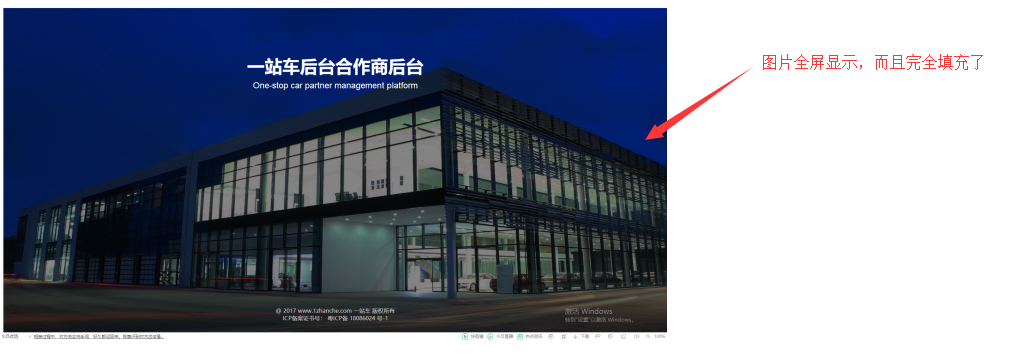
运行结果:ok了,如下:

至于第二种为什么没有达到预计效果,我暂时没有想出来,留到以后再解决.........
后记备注:在css 中,background 有两个值,一个是x方向上的值 px 或者百分比,另一个是y方向上的 px 或者百分比