于是就百度了一下:
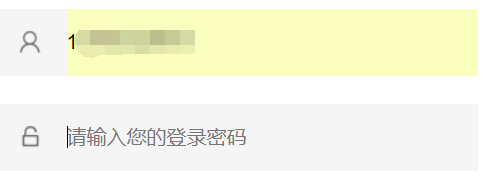
1.在谷歌浏览器会出现默认点击input框黄色背景,如何去除?

//消除google浏览器黄色框
input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus {
/*背景颜色*/
box-shadow:0 0 0 60px #eee inset;
/*字的颜色*/
-webkit-text-fill-color: #878787;}
方法一:
因为这玩意出现只有在之前有输入记录的情况下才会出现的,所以只有禁用input的记录就能ok!比如:<input type="text" autocomplete="off">,如此当你点击了input时它就不会有那一列表了!整个世界也就干净了!当然,如果你能忍受那屎黄色,也可以把它给“on”了,或者不设置,因为autocomplet默认就是'on'的!
不过,很多时候可能需求不允许你去掉简单方便的记录!那可咋整?
于是,
方法二:
-webkit-box-shadow: 0 0 0px 1000px white inset 没错,就是给input设置内置阴影!而且一定要大,至少要比你的input本身大!不过,box-shadow是很慢的!而且,如果你的input是用图片做背景的话,是没有办法做这么干的!所以在实际开发中,到底是怎么选择,那还得自己权衡!
2. 去掉所以点击时背景有边框或者虚框加个样式就行,如:

input:focus{ outline: none;}
或者
input{outline:none;}
加完样式之后: