注:其实React官方提供了浏览器扩展插件react-devtools(下载地址:https://fb.me/react-devtools),但是需要翻墙,有翻墙条件的可以直接在官方下载。
下面介绍的是直接在GitHub上把插件源代码拉下
git clone https://github.com/facebook/react-devtools.git
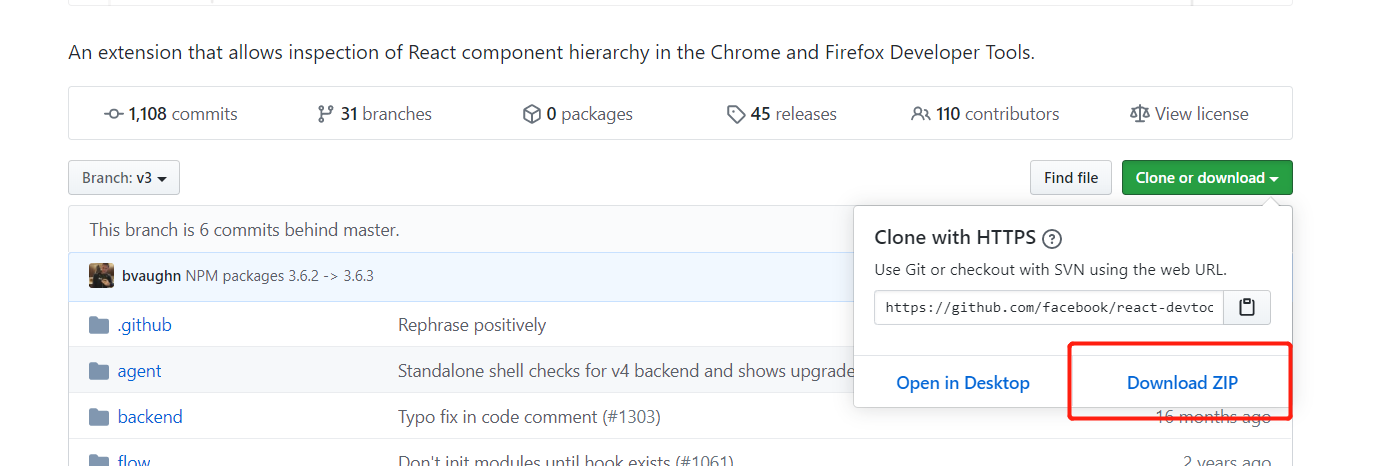
也可以直接下载代码zip文件,我就是直接下载的zip文件:

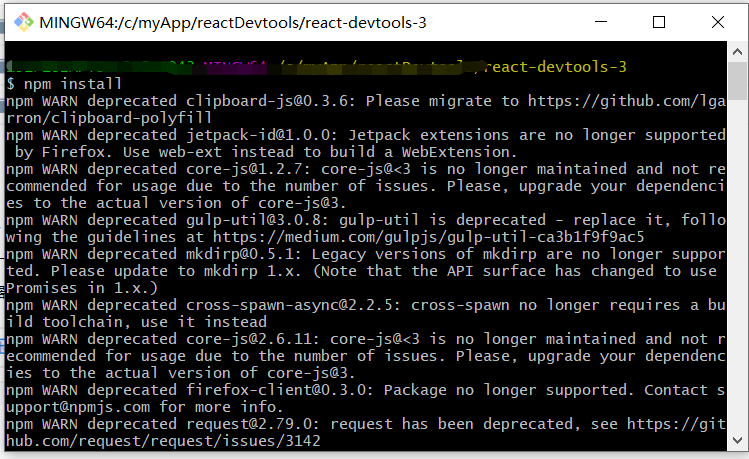
然后解压,进入项目后,安装依赖:

依赖安装完成之后,进入项目的shellschrome目录下:
cd shellschrome
在这个目录下,执行:
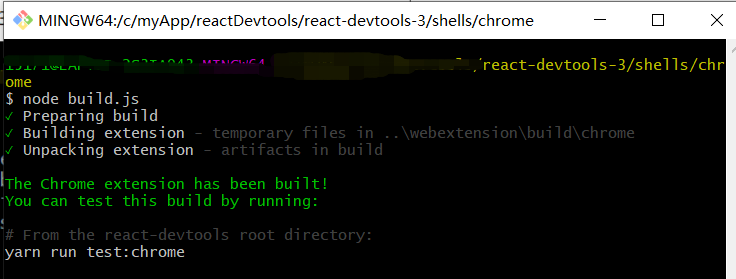
node build.js
执行结果显示如下:

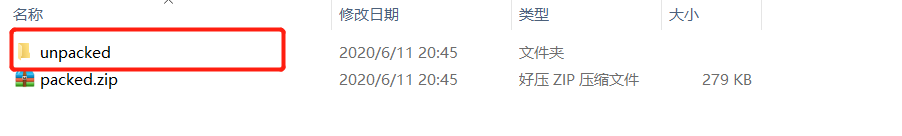
这个时候在这个目录下,会生成一个build文件夹,这个文件夹的内容如下:

图中框起来的部分就是浏览器可用的扩展插件。
然后在浏览器中打开chrome://extensions/:

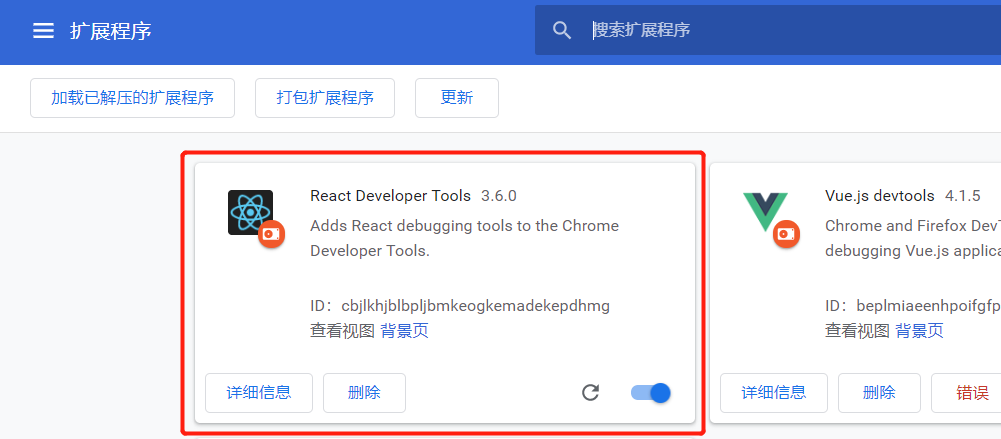
选择刚刚生成的文件夹中的unpacked文件夹,点击确认,然后就出来啦:

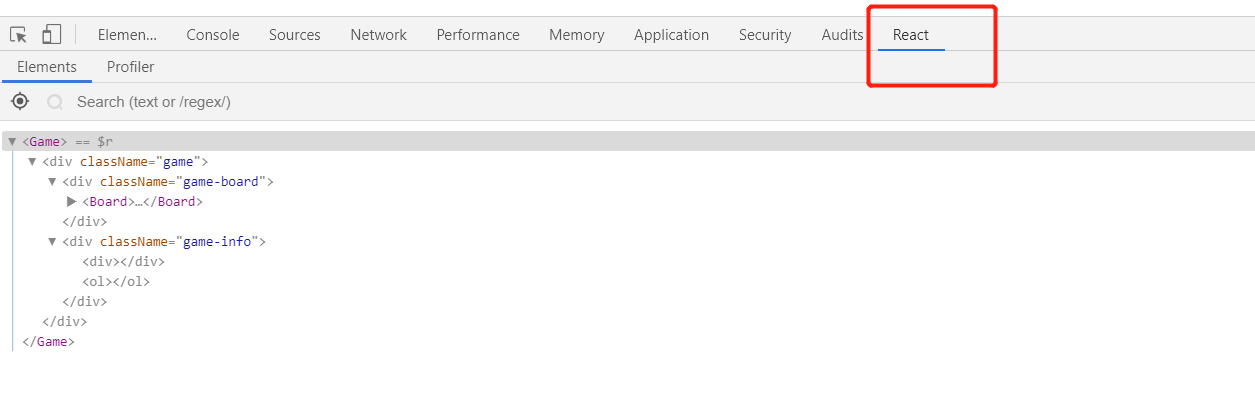
就这么简单,这个时候在你打开的react项目页面中,控制台就多了一项React:

如果你发现在你控制台上面没有出现React,这个时候先关闭控制台,再次打开控制台,就有啦!