1.双击运行

2.next

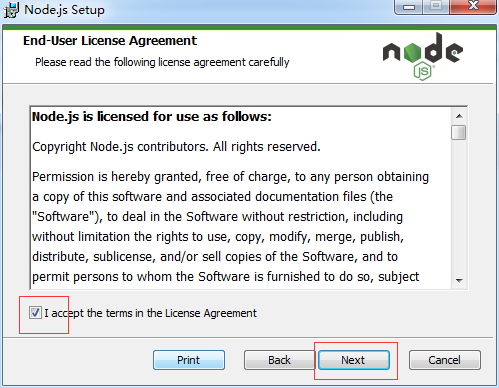
3.同意 next

4.选择自己的 路径

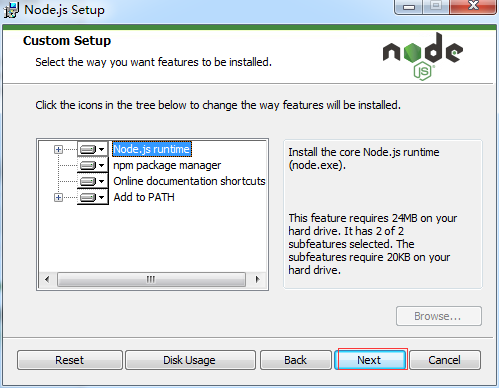
5.默认安装 next

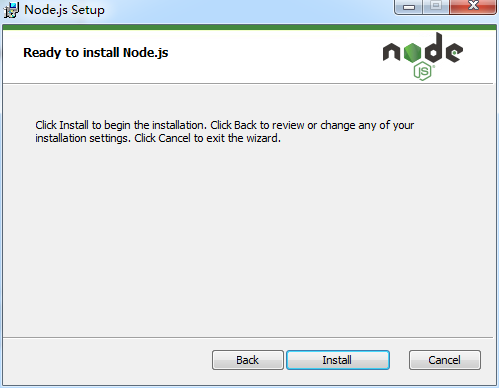
6.install

7.finish

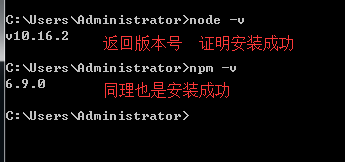
8.如何验证是否安装成功 cmd 输入 node -v 和npm -v

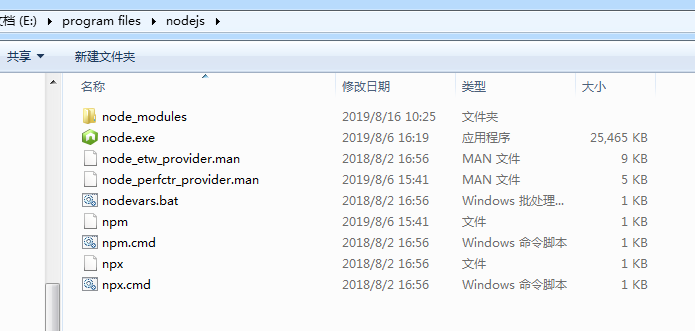
9.安装路径

10.
环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:Users用户名AppDataRoaming
pm】路径中,占C盘空间。
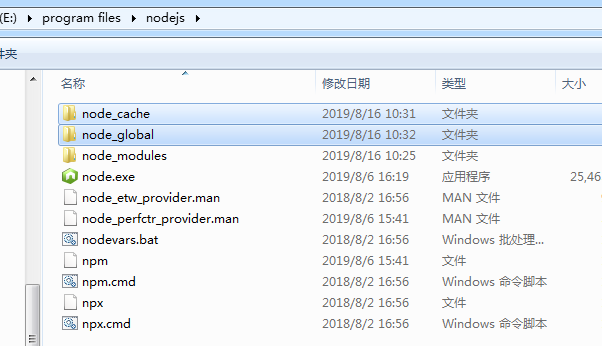
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【E:program files
odejs】下创建两个文件夹【node_global】及【node_cache】如下图:

11.
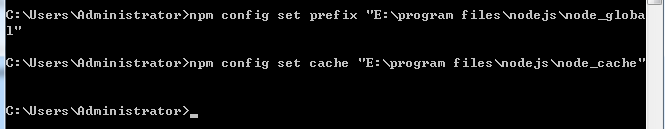
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "E:program files
odejs
ode_global"
npm config set cache "E:program files
odejs
ode_cache"
12.环境变量设置
在【系统变量】下新建【NODE_PATH】,输入【E:program files odejs ode_global ode_modules】,将【用户变量】下的【Path】修改为【E:program files odejs ode_global】
13.测试
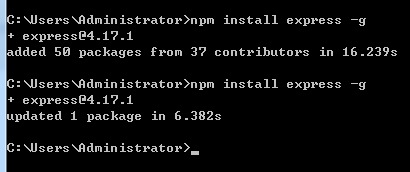
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思 
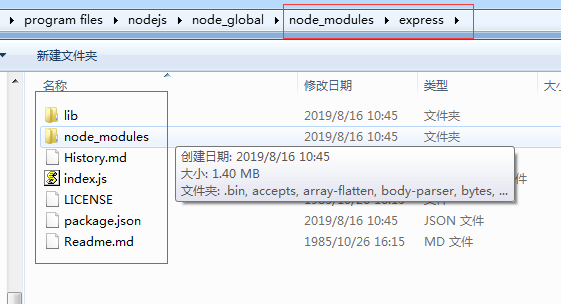
14.查看文件夹 发现多了这些安装的

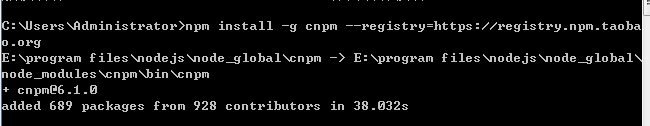
15.安装镜像
在cmd 下执行
npm install -g cnpm --registry=https://registry.npm.taobao.org

16.cnpm install -g vue-cli,回车,等待安装...

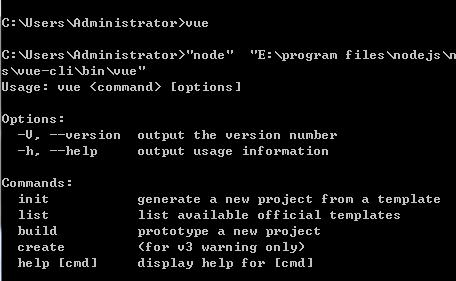
17.vue,回车,若出现vue信息说明表示成功

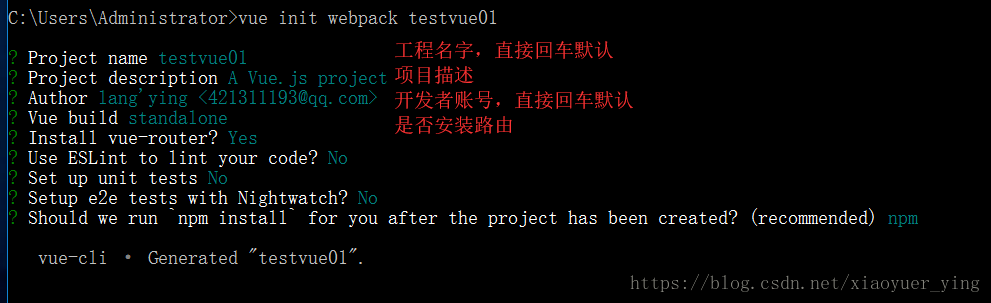
18.创建测试项目
打开cmd输入:vue init webpack 文件名 回车 出现第一行完后回车 不用等。。。。。

19.加入依赖,启动工程

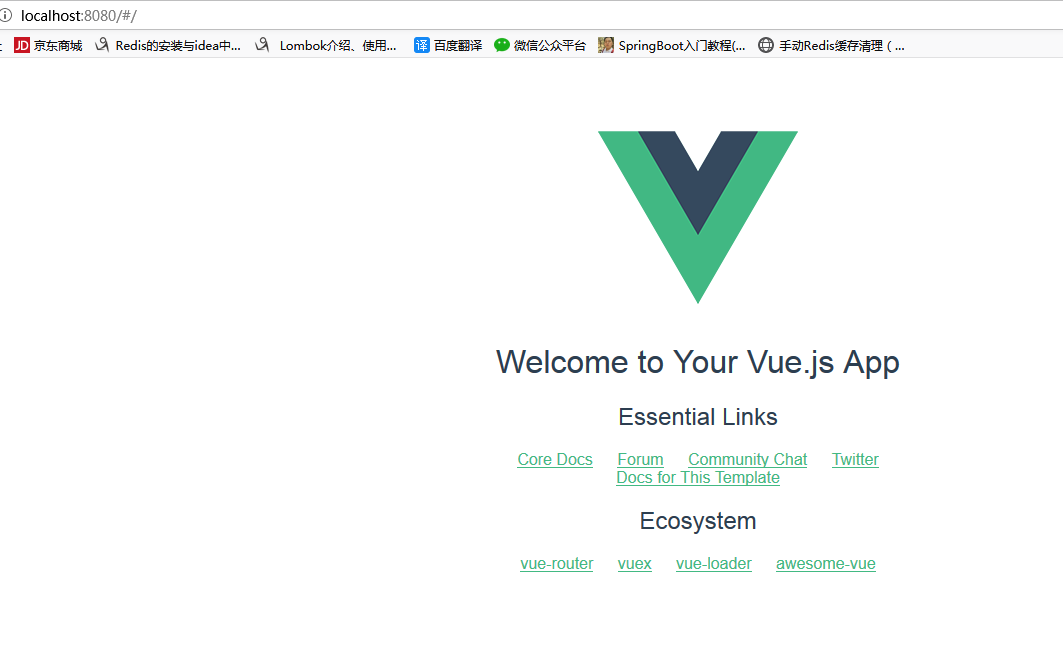
20.在浏览器中输入:http://localhost:8080就可以访问了:

21:本文参考网站:
https://www.cnblogs.com/zhouyu2017/p/6485265.html
https://blog.csdn.net/xiaoyuer_ying/article/details/82148038