使用vue.js 制作一个用户表添加页面,实际上是把原来需要使用js写的部分,改写成vue.js的格式
首先,想象一下,先做思考,我们要添加用户表,设涉及到哪些数据,一个是用户id,一个是用户名,一个是年龄。。。。还有很多,为了数据的简单明了,只举例部分数据即可
在vue中,el是作用的范围,这个直接获取html 中的id即可,再一个是data,这个是vue中存储数据的部分,刚才说到,这里有一个用户名,一个年龄。而没一个用户名对用一个年龄,这个是固定的,对于固定的东西,我们喜欢绑定在一起,这样在调用的时候,就不需要进行判断啊之类的了;这里我们使用userName来存放用户名,使用userAge来存放用户年龄;要绑定在一起,我们不妨再设定一个变量(设置为 数组):userList,用来存放用户对象,包括用户名和用户年龄;现在,有三个变量了,一个是userName,一个是userAge,再一个是userList,为了方便我们在设定一个curIndex,用来存储当前的用户的索引;好了,data部分告一段落;
现在来看methods 部分:这里是操作方法,先想一下我们具体会用到哪些方法呢:一个是用户添加,这个在添加的时候会用到,一个是用户重置(当然也可以使用form 表单中的type='reset' 来实现,这里不打算使用表单自带的重置方法),还有一个是用户名删除(这里需要说明的是:删除分为删除全部数据和删除一条数据),当删除全部数据时,只需要将userList=[],即使用userList等于一个空数组即可,如果是删除一条数据,我们需要获取此条数据的索引,当获取索引后,在js中有一个函数splice(),可以用来删除数据,格式arr.splice(n,1),这里n表示要删除的数组中的项目的索引,1表示删除1个项目;大体的思路就是以上;
写代码的思路:首先把样子写出来,要什么样式,写出来之后,在进行添加操作
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link rel="stylesheet" href="./css/bootstrap.min.css"> 8 <script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script> 9 <script src="./js/vue.js"></script> 10 <script src="./js/bootstrap.js"></script> 11 <title>Document</title> 12 <script> 13 window.onload = function() { 14 var c = new Vue({ 15 el: "#box", 16 data: { 17 userList: [], //用来存放用户对象 18 userName: '', // 用户名 19 userAge: '', // 用户年龄 20 curIndex: -10, //选中的当前项目索引,随便先设一个值-10 21 }, 22 methods: { 23 // 用户添加,添加的方法是,直接写成一个对象压入栈中 24 addUser: function() { 25 this.userList.push({ 26 name: this.userName, 27 age: this.userAge 28 }); 29 // 添加完成后,清空数据 30 this.userAge = ''; 31 this.userName = ''; 32 }, 33 // 删除用户 34 delRow: function(n) { 35 // 传值为-1时,表示删除全部 36 if (n == -1) { 37 this.userList = []; 38 } else { 39 // 传值不为-1时,表示删除传入的项目 40 this.userList.splice(n, 1); 41 } 42 }, 43 // 重置函数:把用户名和年龄清空 44 resetRow: function() { 45 this.userAge = ''; 46 this.userName = ''; 47 } 48 } 49 }); 50 } 51 </script> 52 </head> 53 <body> 54 <!-- 设置id 为 box ,这样就锁定了vue作用的范围,也就是在id="box"的范围内有效 ,为了美观,这里调用bootstrap 进行css 设置--> 55 <div class="container" id="box"> 56 <!-- 这里role是机器语言,是为了无障碍阅读准备的 --> 57 <form action="" role="form"> 58 <div class="form-group"> 59 <!-- label 标签,for的值与输入框的id值相同时,关联着输入框的值,即当点击label标签时,会自动聚焦在关联的input输入框里 --> 60 <label for="username">用户名:</label> 61 <!-- v-modal 的值表示这个输入框关联着vue中data 下的userName --> 62 <input type="text" class="form-control" id="username" placeholder="请输入用户名" v-model="userName"> 63 </div> 64 <div class="form-group"> 65 <label for="userage">年龄:</label> 66 <!-- v-modal 的值表示这个输入框关联着vue中data 下的userAge --> 67 <input type="text" class="form-control" id="userage" placeholder="请输入年龄" v-model="userAge"> 68 </div> 69 <div class="form-group"> 70 <!-- v-on:click 是绑定vue中点击事件的写法,这里绑定addUser()方法 --> 71 <input type="button" value="添加" v-on:click="addUser();" class="btn btn-primary"> 72 <!-- v-on:click 是绑定vue中点击事件的写法,这里绑定resetRow()方法 --> 73 <input class="btn btn-danger" value="删除" type="button" v-on:click="resetRow();"> 74 </div> 75 </form> 76 <hr> 77 <table class="table table-hover table-bordered"> 78 <caption class="h2 text-inifo">用户信息表</caption> 79 <thead> 80 <tr class="text-danger "> 81 <th class="text-center">序号</th> 82 <th class="text-center">名字</th> 83 <th class="text-center">年龄</th> 84 <th class="text-center">操作</th> 85 </tr> 86 </thead> 87 <tbody> 88 <!-- v-for遍历数组userList --> 89 <tr class="text-center" v-for="value in userList"> 90 <!-- 数组的是从0 开始计算的,所以这里加1 --> 91 <td>{{$index+1}}</td> 92 <td>{{value.name}}</td> 93 <td>{{value.age}}</td> 94 <td> 95 <!-- data-toogle意思是触发modal,即模态框的意思,而模态框这里指触发id 为layer 的模态框 --> 96 <!-- 并且绑定点击事件,改变curIndex的值,将它的值设置为当前遍历的userList的索引 --> 97 <button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="curIndex=$index">删除</button> 98 </td> 99 </tr> 100 <!-- v-show的值为true时候,本元素显示,否则隐藏 --> 101 <tr v-show="userList.length != 0"> 102 <td class="text-right" colspan="4"> 103 <!-- data-toogle意思是触发modal,即模态框的意思,而模态框这里指触发id 为layer 的模态框 --> 104 <!-- 并且绑定点击事件,改变curIndex的值,将它的值设置为-1 --> 105 <button class="btn btn-danger btn-sm" v-on:click="curIndex=-1;" data-toggle="modal" data-target="#layer">删除全部</button> 106 </td> 107 </tr> 108 <!-- v-show的值为true时候,本元素显示,否则隐藏 --> 109 <tr v-show="userList.length == 0 "> 110 <td class="text-center text-muted" colspan="4"> 111 <p>暂时无数据.........</p> 112 </td> 113 </tr> 114 </tbody> 115 </table> 116 <!-- 下面是模态框 id为layer,模态框,正常情况下是影藏的,是有当受到触发时,才会显示,,这个使用bootstrap.js来实现的--> 117 118 <div class="modal fade" role="dialog" id="layer"> 119 <div class="modal-dialog"> 120 <div class="modal-content"> 121 <div class="modal-header"> 122 <!-- data-dismiss=“modal”,意思是,当点击本按钮时,会触发影藏modal模态框 --> 123 <button class="close" data-dismiss="modal"> 124 <span>×</span> 125 </button> 126 <h4 class="modal-title">确认删除么?</h4> 127 </div> 128 129 <div class="modal-body text-right"> 130 <button class="btn btn-primary btn-sm" data-dismiss="modal">取消</button> 131 <!-- 当点击确认时,触发绑定事件,执行delRow()方法,同时隐藏模态框(data-dismiss="modal") --> 132 <button class="btn btn-danger btn-sm" data-dismiss="modal" v-on:click="delRow(curIndex);">确认</button> 133 </div> 134 </div> 135 </div> 136 </div> 137 </div> 138 </body> 139 </html>
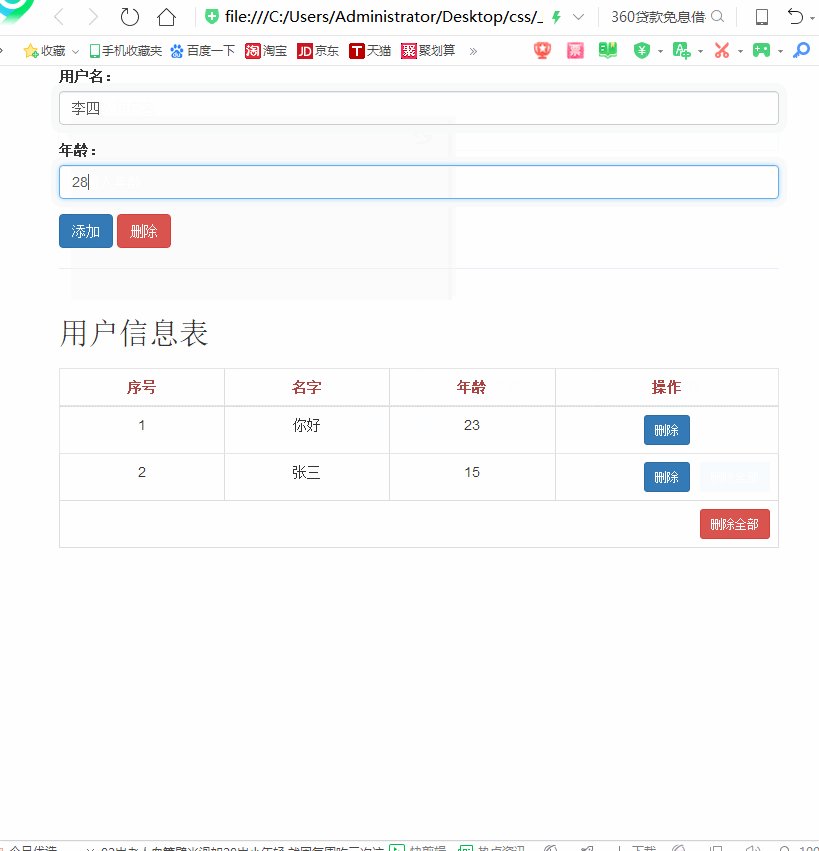
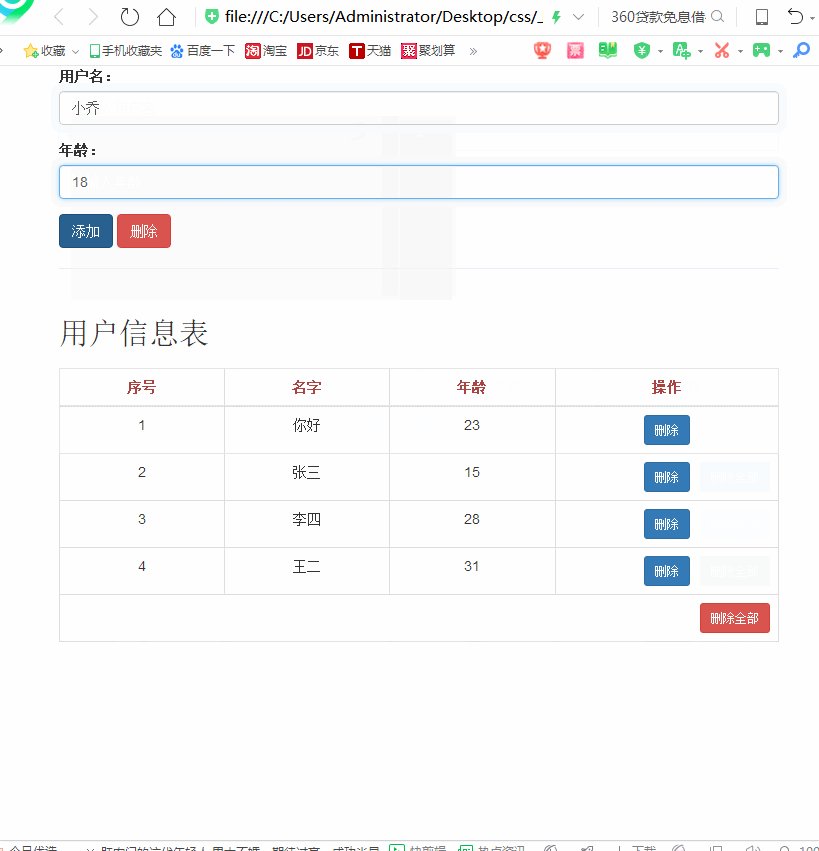
运行结果: