我也是刚刚接触Axure,这个工具和HTML+CSS+JS作出的东西,在功能上基本在表面上没啥区别。对于不懂得技术的童鞋,简直就是福音。
楼主,也是看了,英文版的教程,一步一步去做。这个是英文版的地址
http://www.axure.com/learn/dynamic-panels/basic/tab-control-tutorial
开始了
1 下载安装Axure
进入Axure英文网地址http://www.axure.com/,下载Axure
2 开始制作Tab 切换
2.1将一个矩形格式为一个Tab

首先,添加一个矩形空间到线框图中,点击鼠标右键选择 Edit Button Shape>Select Shape>Rounded Top.
2.2 编辑tab被选择时的样式

为了区分默认tab和已选tab的不同,点击鼠标右键选择Edit Button Shape > Edit Selected Style.
勾选 Fill Color 这个属性,点击右边的油漆桶选择颜色。
2.3复制、黏贴tab,将tab分组并命名

复制两次矩形空间,使得矩形数量有三个
为了确保在同一个时间,只能选择一个Tab,点击鼠标右键选择 Edit Button Shape > Assign Selection Group,命名已选择的组名称为“TabGroup1”,点OK。
在你的组件属性中标记你的组件(给你的组件起个名字),例如是Tab1,Tab2,Tab3.完成之后,在组件上给每个矩形组件标名字,Tab 1,Tab 2,Tab3.
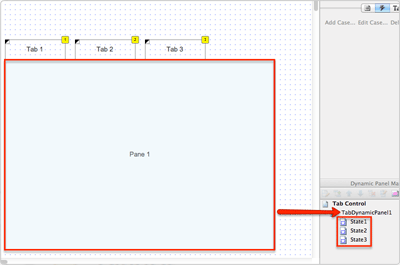
2.4添加一个动态面板,给他三种状态

托另一个矩形到线框图中,右键鼠标右键 Convert > Convert to Dynamic Panel.
为了确保动态面板的顶部能和tab的底部重叠在一切,在动态面板上 右键鼠标右键Order > Send to Back ,用键盘的向上键将动态面板上移一个像素。
在动态面板的管理中,标记这个面板为TabDynamicPanel1. 新增两外两个状态给这个面板。默认的,这个面板的三个状态被标记为State1, State2, and State3
2.5给每个状态添加矩形控件

打开State1,选择这个矩形,并且拷贝它;
将这个矩形黏贴在其余两个状态下相同的位置。
在每个矩形上输入文字Pane 1, Pane 2, and Pane 3
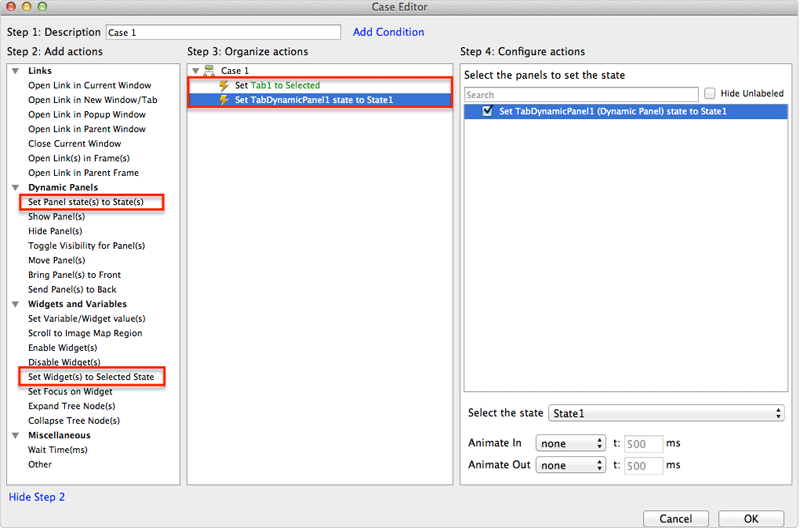
2.6添加 OnClick事件

选择Tab1,编辑他的click事件。第一步,选择动作“Set Widget(s) to Selected State,” 并且在已选状态中选择“State1”.接着,选择动作 “Select the value,”默认菜单选择“Selected,”
重复上面的动作,为Tab2,Tab3添加动作。
2.7为页面载入时,设置动态tab

页面载入时,默认第一个Tab1被选中
在页面的Interactions tab.中选择“ OnPageLoad”,选择动作“Set Widget(s) to Selected State”,并且选择Tab1 (Button Shape).重复这样的动作,为TAb2,TAb3添加动作。
2.8生成原型

生成原型并测试