css 选择器主要有:元素选择器,ID选择器,类选择器,群组选择器,后代选择器,普通配符选择器等,通过css选择,我们可以很方便的给元素添加样式,使网页看起来更加好看
jquery 选择器也有相似的功能,基本上完全继承了css 样式的风格。
差异:
CSS选择器:查找元素,添加样式;
jquery选择器:查找元素,添加行为;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 12 <div class="demo">区别css选择器和jquery选择器</div> 13 <input type="button" value="点击" class="btn"> 14 15 </body> 16 </html>
方法一:添加css样式
1 <style> 2 .demo { 3 color: red; 4 font-size: 30px; 5 } 6 </style>
方法二:添加jquery事件,改变css样式
1 <script> 2 $(function() { 3 $(".btn").on("click", function() { 4 $(".demo").css({ 5 'color': 'red', 6 "font-size": "30px" 7 }); 8 }); 9 }); 10 </script>
运行结果: 两者结果相同
css 直接添加样式的结果 点击事件添加 行为(改变css样式)的结果


但是,某些css 选择器样式部分浏览器有差异,而jquery 选择器设置样式,具有很好的浏览器兼容性,都调整好兼容了,直接使用
还是遵循javascript 中的步骤:1.获取元素 ,2.绑定事件,3.执行方法(函数)
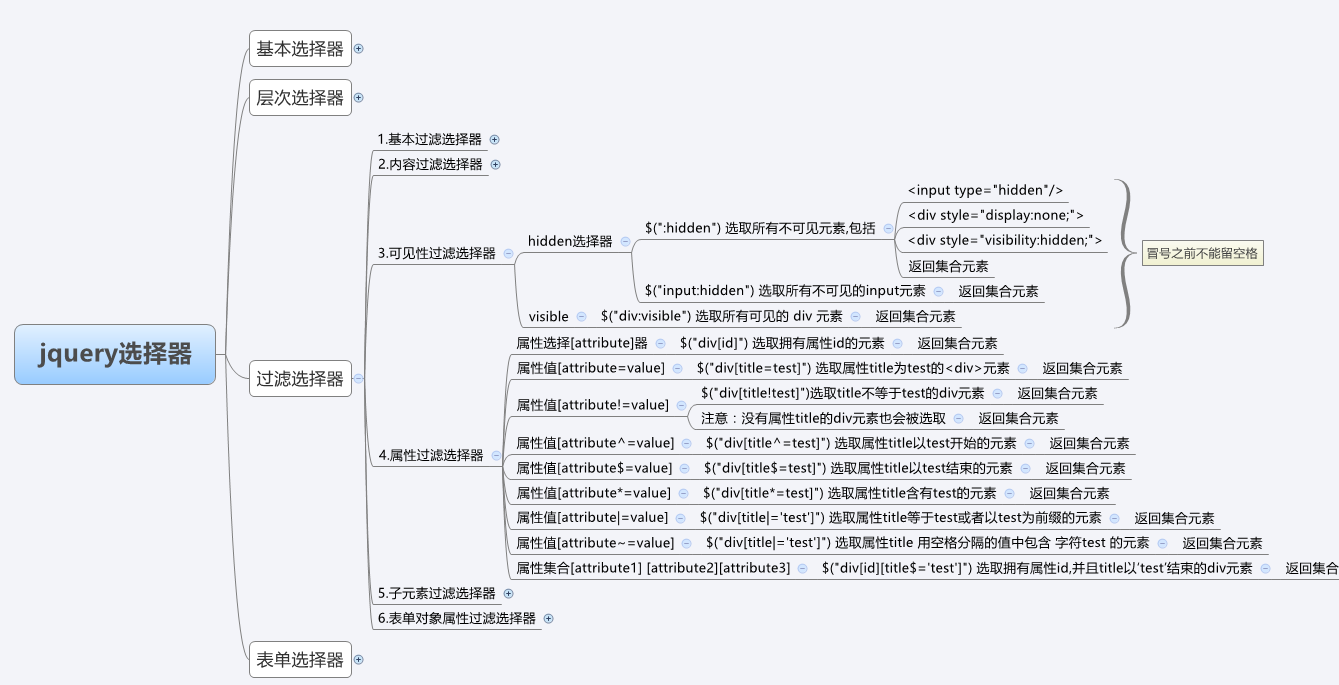
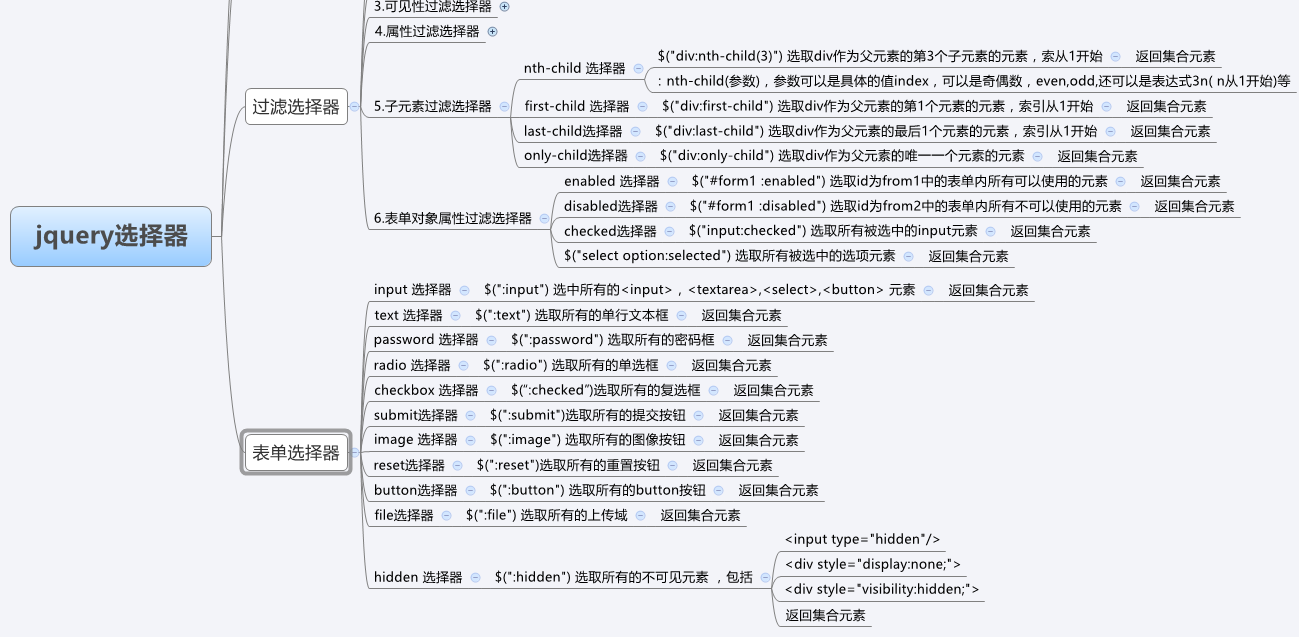
下面整理了一下jquery 获取元素选择器的方法,主要有:基本选择器,过来选择器,层次选择器,表单选择器。如下:




例如,html 代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 <div class="container"> 12 <h3>例子</h3> 13 <p title="你最喜欢吃的水果">你最喜欢吃的水果?</p> 14 <ul class="shuiguo"> 15 <li class="attive">梨子</li> 16 <p class="ss1">骨伤科 </p> 17 <a href="javascript:;" class="jjj">学校</a> 18 <p class="ss2">火星 </p> 19 <p class="ss3"> 毛小方 </p> 20 <p class="ss4"> 狄仁杰 </p> 21 <ul class="cc"> 22 <li class="china">中国</li> 23 <li class="usa">美国</li> 24 <li class="grema">德国</li> 25 </ul> 26 <li class="apple">苹果</li> 27 <li class="caomei">草莓</li> 28 <li class="xiangjiao">香蕉</li> 29 <p class="ss5"> 塔尼亚 </p> 30 </ul> 31 </div> 32 </body> 33 </html>
添加jquery 行为:jquery基本过滤选择器之------ first 选择器
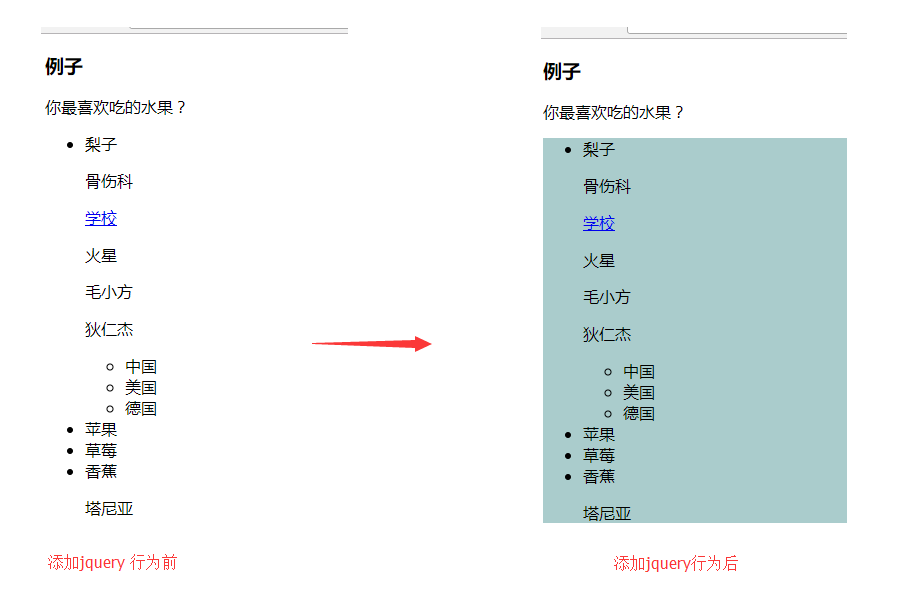
1 <script> 2 $(function() { 3 $("ul:first").css('background', '#acc'); 4 }); 5 </script>
运行结果:

添加jquery 行为:jquery层级选择器之------ 相邻选择器
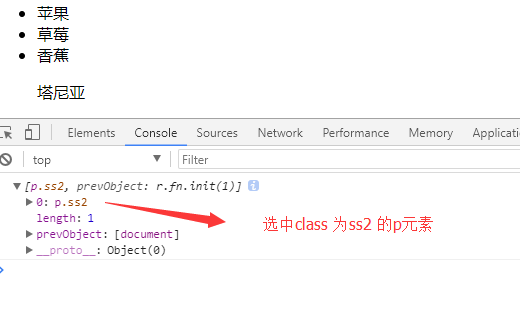
1 <script> 2 $(function() { 3 console.log( $("a.jjj + p") ); 4 }); 5 </script>
运行结果:

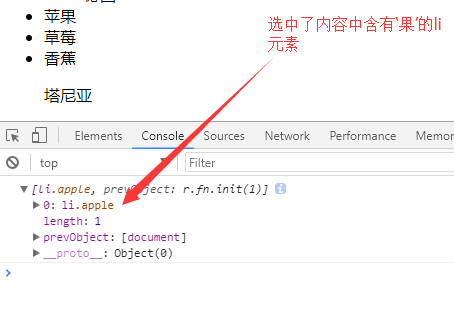
添加jquery 行为:jquery过滤选择器之------ 内容过滤选择器
1 <script> 2 $(function() { 3 console.log($("li:contains('果')")); 4 }); 5 </script>
运行结果:

添加jquery 行为:jquery过滤选择器之------ 属性过滤选择器
<script> $(function() { $("[class=attive]").css('background', '#acc'); }); </script>
