前言
如果你想让你的博客,看起来更加美观,学习markdown是必要的,你不需要存在害怕的心理,因为markdown十分简单,就是记住几个符号就行了,不是你想象的他和学习编程语言一样复杂。
在开始之前,我们需要一个markdown的编辑器,来帮助我们识别markdown的文本,我推荐你使用Typora

教程顺序参考https://www.runoob.com/markdown/
标题
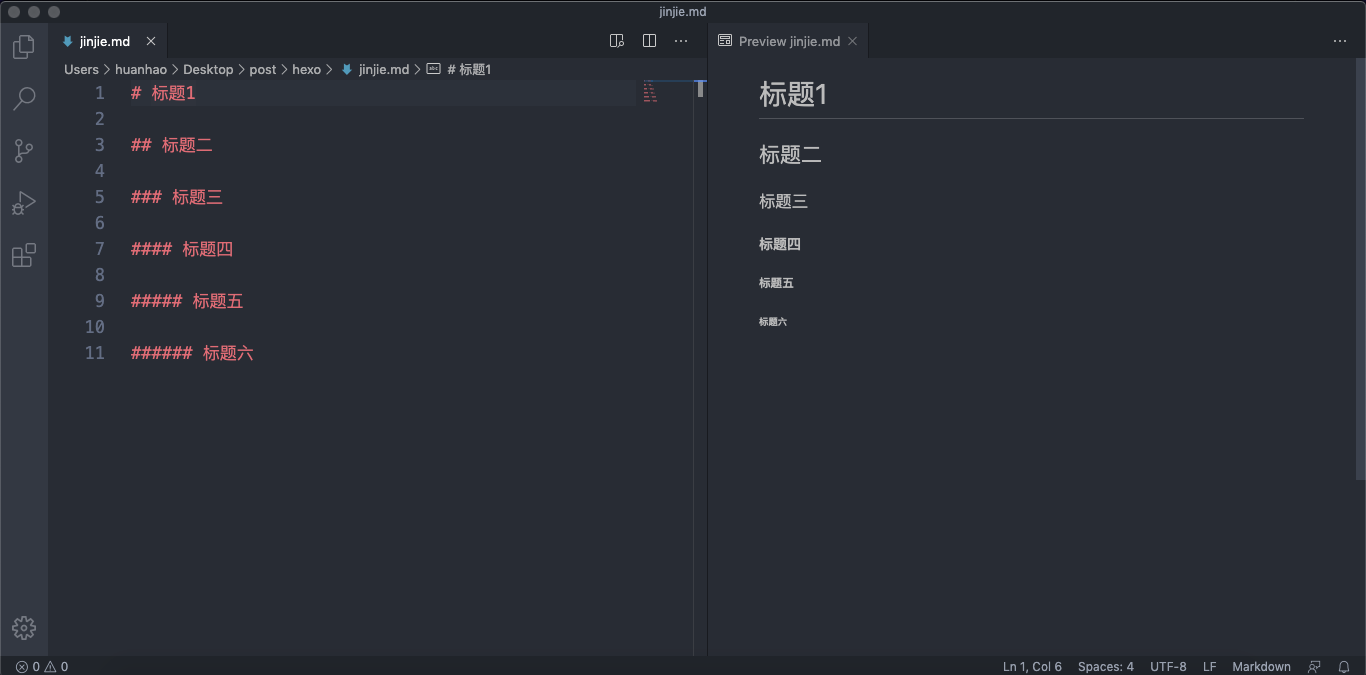
语法展示:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
我们常常需要用到标题,在markdown中标题使用#号表示,一个#代表1级标题,一共有6个级别,他们的大小依次变小

段落
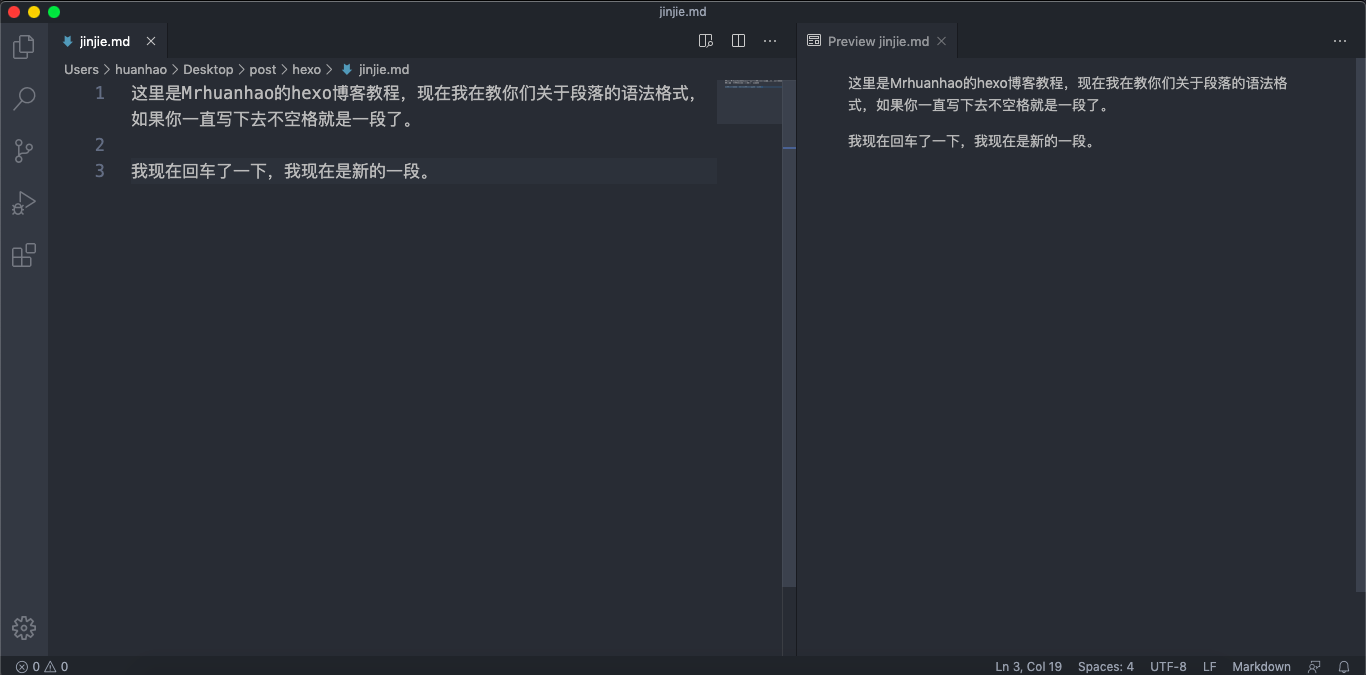
在markdown里面段落没有语法,但是你还是需要注意怎么划分段落
如果你一直编辑一段文字,没有空格两个以上并且按下回车键(换行),这一段文字就自成一段
在Typora里面只需要回车换行

字体
在markdown里面也有斜体粗体,语法如下:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
我不太建议你用下划线,因为下划线会连在一起,不好区分数量,建议使用下面的语法形式:
*斜体文本*
**粗体文本**
***粗斜体文本***
分隔线
在你编辑很多文字之后,如果不使用分隔线,可能会让读者错乱,使用分隔线会有一种层次感。
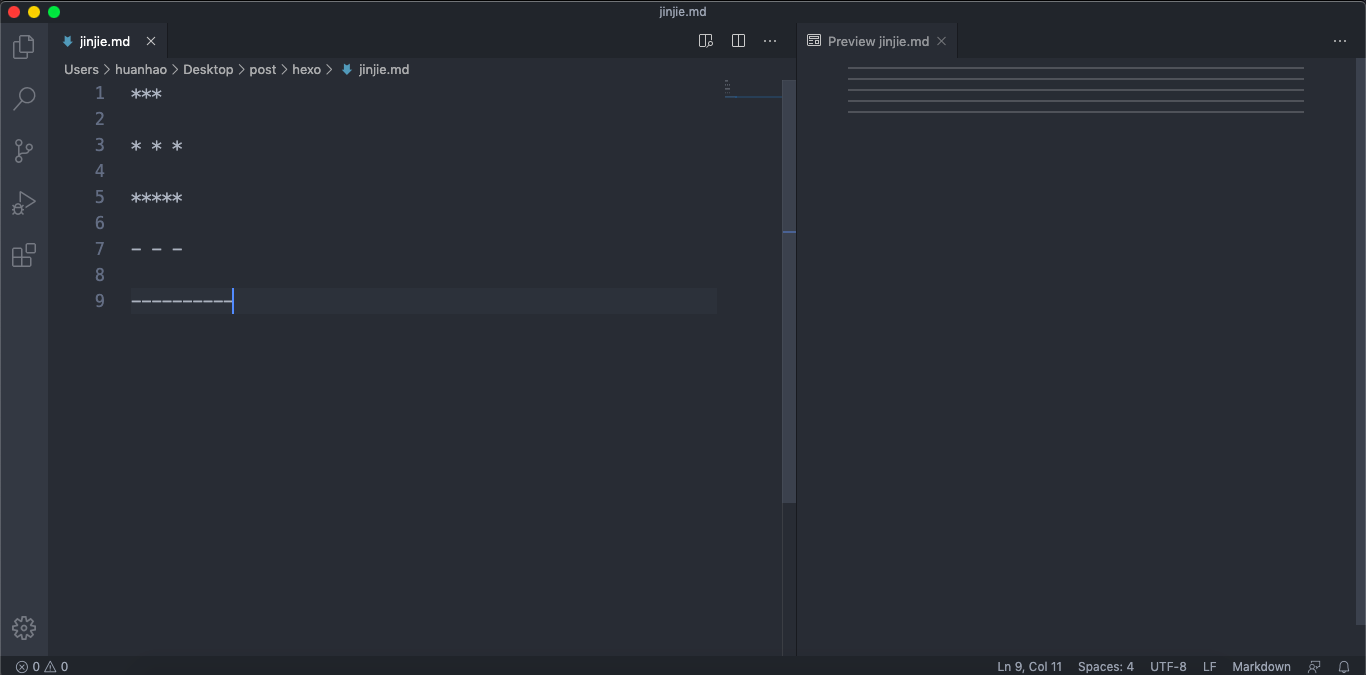
分隔线在一行中,使用三个以上的星号、减号、下划线来建立(可以隔开)
语法:
***
----------
_ _ _

删除线
删除线就是给文本加上删除线,在文本两端使用两个波浪线~
~~文本~~
下划线
在markdown里面并没有关于下划线的语法,但是markdown允许你插入一些基本的HTML代码,下划线语法如下:
<u>这是一个有下划线的文本</u>
列表
列表分为有序和无序
无序列表
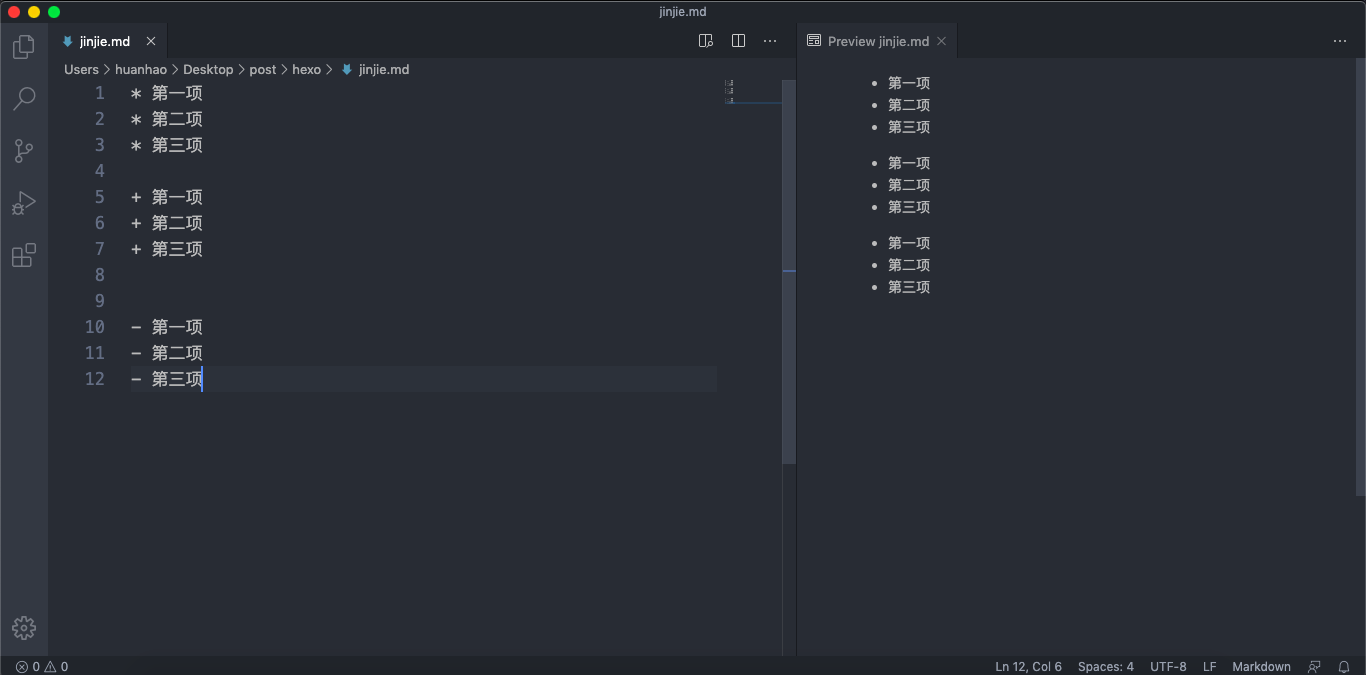
无序列表使用星号*、加号 +、减号 -
语法如下:
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
注意需要和符号之间保持一个空格

有序列表
有序列表其实很简单,就是数字加上.
文本使用空格隔开
1. 第一项
2. 第二项
3. 第三项
列表嵌套
有序和无序可以一起使用,只需要在子列表的选项添加四个空格
语法:
1. 第一项:
- 子列表1
- 子列表2
2. 第二项:
- 子列表1
- 子列表2
区块
区块是用来引用的,比如链接或者一段文本
在段落的开头使用>符号,使用空格,隔开文本
> 引用的内容
>
> 第二段引用的内容
在引用里面也是分段落的,我们不是使用回车,而是使用>成单个一行
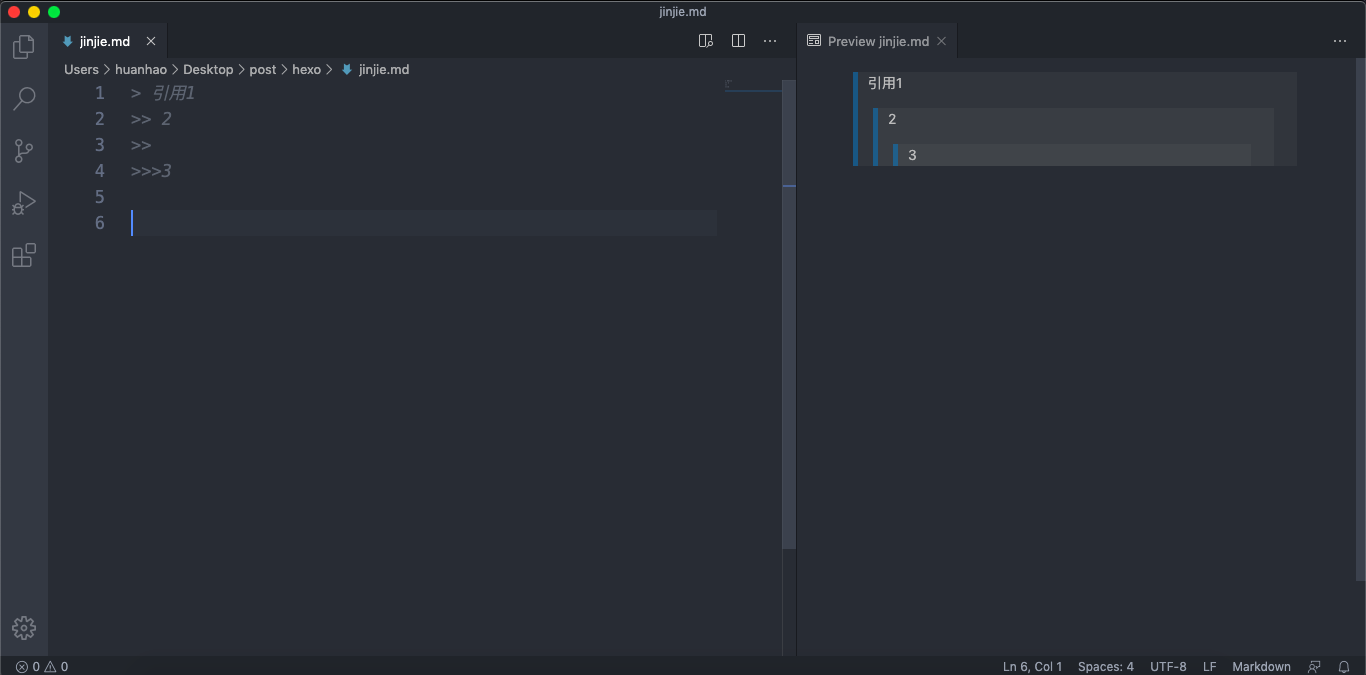
区块嵌套
> 引用
>> 2
>>
>>>3

代码块
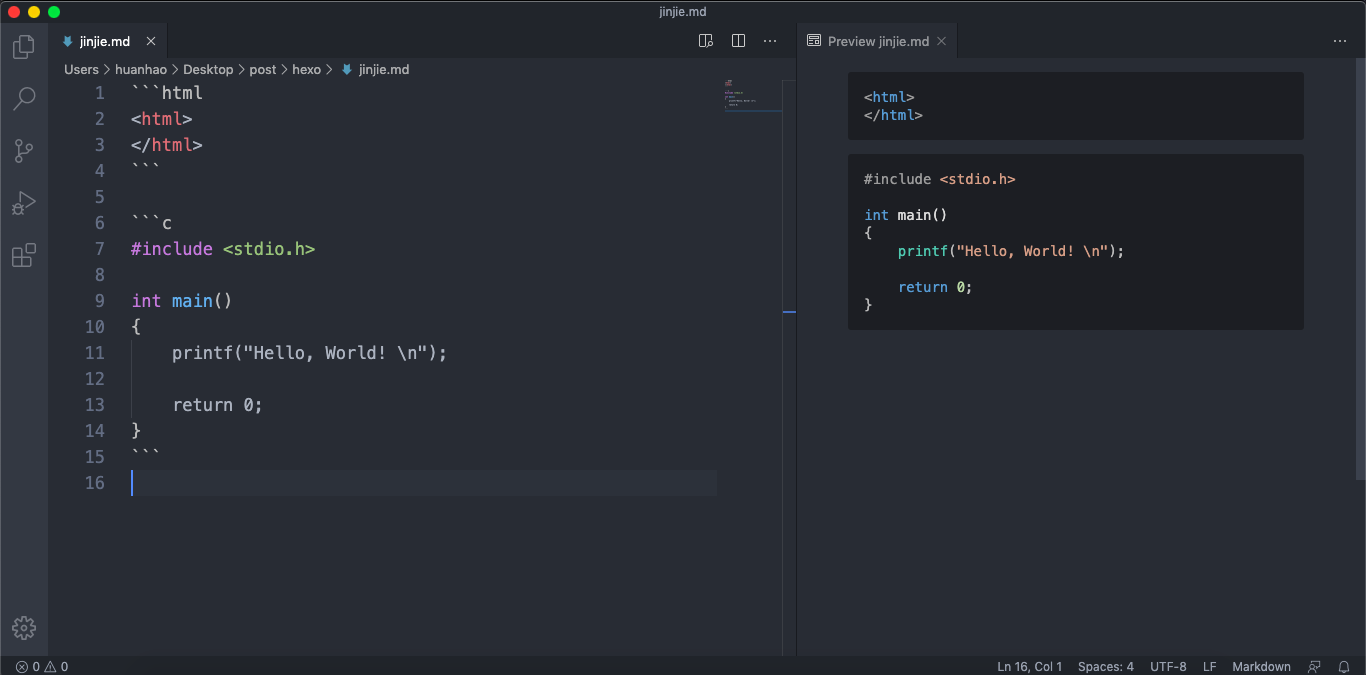
这是一个程序员专用的语法,代码块可以展示不同语言的代码,并且有不同的高亮显示,代码块语法如下:
上下使用三个点进行包裹,最顶上的可以写上代码的类型
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```

链接
插入链接有两种方式:
- 第一种:直接插入
这种方式适用于短的链接,但是过长的链接可能会看起来不得当
- 第二种:使用markdown语法插入
其实就是让一段文本,拥有跳转功能
语法如下:
[链接名称](链接地址)
或者
<链接地址>
例如:
[huanhao的主页](https://mrhuanhao.cn/)
<https://mrhuanhao.cn/>
图片
在一个文章里面插入图片是必不可少的,本地的文章可以使用本地图片,在你上传博客之后,也必须上传本地图片,但这样会有弊端。
使用本地图片会严重拖慢博客速度,我们需要使用超链接进行插入图片,也就是把图片上传的某个服务器上面,然后获取图片在服务器上面的地址。
但是我们也可以使用免费的托管或者图床,上传我们的图片,本篇教程不教图床的使用,下篇文章将会提到。
插入图片的语法:

表格
在markdown里面是可以插入表格的,可以体现一些数据
语法:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
让表格自动对其方式
-
居右
-: -
居左
:- -
居中
:-:
语法如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
我们只需要在第二行插入分隔线
转义字符
因为在markdown的语法里面,用了一些特定的符号作为语法,如果我们想输出符号,而不是被识别成语法,就需要使转义字符
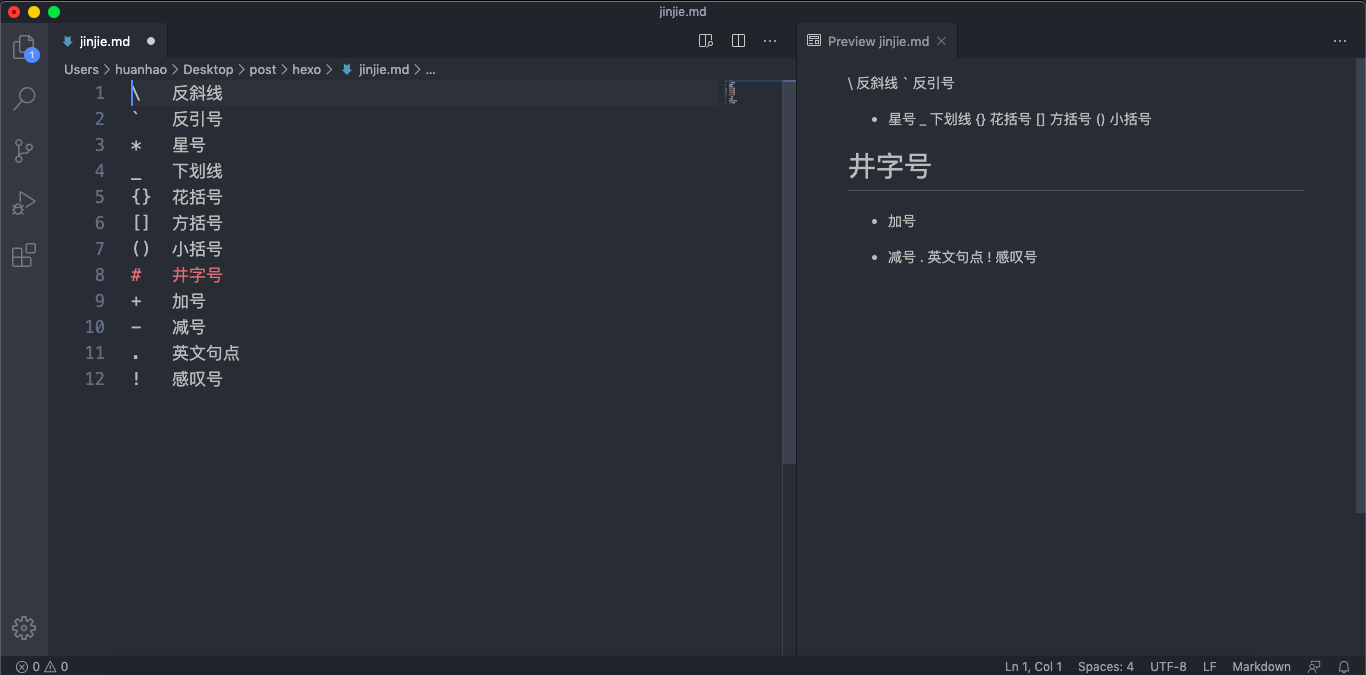
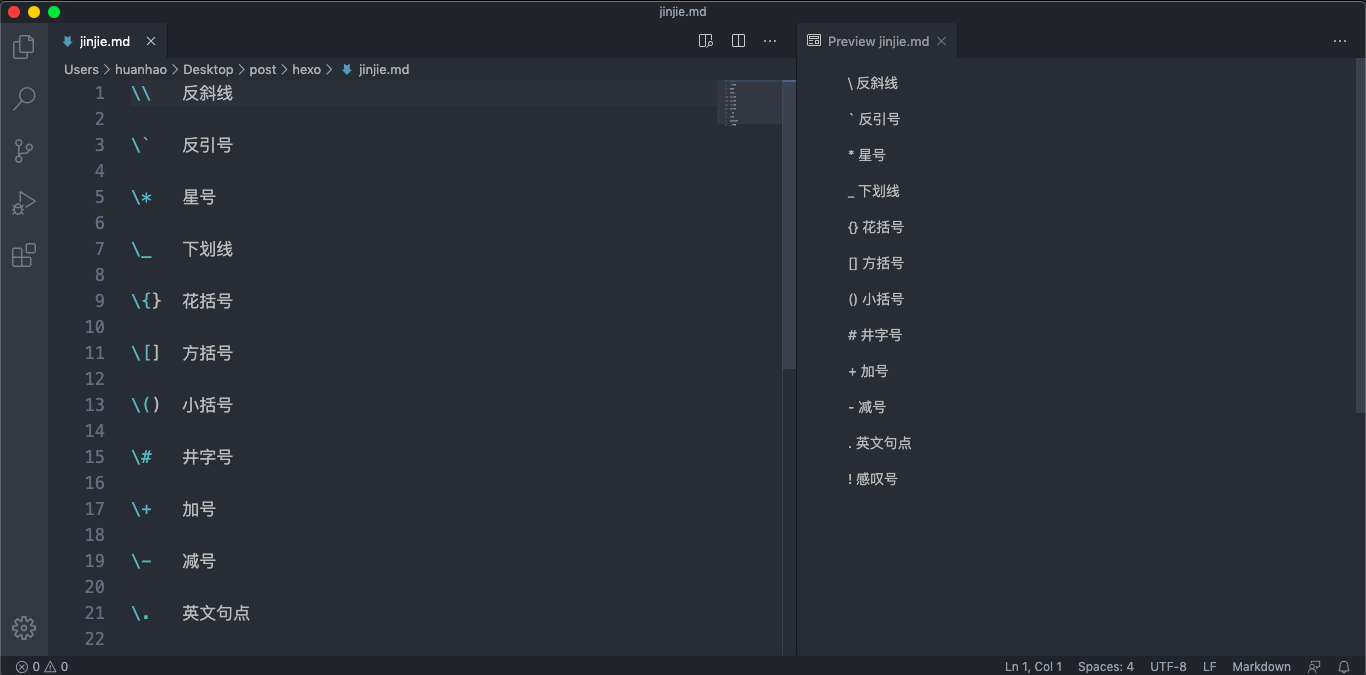
只需要使用反斜杠,然后加上下面的某个符号即可
反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
- 不使用转义字符:

- 使用了转义字符

其他高级语法
在大多的markdown编辑器中,可能无法展示高级语法,以上的语法完全够用,你也可以无需学习高级语法。
高级语法有如下内容(只展示部分):
- 数学公式
$$
mathbf{V}_1 imes mathbf{V}_2 = egin{vmatrix}
mathbf{i} & mathbf{j} & mathbf{k} \
frac{partial X}{partial u} & frac{partial Y}{partial u} & 0 \
frac{partial X}{partial v} & frac{partial Y}{partial v} & 0 \
end{vmatrix}
${$tep1}{style{visibility:hidden}{(x+1)(x+1)}}
$$
- HTML元素
<kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd>
- 流程图
``flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
```
我的同步更新博客地址https://mrhuanhao.cn/