<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <style type="text/css"> *{margin:0; padding:0;} body{ max-width: 640px; margin:0 auto; } .box{ display: block; height: 50px; line-height: 50px;text-align: center; border:1px solid #ccc; border-radius: 20px; background-color: #ddd; margin-top: 30px; position: fixed; bottom: 0; left: 0; width: 100%; z-index: 9 } </style> </head> <body> <div style="height:300px;background-color: #B15F5F"></div> <div style="height:100px;background-color: #619A51" id="demo">当滚到到这个div,隐藏下面的按钮</div> <div style="height:300px;background-color: #645FB1" ></div> <div style="height:200px;background-color: #F18733"></div> <a href="javascript:;" class="box" id="btn">按钮</a> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ var demoHeight = $("#demo").offset().top; window.onscroll=function(){ var this_scrollTop = $(this).scrollTop(); if(this_scrollTop>demoHeight ){ $("#btn").hide(); }else{ $("#btn").show(); } }; }); </script> </body> </html>
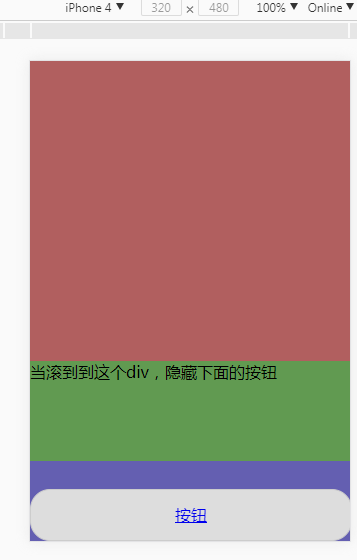
效果图: