为什么要进行性能优化?
- 用户体验会更好
- 搜索引擎排名更靠前
- 用户流量(Amazon发现每100ms延迟导致1%销量损失)
移动端的挑战
- 硬件、网速、屏幕尺寸、交互方式
- 碎片时间使用,更加缺乏耐心,>3s加载导致53%的跳出率(bounce rate)
指标
开发者工具
“清除缓存并硬件重新加载”后查看
1. 底部“概要栏”

requests: 请求数
transferred(transferred over network):通过网络传输资源大小
resources(resources size):资源大小
Finish:页面上所有 http 请求发送到响应完成的时间。 HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即 Finish 是所有请求(不只是XHR请求,还包括DOC,img,js,css等资源的请求)在并发量为6的限制下完成的时间。
DOMContentLoaded:DOM树构建完成
Load:页面加载完毕。 DOM树构建完成后,继续加载html/css 中的图片资源等外部资源,加载完成后视为页面加载完毕。
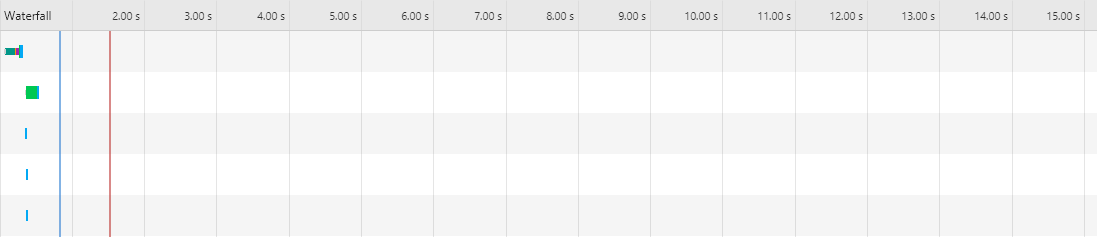
2. 瀑布图


蓝线: DOM加载完成时间
红线: 页面上所有声明资源加载的时间
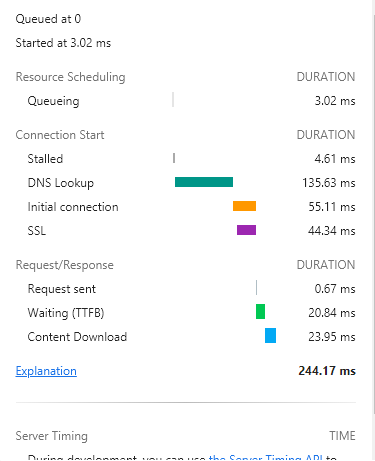
Queueing: 请求排队时间
DNS Lookup DNS查找
Initial connection TCP连接建立过程
SSLSSL证书验证(SSL协商)https网站
Request sent: 请求发送
Waiting(TTFB): 请求发出到请求回来耗时(影响因素:网络、服务器)
Connect Download: 资源下载,越大下载越久,有些不能并行下载的资源,会造成堵塞。

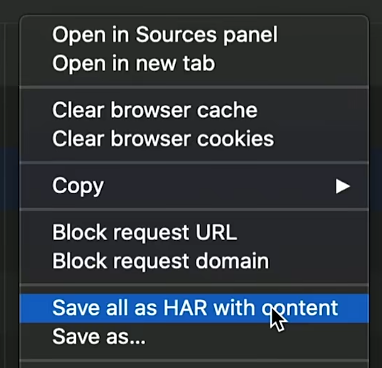
** Save all as HAR with content: ** 保存性能数据(HAR是HTTP档案规范,一种web标准格式)
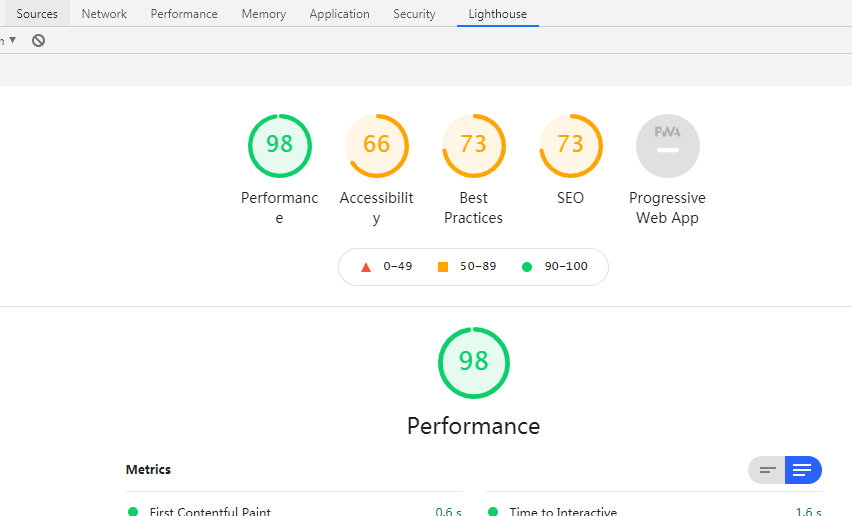
3. Lighthouse

(因为网络环境的变化,每次测量也会有些许偏差,建议多次测量)
可以查看性能、SEO各具体参数的评分,有自己的评分算法,通过颜色,可区分指标值所在段位。
可查看:速度指数(Speed Index)/ 首屏加载时间(First Contentful Paint)等
4. 帧数
(查看轮播图、动画的流畅性,一般1S 达到60 frames左右比较优秀)
快捷键 (ctrl + shift + P)后输入:show frames per second(FPS) meter (显示每秒帧数)

测试页面:http://googlesamples.github.io/web-fundamentals/tools/chrome-devtools/rendering-tools/forcedsync.html
5. 异步请求
请求时间建议小于1S