先说一下我使用webview的时候遇到的一个功能需求

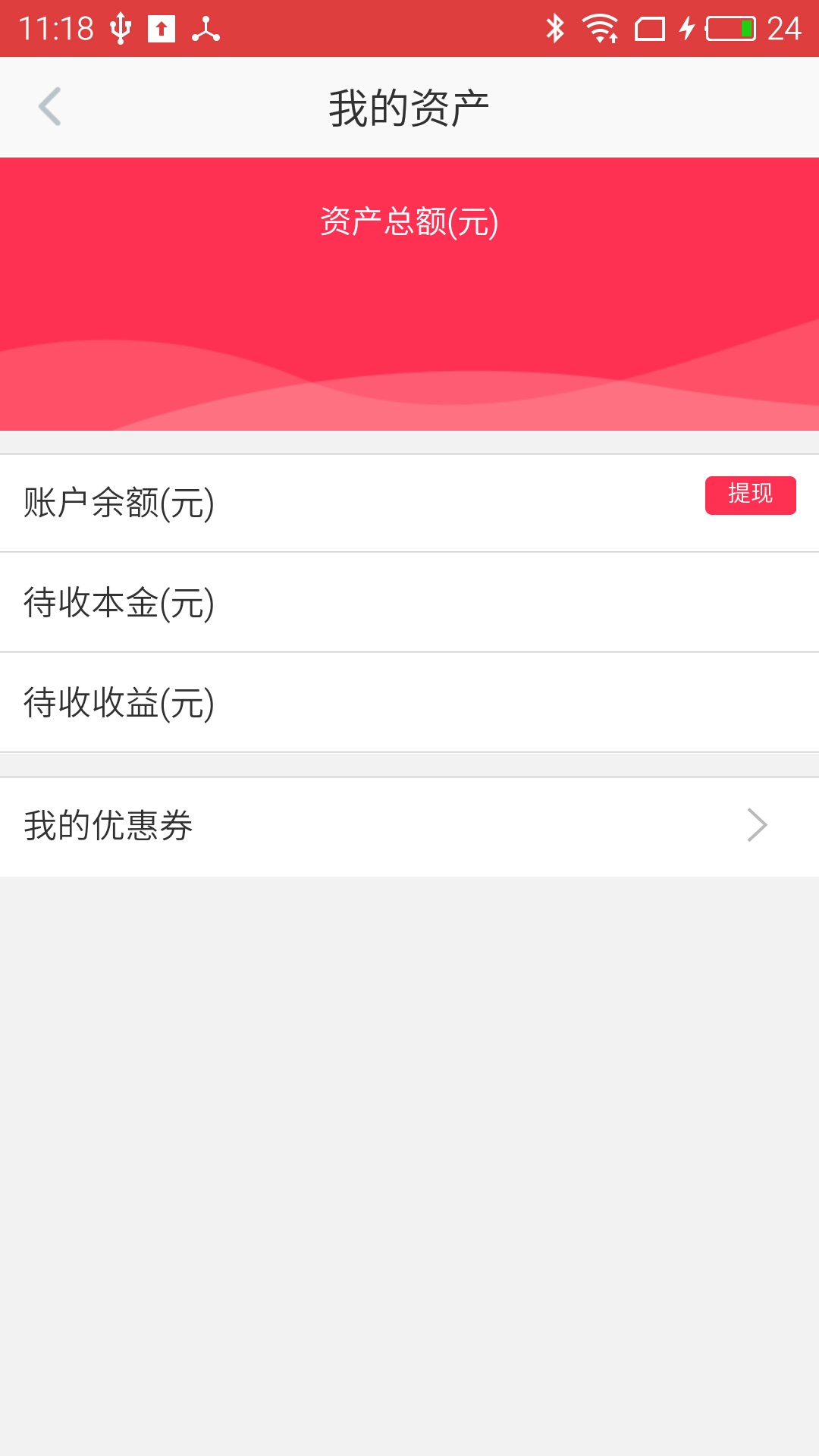
是这样的,上图中的这个页面是用h5做的,但是由于点击“我的优惠劵”是需要跳转到我原生的页面,也就是说我需要获得这个h5提供的点击事件,但是由于这个页面不是在我们本地弄的,而是在后台那边弄好,然后通过给一个h5链接,所以我们在本地是没有办法给它添加点击事件。嗯,是的,我们没有办法给它添加事件点击,但是我们没有拿到这个点击事件,我们怎么进行跳转呢。到重点了。
在react native有一个第三方的组件,是可以实现这个功能的:
1 react-native-webview-bridge
是的就是这个东西。这个具体怎么有哪些方法,大家可以到Github上看看,直接搜索这个就可以了,我这里只说我实现这个功能用到的一些东东。
首先,我们得将这个家伙添加到我们的项目中去
1 var WebViewBridge = require('react-native-webview-bridge');
然后webViewBridge就可以作为一个控件一样使用了。
1 'use strict'; 2 import React, { 3 Component 4 } from 'react'; 5 6 import { 7 AppRegistry, 8 StyleSheet, 9 View, 10 WebView, 11 } from 'react-native'; 12 13 import WebViewPage from '../wiget/webViewPage'; 14 15 var WebViewBridge = require('react-native-webview-bridge'); 16 17 18 /** 19 * webView 20 * 22 * @url 跳转的地址 23 */ 24 export default class WebViewForBridge extends Component { 25 constructor(props) { 26 super(props); 27 } 28 29 30 onBridgeMessage(message) { 31 const {navigator} = this.props; 32 if (message === "coupons") { 33 if (navigator) { 34 navigator.push({ 35 component: WebViewPage, 36 params: { 37 url: this.props.myCoupons, 38 title: Strings.MyCoupons, 39 }, 40 }); 41 } 42 } 43 } 44 45 render() { 46 return ( 47 <View style={{flex: 1}}> 48 49 <WebViewBridge 50 ref="webViewBridge" 51 onBridgeMessage={this.onBridgeMessage.bind(this)} 52 style={styles.webViewStyle} 53 source={{uri: this.props.url === undefined ? DEFAULT_URL : this.props.url}} 54 startInLoadingState={true} 55 domStorageEnabled={true} 56 javaScriptEnabled={true}/> 57 </View> 58 ); 59 } 60 } 61 62 var styles = StyleSheet.create({ 63 webViewStyle: { 64 backgroundColor: ‘#f2f2f2’ 65 } 66 });
soource是我显示的h5链接,因为有些东西是我们自己项目封装的,所以不方便贴出来,朋友们不要傻傻的全部复制粘贴啊,嗯好了,原生代码就写完了,当然你现在测试的话,一点用都没有,因为我们还需要改h5链接里面的代码。
我在前面弄了一张图,我下面就把h5的源代码贴出来,
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=2.0"> 6 <title>慢钱精选小额理财-慢钱</title> 7 <meta name="keywords" content="小额理财、零钱理财、普惠理财、精选理财"> 8 <meta name="description" content="慢钱独家打造,精选小额理财,优中选优,轻松实现财务自由"> 9 10 11 12 13 <script> 14 15 // 百度统计 16 var _vds = _vds || []; 17 window._vds = _vds; 18 (function(){ 19 _vds.push(['setAccountId', 'df10dc61bd6c48c7854b439c2dbb4295']); 20 (function() { 21 var vds = document.createElement('script'); 22 vds.type='text/javascript'; 23 vds.async = true; 24 vds.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'dn-growing.qbox.me/vds.js'; 25 var s = document.getElementsByTagName('script')[0]; 26 s.parentNode.insertBefore(vds, s); 27 })(); 28 })(); 29 30 var browser = { 31 versions: function () { 32 var u = navigator.userAgent, app = navigator.appVersion; 33 return { //移动终端浏览器版本信息 34 trident: u.indexOf('Trident') > -1, //IE内核 35 presto: u.indexOf('Presto') > -1, //opera内核 36 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 37 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 38 mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端 39 ios: !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 40 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器 41 iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器 42 iPad: u.indexOf('iPad') > -1, //是否iPad 43 webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部 44 }; 45 }(), 46 language: (navigator.browserLanguage || navigator.language).toLowerCase() 47 } 48 49 var _hmt = _hmt || []; 50 (function() { 51 var hm = document.createElement("script"); 52 hm.src = "https://hm.baidu.com/hm.js?4fbebe5a92c9c38862e6bad7fc00d6bd"; 53 var s = document.getElementsByTagName("script")[0]; 54 s.parentNode.insertBefore(hm, s); 55 })(); 56 </script> 57 58 <link rel="stylesheet" type="text/css" href="/static/css/mui.min.css?v=2016123481123"> 59 <link rel="stylesheet" type="text/css" href="/static/css/manqianbao.min.css?v=2016123481123"> 60 <link rel="stylesheet" type="text/css" href="/static/css/swiper-3.4.0.min.css?v=2016123481123"> 61 <script src="/static/js/jquery.v2.1.1-min.js?v=2016123481123"></script> 62 <script src="/static/js/swiper-3.4.0.jquery.min.js?v=2016123481123"></script> 63 <script src="/static/js/progressbar.min.js?v=2016123481123"></script> 64 <script src="/static/js/common.min.js?v=2016123481123"></script> 65 <script src="/static/js/jquery.dateFormat.min.js?v=2016123481123"></script> 66 <script src="/static/js/mui.min.js?v=2016123481123"></script> 67 68 <div class="opt" style="z-index: 99;"></div> 69 <div class="head-daohang"> 70 <table> 71 <tbody> 72 <tr> 73 <td onclick="window.location.href='/'">慢钱首页</td><td onclick="window.location.href='/bao/list.html'">零钱理财</td> 74 </tr> 75 <tr> 76 <td onclick="window.location.href='/product/index.html'">百万理财</td><td onclick="window.location.href='http://www.manqian.cn/master.html'">金牌理财师</td> 77 </tr> 78 <tr> 79 <td onclick="window.location.href='http://m.toutiao.manqian.cn/'">慢钱头条</td><td onclick="window.location.href='http://www.manqian.cn/research/all_1.html'">投研中心</td> 80 </tr> 81 <tr> 82 <td onclick="window.location.href='http://www.manqian.cn/subject.html'">热门资讯</td><td onclick="window.location.href='/user/index.html'">个人主页</td> 83 </tr> 84 </tbody> 85 </table> 86 </div> 87 88 <!----------页面共用的错误提示------------> 89 <div class="common-error"> 90 <p></p> 91 </div> 92 <script> 93 94 //自动隐藏的错误提示框 95 function ErrorOut(){ 96 $('.common-error').fadeOut(); 97 } 98 function errorTip(msg, e) { 99 e.stopPropagation(); 100 $('.common-error').find('p').text(msg); 101 $('.common-error').show(); 102 setTimeout(ErrorOut,3000); 103 } 104 $('.common-error').click(function(e){ 105 e.stopPropagation(); 106 }) 107 $('body').click(function(){ 108 $('.common-error').fadeOut(); 109 }) 110 111 function result(code, msg) { 112 var result = new Object(); 113 result.code = code; 114 result.msg = msg; 115 return result; 116 } 117 </script> 118 119 <script src="/static/js/webviewbridge.min.js?v=2016123481123" type="text/javascript"></script> 120 </head> 121 122 123 <body class="f2bg"> 124 125 <div class="wrap"> 126 <div class="center-banner my-zichan-YE"> 127 <div class="my-zichan"> 128 <table> 129 <tbody> 130 <tr><td>资产总额(元)</td> 131 </tr> 132 <tr> 133 <td></td> 134 </tr> 135 </tbody> 136 </table> 137 </div> 138 </div> 139 140 <div class="center-menu my-zichan-YE2 mt10"> 141 <li>账户余额(元) <em></em> <button class="zichan-tixian zichan-tixian-red" id="withdraw">提现</button></li> 142 <li>待收本金(元) <span></span></li> 143 <li>待收收益(元) <span></span></li> 144 </div> 145 146 <div class="center-menu my-zichan-YE3 mt10"> 147 <li class="acticveBg-gray" onclick="window.location.href='/discountCoupon/list.html'">我的优惠券<span class="mui-icon mui-navigate-right"></span></li> 148 149 </div> 150 151 </div> 152 153 </body> 154 155 <script> 156 $(function () { 157 /* $('#myCoupons').on("click", function () { 158 WebViewBridge.send("coupons"); 159 }); 160 */ 161 $("#withdraw").click(function(){ 162 window.location.href="/asset/withdrawInfo.html"; 163 }); 164 }) 165 166 </script> 167 168 </html>
前面一大堆的代码不用管,只需要关注几个地方就好了,
其中一个就是这里
<script src="/static/js/webviewbridge.min.js?v=2016123481123" type="text/javascript"></script>
这个就是将这个第三方集成进来,如果不懂的朋友,可以找做js的朋友帮忙。
其次是这里
<li class="acticveBg-gray" onclick="window.location.href='/discountCoupon/list.html'">我的优惠券<span class="mui-icon mui-navigate-right"></span></li>
给这个定义一个ID,
通过ID,我们可以写一个方法
1 $('#myCoupons').on("click", function () { 2 WebViewBridge.send("coupons"); 3 });
然后通过webViewBridge.send();发送一个字符串过去,发送什么字符串,由自己决定,我这里传递这个,是方便我识别。
好了,又回到原生页面中,
找到这一段代码
1 onBridgeMessage(message) { 2 31 const {navigator} = this.props; 3 32 if (message === "coupons") { 4 33 if (navigator) { 5 34 navigator.push({ 6 35 component: WebViewPage, 7 36 params: { 8 37 url: this.props.myCoupons, 9 38 title: Strings.MyCoupons, 10 39 }, 11 40 }); 12 41 } 13 42 } 14 43 }
是不是瞬间明白了。是不是很简单。吃饭去了