1,拖拽插件 draggable
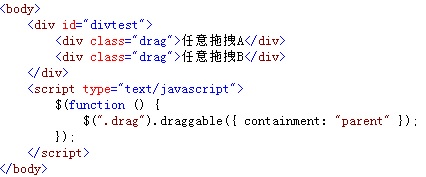
拖拽插件draggable的功能是拖动被绑定的元素, 当这个jqueryUI插件与元素绑定后,可以通过调用draggable()方法,实现何种拖拽元素的效果
$(selector)draggable({options})
options参数为方法调用时的配置对象,根据对象可以设置各种拖拽效果

2,放置插件 droppable
除了使用draggable插件拖拽任意元素外,还可以调用droppableUI插件将拖拽后的任意元素放置在指定区域中,类似购物车效果
$(selector).droppable({options})
selector参数为接受拖拽元素,options为方法的配置对象,在对象中,drop函数表示当被接收的拖拽元素完全进入接收元素的容器时,触发该函数时,触发该函数的调用。

3,拖拽排序插件 sortabel
拖拽排序插件的功能是将序列元素按任意位置进行拖拽从而形成一个新的元素序列,实现拖拽排序的功能
$(selector).sortable({options});
selector参数为进行拖拽排序的元素,options为调用方法时的配置对象

4,面板折叠插件 accordion
面板折叠插件可以实现页面中指定语气类似手风琴的折叠效果,即点击标题是展开内容,再点另一标题时,关闭已展开的内容。
$(selector).accordion({options});
其中参数selector为整个面板元素,options参数为方法对应的配置对象。

5,选项卡插件 tabs
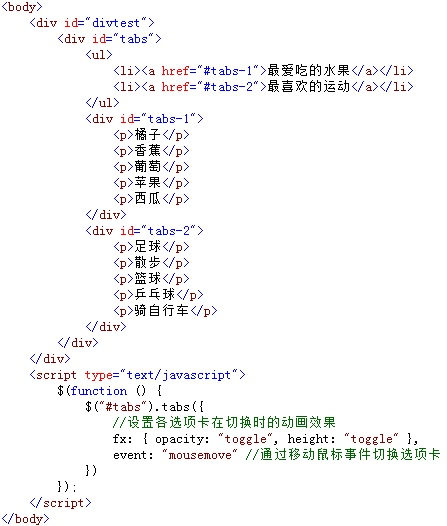
使用选项卡插件可以将ul中的li选项定义为选项标题, 在标题中,再使用a元素的href属性设置选项标题对应的内容
$(selector).tabs({options});
selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options参数为tabs方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容。

6,对话框插件 diglog
对话框插件可以用动画的效果弹出多种类型的对话框,实现JavaScript代码中的alert,confirm函数的功能。
$(selector).dislog({options});
selector参数为显示弹出框的元素,通常为div,options参数为方法的配置对象,在对象中可以设置对话框类型, 确定,取消按钮执行的代码等。

7,菜单工具插件 menu
菜单工具插件可以通过ul创建多级内联式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标。
$(selector).menu({options});
selector参数为菜单列表中最外层ul元素,options为menu方法的配置对象。

8,微调按钮插件 spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击数据框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值
$(selector).spinner({options});
selector参数为输入框元素,可选项options参数为spinner方法的配置对象,在该对象中,可以设置输入的最大最小值,获取改变值和设置对应事件。

9,工具提示插件 tooltip
工具提示插件可以定制元素的提示外观,提示内容支撑变量,ajax远程获取,还可以自定义提示内容显示的位置。
$(selector).tooltip({options})
其中selector为需要显示提示信息的元素,可选项参数options为tooltip方法的配置对象,在该对象中,可设置提示信息的弹出,隐藏时的效果和所在位置。
