了解到一个很好用的弹框插件,名字叫layer.js
前几天要在网页中改写alert函数,自己写了一个模态框,虽然效果出来了,但是点击关闭后,无法返回当前页面。请教大神时,说有一个叫layer.js的东西,做弹窗很好,怀着好奇的心情,试着接触了一下,果然非常ok,而且比自己写的模态框还好用,关键是很多东西都可以改,呵呵,下面列举一下,方便自己以后查阅
layer 是建立在jquery.js基础上的,它的选择器就是使用jquery来完成的,所以要使用layer,首先要引入query.js,而且需要映入jquery-1.8 以上版本的
引入方式:直接引入
<script src="../js/jquery-3.2.1.js"></script>
<script src="../js/layer.js"></script>
layer 调用:
分为两部分,
其一是参数部分,文档介绍有34个参数,也就是基础参数,实际上个人觉得不需要知道那么多,浏览一遍,心里有个印象,到使用的时候,再来看看,可能效果更好,否则是很难记住的
其二是函数部分,有21个函数,也叫做方法,调用layer时,就是使用这些方法。其中18个内置方法,3个其他方法
了解了参数和方法,然后调用就简单了
引入了jquery和layer后,就可以调用了
调用方式:
layer.方法名(参数1,参数二,.....)
例如(需要在js文件或者script标签里调用):
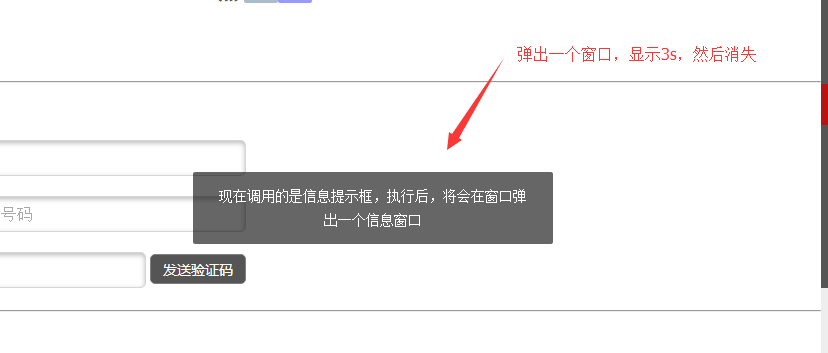
layer.msg('现在调用的是信息提示框,执行后,将会在窗口弹出一个信息窗口');
运行结果:

参数的调用,实际上掉用的是一个对象,例如:
layer.open({
参数1:值1,
参数2:值2,
参数3:值3,
................
});
所有的参数,都可以往里面加,你想要调用几个参数,就加几个参数。写完参数,发现,其实layer.open调用的,是一个json 对象,json对象里包含了所要调用的值,这就完成参数的添加
参数1:Type 基本层类型,Type的值有5 种:
分别是 :0 信息框(默认),1 页面层,2 iframe层,3 加载层,4 tips层
调用方式:layer.open({
type:0,
});
参数2:Title ,类型:String/Array/Boolean,默认:'信息'
调用方式:layer.open({
type:0,
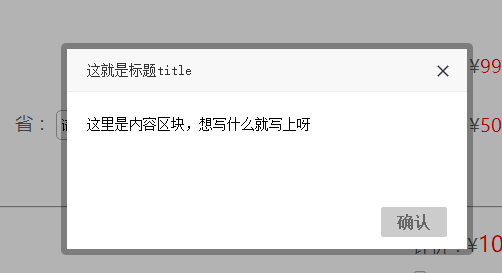
title:'这就是标题title',
});
参数3:Content ,类型:String/DOM/Array,默认:''
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
});
参数4:Skin 类型:String,默认:''
- //单个使用
- layer.open({
- skin: 'demo-class'
- });
- //全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
- layer.config({
- skin: 'demo-class'
- })
- //CSS
- body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
- body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
- body .demo-class .layui-layer-btn a{background:#333;}
- body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
- …
- 加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
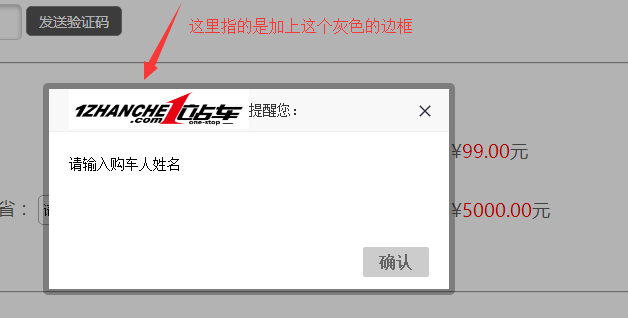
skin: 'layui-layer-rim', //加上边框
});
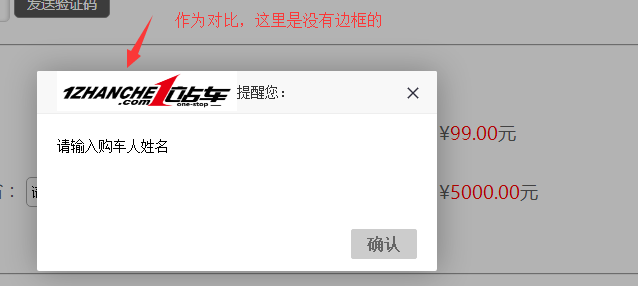
下面左边的图是有边框的,右边的图是没有边框的,差异就是左边的代码调用的时候,加了一个 skin:'layui-layer-rim',


参数5:area 类型:String/Array,默认:'auto' ,弹框的宽高
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
area: ['400px', '200px'],
});
备注:弹框的区域,为 400*200 px

参数6:offset 类型:String/Array,默认:垂直水平居中

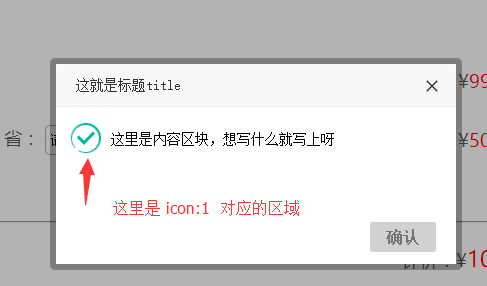
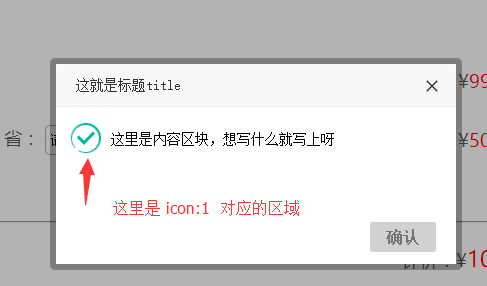
参数7:icon 信息框和加载层的私有参数 类型:Number,默认:-1(信息框)/0(加载层)
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
area: ['400px', '200px'],
icon:1,
});

还有很多参数,就 不一一列举了
详细请查看:http://www.layui.com/doc/modules/layer.html
下面说下函数方法:
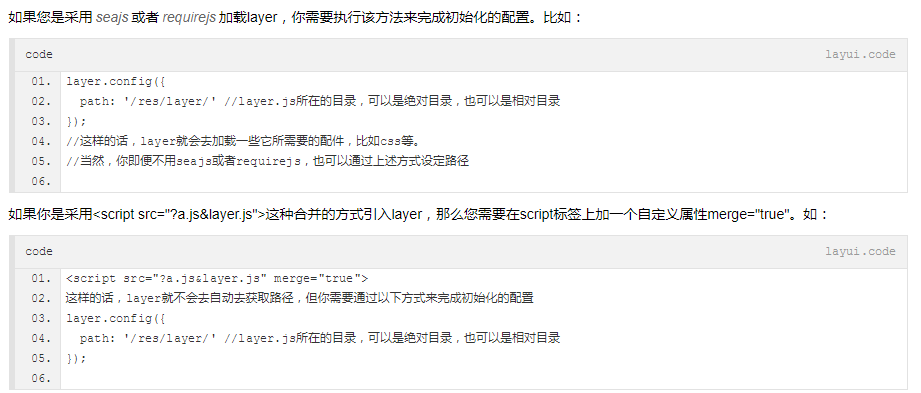
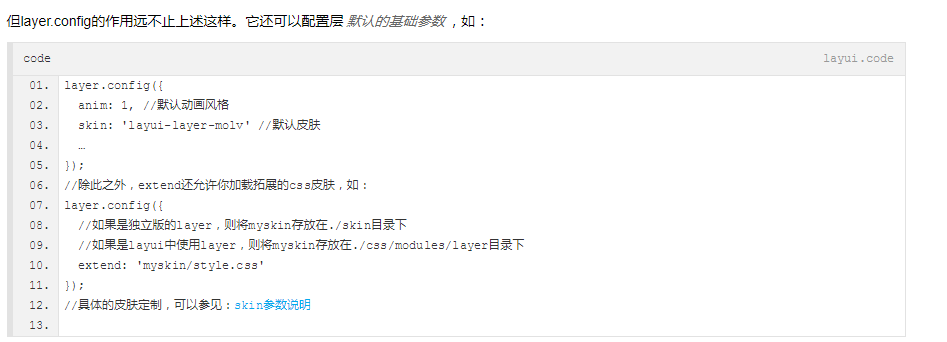
方法1:layer.config( options )
调用方法:设置路径

设置参数:

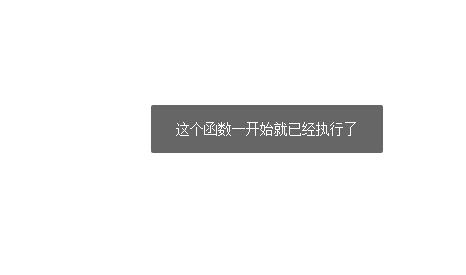
函数方法2:
layer.ready( callback);
调用方法:
layer.ready( function(){
layer.msg('这个函数一开始就已经执行了')
});

函数方法3:layer.open( { 参数:值,........})
在上面的参数举例的时候,调用的就是 open 方法,如下例子:
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
area: ['400px', '200px'],
icon:1,
});

函数方法还有很多,也不一一举例了,可以参考链接: http://www.layui.com/doc/modules/layer.html#layer.config
真心感觉很好,推荐各位也试试