因为只做web端的产品,网页中难免会有插入视频,在网页上插入视频。极为简单,直接将视频放上优酷,使用优酷生成的html代码,嵌入网页就可以了。
但是axure本身不支持插入本地多媒体文件的功能。我在网上看到了一个极好的,简单的方法;
1,找好音频、视频的链接及文件
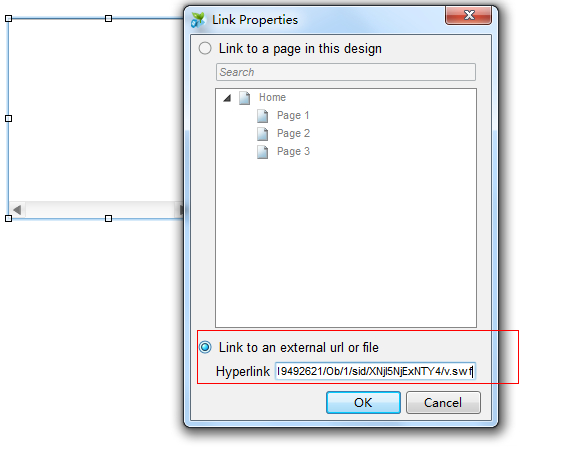
你可以使用本地文件,但是推荐你最好将其放上网络,一般放在优酷上面都是免费的。看下面图,找到对应的文件的链接。

复制flash地址
第二步:插入网络音频及视频
可能一些朋友曾经尝试并且成功的用Axure中的“内部框架”在原型中插入了视频和音频,“内部框架”本身是具有该功能的,只是较为隐藏,不易发现。我们先来看看用“内部框架”如何插入网络多媒体。
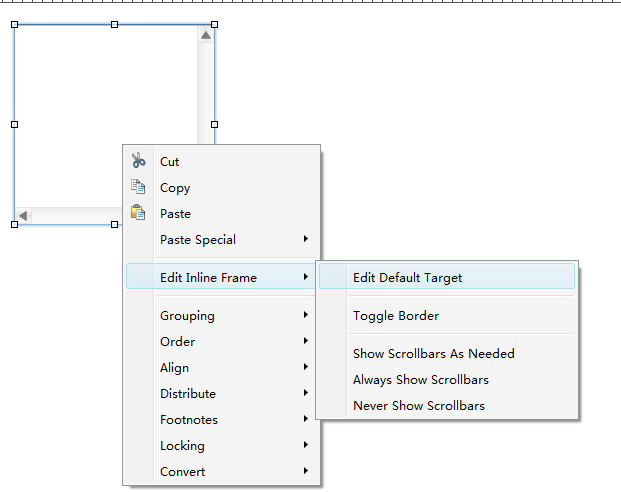
按照步骤一步一步将flash地址放在相应的地方。



3.如上图,选择“连接到外部URL或文件”,然后在“超链接”中输入“网络音频”及“网络视频”的源地址。确定后生成原型,原型打开后将会自动加载“超链接”的“音频”和“视频”。是否自动播放,由链接中的音频和视频是否自动播放决定,通常音乐会自动播放,而视频需要触发播放。另外,内部框架会自动调整,适应视频的分辨率。
4.禁止媒体文件自动播放,需要设定手动触发播放的条件,例如:点击按钮时,其用例的设定为:在内部框架中打开链接--选中内部框架--链接到外部URL或文件--输入“网络音乐”及“网络视频”的源地址。则在原型中通过点击按钮,触发音频和视频链接的加载。
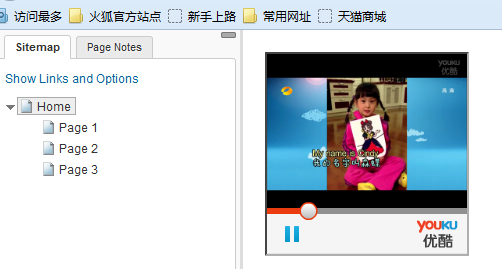
5.看看生成的原型

大小可以自己调节