1.先安装node.js,https://nodejs.org/en/download/

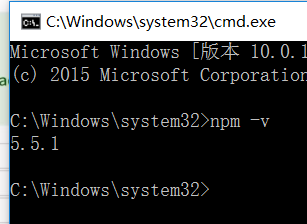
然后,双击下载好的.msi文件安装即可,安装完成后,打开终端,输出npm -v 即可查看我们刚才安装的node.js的版本:

2.安装React Native命令行工具
node.js安装成功之后,接下来我们就可以通过 npm intall 来安装React Native命令行工具了。打开终端,输入并执行下面命令即可完成安装:
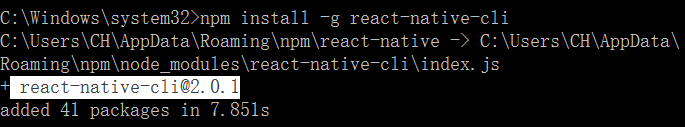
npm install -g react-native-cli
如图:

React Native命令行工具安装成功之后,我们可以通过 react-native --help 来查了它所支持的所有命令。

安装Android开发工具AndroidStudio
https://developer.android.google.cn/index.html



下载成功之后安装即可。一直点击默认提示,就可以安装