什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx(xxx自定义项目名称)
* 想要创建项目成功,当然不可缺少一些必要的环境,所以下面就来详细介绍安装环境步骤
安装vue-cli
打开命令运行npm install -g vue-cli
安装完成之后打开命令窗口并输入 vue -V,如果出现相应的版本号,则说明安装成功。

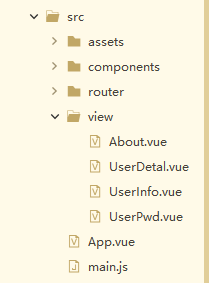
下载成功以后会有一下这几个文件

使用脚手架vue-cli来构建项目
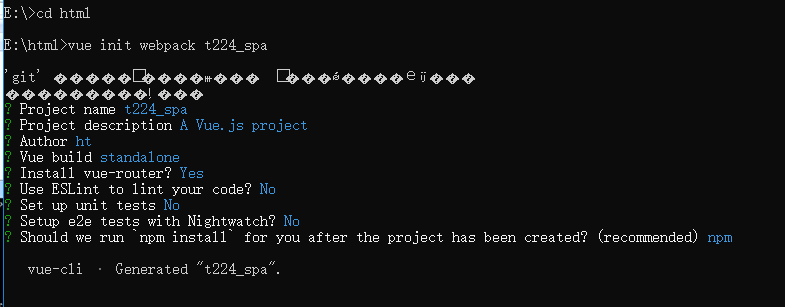
使用脚手架创建项目骨架
vue init webpack spa
cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
创建的过程中会有几个问题:
-
Project name:项目名,默认是输入时的那个名称spa1,直接回车
-
Project description:项目描述,直接回车
-
Author:作者
-
Vue build:选择题,一般选第一个 (官方推荐:Runtime + Compiler)
-
Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
-
Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就可以不用了,但实际项目中一般都会使用,这样开发也能达到一致的语法
- Set up unit tests:是否安装单元测试 N
- Setup e2e tests with Nightwatch?:是否安装e2e测试 N
-
Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself(就选择第一个)

运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd t224_spa #改变路径到t224_spa文件夹下
npm install #安装所有项目需要的npm模块
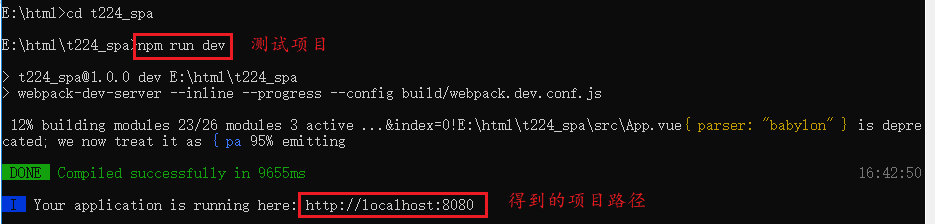
启动并访问项目
- 启动tomcat,并通过浏览器访问项目
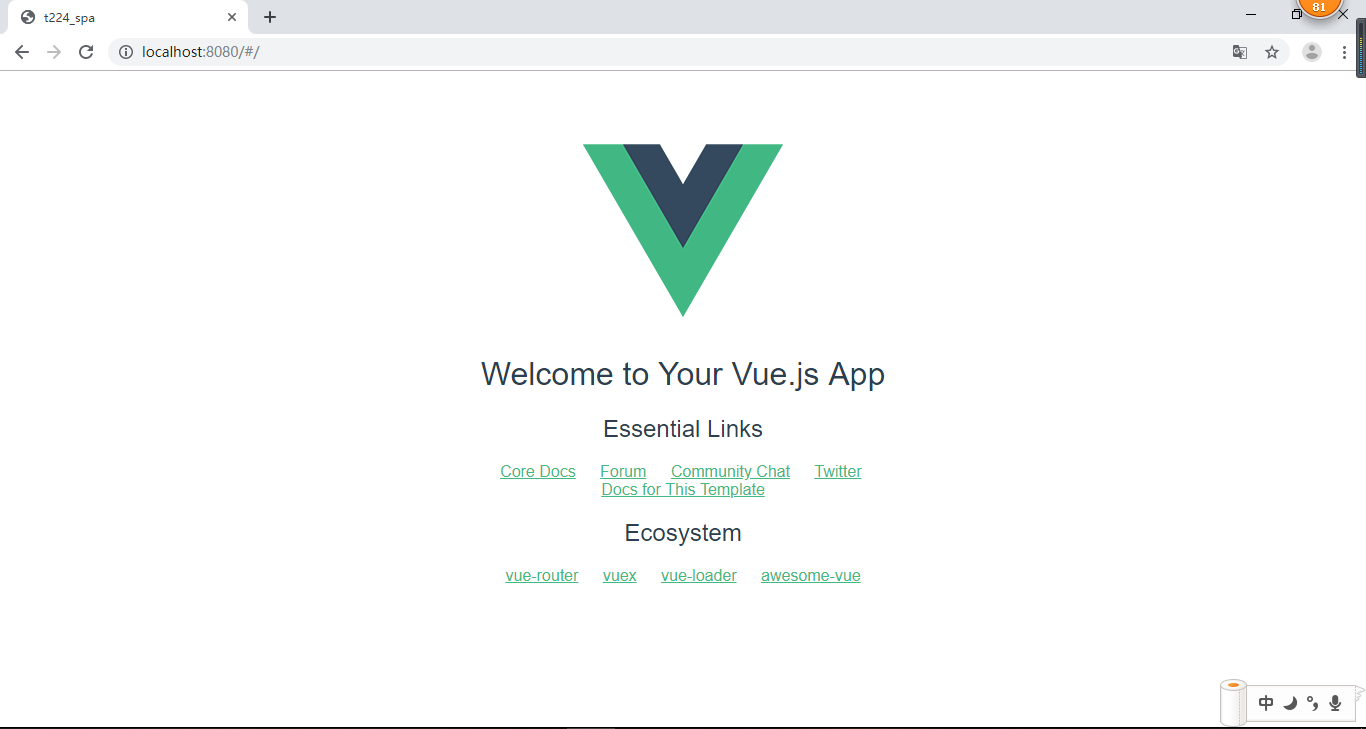
项目启动成功后,打开浏览器输入“http://localhost:8080”即可
我在浏览器里边输入我所得到的网址运行进入了项目就成功啦!:

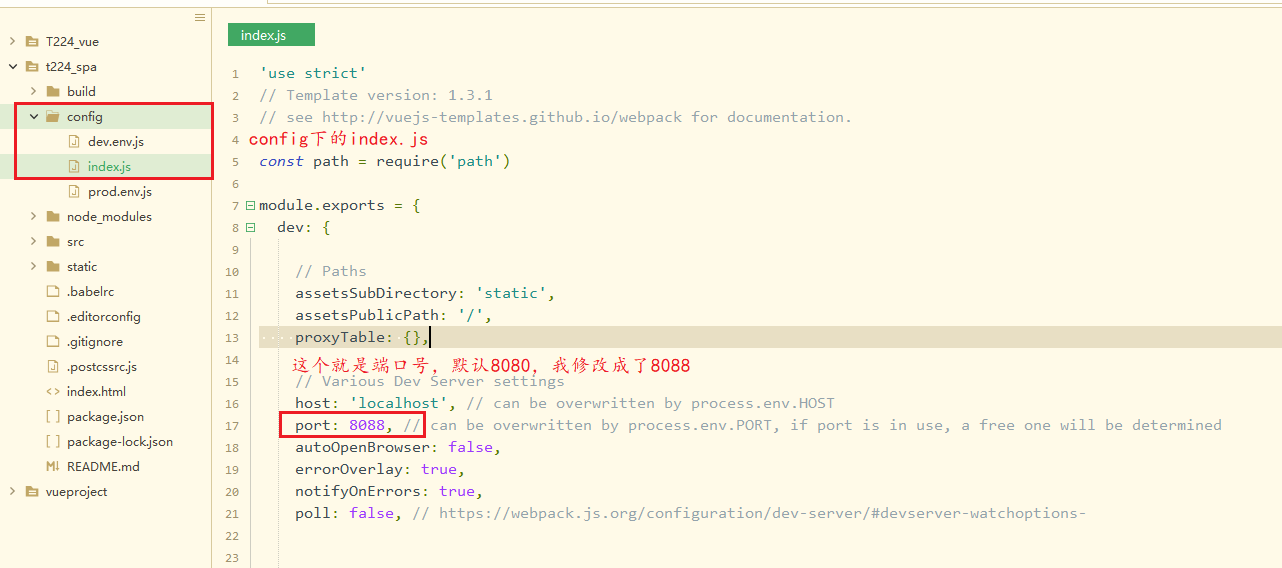
现在我们来把项目导入我们的HBuilderX中,修改它的端口号;
一般vue-cile构建的项目默认端口8080,为了避免端口出现占用的情况,我们就要学修改端口!
config==>index.js

然后在打开命令重新启动服务器

停止项目添加element-ui模块
打开命令输入先cd 到t224_spa下
然后输入npm install element-ui -S
使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
Vue + ESLint + webpack + elementUI + ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版
好勒,到这里就vue-cile项目环境配置就ok咯,我们现在来试着用搭配好的环境玩一下路由嵌套
路由嵌套案例
在src中创建vue文件,开始玩

首先来定义第一层:
About
<template> <div class="hello"> 博主本人 </div> </template> <script> </script> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
UserInfo
<template> <div class="hello"> <router-link to="/UserDetal">个人详情</router-link> <router-link to="/UserPwd">修改密码</router-link> <router-view/> </div> </template> <script> </script> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
在App.vue根据跳转页面的div层的id去配置跳转路径让他们显示在界面上
<template> <div id="app"> <!-- <img src="./assets/logo.png"> --> <router-link to="/About">about me</router-link> <router-link to="/UserInfo">用户信息</router-link> <router-view/> </div> </template>
然后第二层
UserDetal
<template> <div class="hello"> 用户详细信息 </div> </template> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
UserPwd
<template> <div class="hello"> 用户修改密码 </div> </template> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
最后一步

在index.js中配置所有文件路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import About from '@/view/About'
import UserInfo from '@/view/UserInfo'
import UserDetal from '@/view/UserDetal'
import UserPwd from '@/view/UserPwd'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'About',
component: About
},
{
path: '/About',
name: 'About',
component: About
},
{
path: '/UserInfo',
name: 'UserInfo',
component: UserInfo,
children:[{
path: '/UserDetal',
name: 'UserDetal',
component: UserDetal
},{
path: '/UserPwd',
name: 'UserPwd',
component: UserPwd
},
]
}
]
})
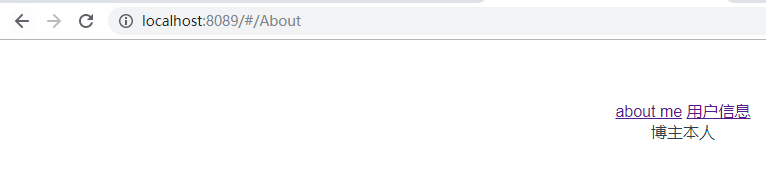
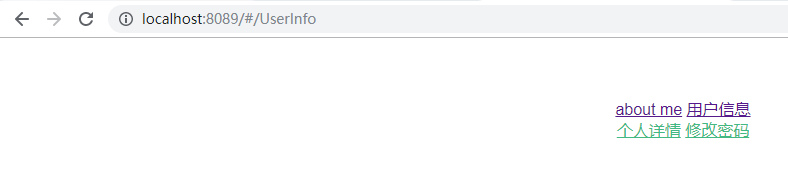
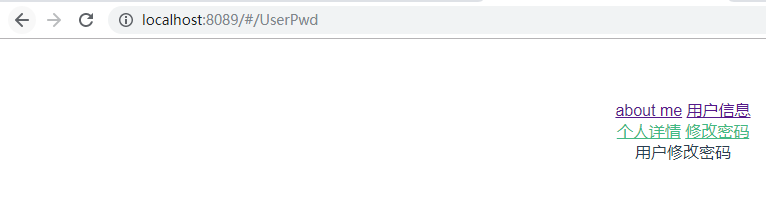
效果图:
about

userinfo

Userdetal

UserPwd

谢谢观看!