CSS 属性选择器
属性选择器可以根据元素的额属性以及属性值来选择元素
例子1
如果 你希望把包含title的所有元素变成红色
*[title] {color:red}
例子2
与上面类似 可以只对有href属性的锚应用样式
a[herf] {color: red}
例子3
还可以根据多个属性进行选择 只需将属性选择器链接在一起就可以
a[href][title] {color:red}
例子4
可以采用一些创造性的方法来使用这个特性
例如,可以对所有带有 alt 属性的图像应用样式,从而突出显示这些有效的图像:
img[alt] {border:5px solid red}
根据具体属性值选择
除了选择拥有某些属性的元素 还可以进一步缩小选择的范围 只选择特定属性址的元素
例子
假设你希望将指向web服务器上某个指定文档的超链接变成红色可以这样写
a[href = "http://www.baidu.com"] {color: red}
例子2
与简单的属性选择器类似 可以把多个属性-值选择器链接起来一起选择一个文档
a[href = "http://www.baidu.com"][title = "百度一下"]{color:red}
这会把以下标记中的第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
<a href="http://www.baidu.com" title="百度一下">W3School</a> <a href="http://www.w3school.com.cn/css/" title="CSS">CSS</a> <a href="http://www.w3school.com.cn/html/" title="HTML">HTML</a>
例子3
属性与属性值必须完全匹配
请注意,这种格式要求必须与属性值完全匹配。
如果属性值包含用空格分隔的值列表,匹配就可能出问题。
请考虑一下的标记片段:
<p class="important warning">This paragraph is a very important warning.</p>
如果写成 p[class="important"],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:
p[class="important warning"] {color: red;}
根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
p[class~="important"] {color: red;}
部分值属性选择器与点号类名记法的区别
该选择器等价于我们在类选择器中讨论过的点号类名记法。
也就是说,p.important 和 p[class="important"] 应用到 HTML 文档时是等价的。
那么,为什么还要有 "~=" 属性选择器呢?因为它能用于任何属性,而不只是 class。
例如,可以有一个包含大量图像的文档,其中只有一部分是图片。对此,可以使用一个基于 title 文档的部分属性选择器,只选择这些图片:
img[title~="Figure"] {border: 1px solid gray;}
这个规则会选择 title 文本包含 "Figure" 的所有图像。没有 title 属性或者 title 属性中不包含 "Figure" 的图像都不会匹配。
子串匹配属性选择器
下面为您介绍一个更高级的选择器模块,它是 CSS2 完成之后发布的,其中包含了更多的部分值属性选择器。按照规范的说法,应该称之为“子串匹配属性选择器”。
很多现代浏览器都支持这些选择器,包括 IE7。
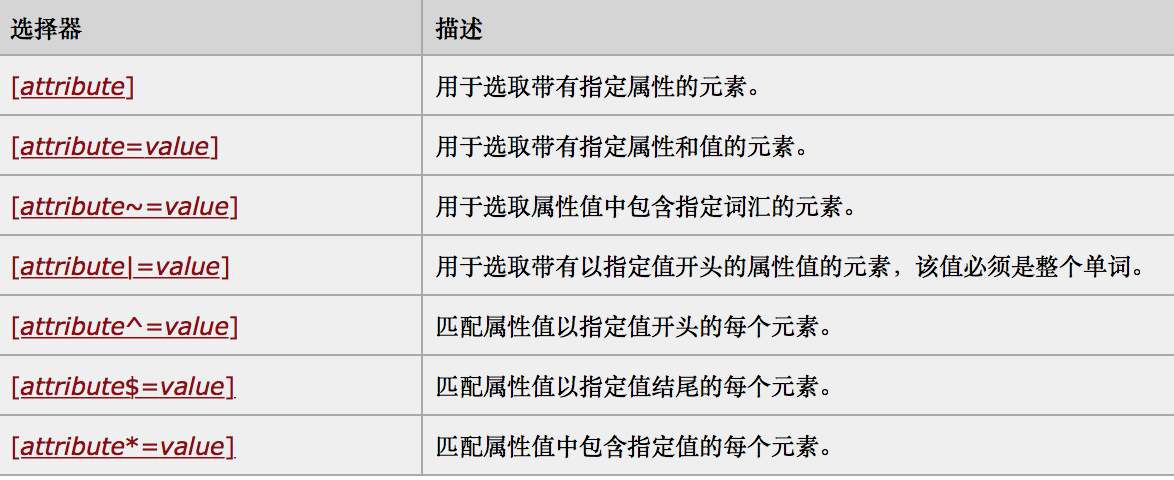
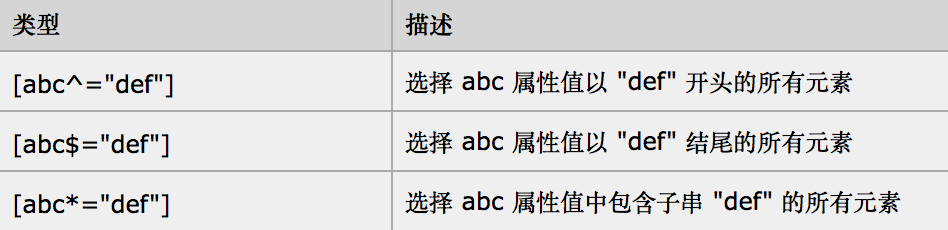
下表是对这些选择器的简单总结:

特定属性选择类型
最后为您介绍特定属性选择器。请看下面的例子:
*[lang|="en"] {color: red;}
上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
<p lang="en">Hello!</p> <p lang="en-us">Greetings!</p> <p lang="en-au">G'day!</p> <p lang="fr">Bonjour!</p> <p lang="cy-en">Jrooana!</p>