SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
路由思路
-
确保引入Vue.vue-router的js依赖
-
首先需要定义组件(就是展示不同的页面效果)
-
需要将不同的组件放入一个容器中(路由集合)
-
将路由集合组装成路由器
-
将路由挂载到Vue实例中
-
定义锚点
-
跳转
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 确保引入Vue.vue-router的js依赖 --> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.7/vue-router.js"></script> <title>vue路由</title> </head> <body> <div id="ht"> <ul> <li> <h3>文本</h3> {{qd}} </li> <li> <!-- 定义描点 跳转 --> <router-link to="/Home">go Home</router-link> <router-link to="/About">go About</router-link> </li> <li> <router-view></router-view> </li> </ul> </div> </body> <script type="text/javascript"> // 定义两个组件 const Home = Vue.mui.extend({ template: '<div><p>这是一个Home组件</p><div>Home组件内容</div></div>', }); const About = Vue.mui.extend({ template: '<div><p>这是一个About组件</p><div>About组件内容</div></div>', }); // 存放路径url与组件额对应关系 var routes = [{ path: '/Home', component: Home }, { path: '/About', component: About }]; // 组装路由器 let router = new VueRouter({ routes }); new Vue({ el: "#ht", router, data() { return { qd: '本是青灯不归客', }, }, }); </script> </html>
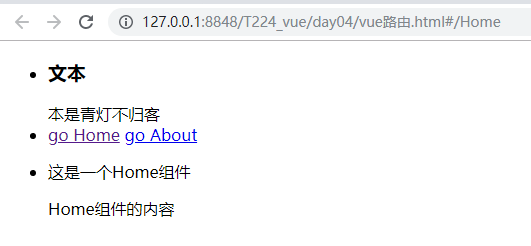
效果图:
我们先来点击go Home

然后我们再来点击go About

总结:地址栏中的url是会根据你所点击的目标更换的!
谢谢观看!