jquery 选择器用于触发事件,可以少写很多js代码,一般来说,基本的特效功能都能够完成
这里列举一个简单的jquery写的例子:
要求:有两种情况:
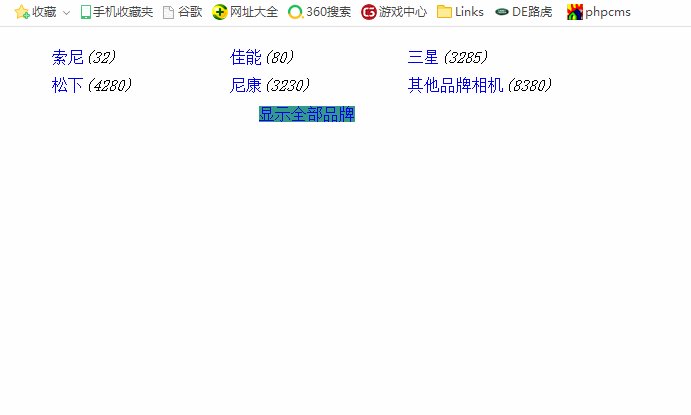
1.产品最初状态显示简约形式的品牌,即显示部分品牌
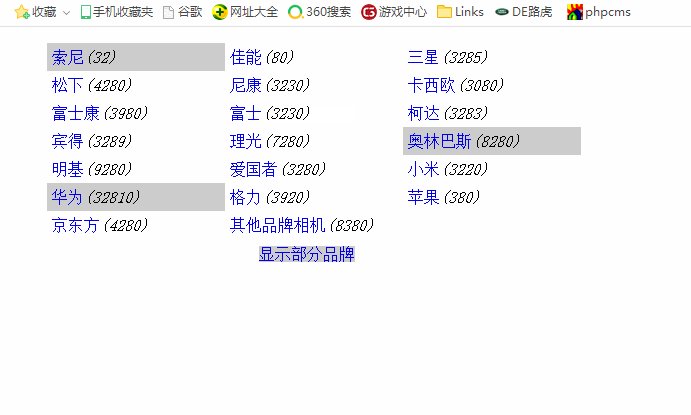
2.点击按钮后,网页变成显示全部品牌,并且按钮也随着改变
3.对一些列举出的品牌显示成高亮的色彩
4.再次点击按钮,产品品牌变成最初的状态
在这里,将会用到jquery的选择器,和juery方法
html代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 <div class="container clearfix"> 12 <ul class=""> 13 <li> 14 <a href="javascript:;">索尼</a><i>(32)</i></li> 15 <li> 16 <a href="javascript:;">佳能</a><i>(80)</i></li> 17 <li> 18 <a href="javascript:;">三星</a><i>(3285)</i></li> 19 <li> 20 <a href="javascript:;">松下</a><i>(4280)</i></li> 21 <li> 22 <a href="javascript:;">尼康</a><i>(3230)</i></li> 23 <li> 24 <a href="javascript:;">卡西欧</a><i>(3080)</i></li> 25 <li> 26 <a href="javascript:;">富士康</a><i>(3980)</i></li> 27 <li> 28 <a href="javascript:;">富士</a><i>(3230)</i></li> 29 <li> 30 <a href="javascript:;">柯达</a><i>(3283)</i></li> 31 <li> 32 <a href="javascript:;">宾得</a><i>(3289)</i></li> 33 <li> 34 <a href="javascript:;">理光</a><i>(7280)</i></li> 35 <li> 36 <a href="javascript:;">奥林巴斯</a><i>(8280)</i></li> 37 <li> 38 <a href="javascript:;">明基</a><i>(9280)</i></li> 39 <li> 40 <a href="javascript:;">爱国者</a><i>(3280)</i></li> 41 <li> 42 <a href="javascript:;">小米</a><i>(3220)</i></li> 43 <li> 44 <a href="javascript:;">华为</a><i>(32810)</i></li> 45 <li> 46 <a href="javascript:;">格力</a><i>(3920)</i></li> 47 <li> 48 <a href="javascript:;">苹果</a><i>(380)</i></li> 49 <li> 50 <a href="javascript:;">京东方</a><i>(4280)</i></li> 51 <li> 52 <a href="javascript:;">其他品牌相机</a><i>(8380)</i></li> 53 </ul> 54 </div> 55 <div class="showmore"> 56 <a href="more.html"><span>显示全部品牌</span></a> 57 </div> 58 </body> 59 </html>
Css代码:

1 <style> 2 .container, 3 .showmore { 4 width: 600px; 5 position: relative; 6 margin: 0 30px; 7 } 8 9 .showmore { 10 text-align: center; 11 height: 30px; 12 line-height: 30px; 13 } 14 15 .showmore a { 16 padding: 5px; 17 } 18 19 .clearfix:after { 20 display: block; 21 content: ''; 22 height: 0; 23 clear: both; 24 visibility: hidden; 25 } 26 27 .clearfix { 28 zoom: 1; 29 } 30 31 .container li { 32 display: inline-block; 33 width: 30%; 34 float: left; 35 padding: 5px; 36 } 37 38 a { 39 text-decoration: none; 40 } 41 42 .highlight { 43 background: #ccc; 44 } 45 </style>
js代码:
1 <script> 2 $(function() { 3 var Obtn = $(".showmore a"); 4 var ali = $(".container li:gt(4):not(:last)"); 5 ali.hide(); 6 $(".showmore span").css("background", "#398"); 7 Obtn.on("click", function() { 8 if (ali.is(":hidden")) { 9 ali.show(); 10 $(this).find('span').css("background", "#ccc").text("显示部分品牌"); 11 $("ul li").filter(":contains('华为'),:contains('索尼'),:contains('奥林巴斯')").addClass("highlight"); 12 } else { 13 ali.hide(); 14 $(this).find('span').css("background", "#398").text("显示全部品牌"); 15 $("ul li").removeClass("highlight"); 16 } 17 return false; 18 }); 19 }); 20 </script>
运行结果: