<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div class="row-fluid" style="background:green;">
<div class="span12">
<div class="container">
<div class="row" style="background:yellow">
<div class="span12">span12</div>
</div>
</div>
</div>
</div>
</body>
</html>
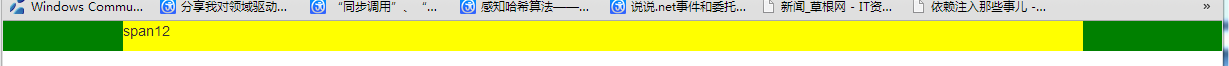
效果图如下