Mock.js是个啥
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
Mockjs官方(http://mockjs.com/)
Mock.js使用步骤
- 安装mockjs依赖
npm install mockjs -D
下载成功之后package.json中会出现:
"mockjs": "^1.0.1-beta3",

- 引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,可以在env中做一个配置

开发环境 dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', MOCK: 'true' })
生产环境 prod.env.js
'use strict' module.exports = { NODE_ENV: '"production"', MOCK: 'false' }
index.js中加入一下一条代码,不然可能报找不到文件的错
const path = require('path')
main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
注意:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
后者支持动态引入,也就是require(${path}/xx.js)
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import 'element-ui/lib/theme-chalk/index.css' process.env.MOCK && require('@/mock') import App from './App' import router from './router' import ElementUI from 'element-ui' import axios from '@/api/http' import VueAxios from 'vue-axios' Vue.use(ElementUI) Vue.use(VueAxios,axios) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', data() { return { /* 总线*/ Bus:new Vue({ }) } }, router, components: { App }, template: '<App/>' })
-
目录和文件创建
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,
/src/mock/index.js
注:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
1.如何同时拦截get/post请求,并对get和post请求大小写不敏感呢?
那就请使用正则表达式吧 Mock.mock(url, /post|get/i,{}
2.Mockjs如何拦截带参数的GET请求
在实践过程中,发现mockjs对GET请求的支持并不是很友好。
例如:使用 Mock.mock("/user/getUserInfo", "get", mockData) 的时候,它只会拦截url等于 /user/getUserInfo 的请求,
而对于带参数的请求,如/user/getUserInfo?id=12,因为不等于 /user/getUserInfo 就拦截不到。
解决方案:通过正则表达式实现
Mock.mock(RegExp(url + ".*"), /post|get/i, {...});
index.js
import Mock from 'mockjs' //引入mockjs,npm已安装 import action from '@/api/action' //引入请求地址 //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时 Mock.setup({ // timeout: 400 //延时400s请求到数据 timeout: 200 - 400 //延时200-400s请求到数据 }) const path = require('path') //引登陆的测试数据,并添加至mockjs import loginInfo from '@/mock/json/login-mock.js' let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN') Mock.mock(s1, "get", loginInfo)

login-mock.js
// const loginInfo = { // code: -1, // message: '密码错误' // } //使用mockjs的模板生成随机数据 const loginInfo = { 'code|0-1': 0, 'msg|3-10': 'msg' } export default loginInfo;
创建后台首页AppMain.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
data() {
return {
asideClass:'main-aside'
}
},
components:{
TopNav,LeftNav
},
created() {
this.$root.Bus.$on("collapsed-side",(v)=>{
this.asideClass= v ? 'main-aside-collapsed' : 'main-aside'
})
}
};
</script>
<style scoped>
.main-container {
height: 100%;
100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
创建左侧菜单栏LeftNav.vue
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed:false
}
},
created() {
this.$root.Bus.$on("collapsed-side",(v)=>{
this.collapsed=v
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
顶部菜单栏TopNav.vue
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed:false,
imgshow:require('../assets/img/show.png'),
imgsq:require('../assets/img/sq.png')
}
},
methods:{
exit(){
this.$router.push({
path:'/Login'
})
},
doToggle(){
this.collapsed=!this.collapsed
this.$root.Bus.$emit("collapsed-side",this.collapsed)
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
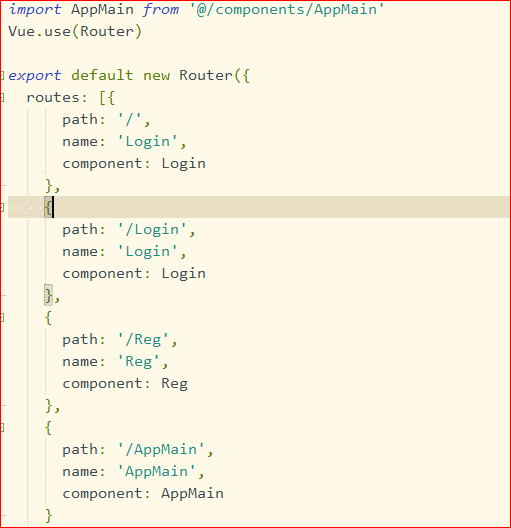
配置router==>index.js

使用this.$router.push({})实现路由跳转
字符串
this.$router.push('/home/first')
对象
this.$router.push({ path: '/home/first' })
命名的路由
this.$router.push({ name: 'home', params: { userId: wise }})
this.$router.push、replace、go的区别
- this.$router.push()
跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面
- this.$router.replace()
同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
- this.$router.go(n)
相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。负数返回上一个页面
5. vue Bus总线
5.1 将一个空的Vue实例放到根组件下,所有的子组件都能调用
main.js
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>',
data: {
//自定义的事件总线对象,用于父子组件的通信
Bus: new Vue()
}
})5.2 在A组件触发事件
this.$root.Bus.$emit("事件名", 参数1, 参数2, ...);注1:关键点-->this.$root
以前父子组件间触发事件是:this.$emit("事件名", 参数1, 参数2, ...);
5.3 在B组件监听事件
this.$root.Bus.$on("事件名", 回调函数);
效果图:
登陆进去以后就显示后台页面

谢谢观看!