<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding:0; } /*搜索框*/ input,button{border:0;} ul{ list-style: none } .fl{ float: left; } .search{width: 843px;height: 45px;border: 2px solid #a1cb30;margin: 38px auto; } .sel_wrapper{width:118px;height: 43px;border: 1px solid #dddddd;background-color: #f7f7f7;position: relative;z-index: 10;cursor:pointer;} .sel_wrapper a{display: block;} .sel_wrapper span{display: inline-block;} .game{width: 65px; line-height: 43px;font-size: 16px;padding-left: 19px;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;} .sel_wrapper .sel em{ display: inline-block; width: 14px;height: 7px;margin-bottom: 18px; background: url(arrow_down.png) no-repeat right center;margin-left: 10px;} .sel_wrapper .sel em.arrow_up{ width:14px; height: 7px; background:url(arrow_top.png) no-repeat right center; } .input{width: 633px;height: 43px;line-height: 43px; border: 0;padding-left: 10px;font-size: 16px;} .btn{width: 80px;*width: 79px;width: 79px9;_width: 70px;height: 45px;background-color: #a1cb30;color: #fff;font-size: 18px; } /*下拉框*/ .select_block {background-color: #f7f7f7;border-left: 2px solid #a1cb30;border-right: 1px solid #dedede;border-bottom: 2px solid #a1cb30;left: -3px;line-height: 20px;position: absolute;top: 43px;width: 119px;display: none;} .select_block li{ height: 35px; line-height: 35px;text-align: center; border-bottom:1px solid #ddd; font-size: 14px; } .select_block li:hover{ background: #617559; color: #fff; } </style> </head> <body> <div class="search"> <form> <div class="sel_wrapper fl"> <div class="sel" id="sel"> <span class="game" id="game">安卓游戏</span> <em></em> </div> <div class="select_block" id="show_sel"> <ul> <li date-vale="1">首页</li> <li date-vale="2">安卓软件</li> <li date-vale="3">破解游戏</li> <li date-vale="4">电脑软件</li> </ul> </div> </div> <input type="hidden" value="1" id="hide_val" /> <input type="text" value="" placeholder="部落冲突" class="input fl w402"> <input type="submit" value="搜索" class="btn fr"> </form> </div> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { $("#sel").click(function() { //点击事件 if ($('#show_sel').is(':hidden')) { $("#show_sel").show(); $(this).find("em").addClass("arrow_up"); //发现它子级em添加class命名“arrow_up” }else{ $("#show_sel").hide(); //显示 $("#sel").find("em").removeClass("arrow_up"); //移除class命名"arrow_up" } }); $("#show_sel li").click(function() { //li点击事件 $("#show_sel").hide(); //隐藏 var txt = $(this).text(); //定义一个变量txt给本身的文本赋值 $("#game").text(txt); //#game的文本就是txt的文本 $("#sel").find("em").removeClass("arrow_up"); //移除class命名"arrow_up" var value = $(this).attr("date-vale"); //定义一个变量给本身的属性值赋值 $("#hide_val").val(value); //隐藏的值就是属性值 }); }); </script> </body> </html>
效果图:


如何去除ie的select下拉框箭头图标
<style> select { /*将默认的select选择框样式清除*/ appearance: none; -moz-appearance: none; -webkit-appearance: none; background: url("/assets/img/caret.png") no-repeat scroll right center transparent; } /*清除ie的默认选择框样式清除,隐藏下拉箭头*/ select::-ms-expand { display: none; } </style>
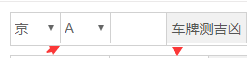
二、有间隙,原来是input大小不包括边框,当selet和input同事存在同事有设置边框,如select的高度设置30px,则input[type='text'](注:input[type='submit']设置30px也没影响,不会有缝隙,自测)高度设置28px就可以

解决后:

select的css width样式,包含边框和内边距,即:真实的width=CSS width。
而input的css width样式,则不包含边框和内间距,真实的width=CSS width border padding。
代码:
<div class="public_form_right"> <div class="public_fr_list"> <select name="sheng" class="public_che_sel fl"> <option value="京">京</option> </select> <select name="frist" class="public_che_sel fl"> <option value="A">A</option> </select> <input type="text" class="public_che_input fl"> <input type="submit" class="btn fl" value="车牌测吉凶"> </div> </div>
样式:
.public_form_right{ overflow: hidden; background-color: #fff; padding-bottom: 10px;} .public_form_title{ height: 37px;line-height: 37px; color: #774889; font-size: 20px; border-bottom: 1px solid #eae8e9; padding: 0 10px; display: block;} .public_fr_list{ overflow: hidden; margin:10px 10px 0;border: 1px solid #d1d1d1; border-right:0;} .public_fr_list select{ float: left; height: 30px; line-height: 30px;} .public_fr_list input[type='text']{ padding-left: 5px; float: left; height: 28px; line-height: 28px;} .public_fr_list .btn{ width: 80px;text-align: center; background-color: #f0f0f0; color: #575757; height: 30px; line-height: 30px; font-family: "Microsoft Yahei";font-size: 14px;border-right: 1px solid #d1d1d1; cursor: pointer; box-sizing: border-box} .public_fr_list .btn:hover{ color: #fff; background-color: #b0afaf;} /* 车牌测吉凶 */ .public_che_sel{ width: 54px; border:0; border-right: 1px solid #d1d1d1;} .public_che_input{ width: 85px; border:0; border-right: 1px solid #d1d1d1;}
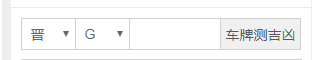
三、注意:按钮同个命名,a标签宽度设置80不会有缝隙,用input[type="submit"]同样宽度设置80px,但是会有1像素的缝隙,加个样式就不会了,宽度设置为81px;box-sizing: border-box;如图:

样式设置:
box-sizing: border-box;
.public_form_right{ overflow: hidden; background-color: #fff; padding-bottom: 10px;} .public_form_title{ height: 37px;line-height: 37px; color: #774889; font-size: 20px; border-bottom: 1px solid #eae8e9; padding: 0 10px; display: block;} .public_fr_list{ overflow: hidden; margin:10px 10px 0;border: 1px solid #d1d1d1; border-right:0;} .public_fr_list select{ float: left; height: 30px; line-height: 30px;} .public_fr_list input[type='text']{ padding-left: 5px; float: left; height: 28px; line-height: 28px;} .public_fr_list .btn{ width: 80px;text-align: center; background-color: #f0f0f0; color: #575757; height: 30px; line-height: 30px; font-family: "Microsoft Yahei";font-size: 14px;border-right: 1px solid #d1d1d1; cursor: pointer; box-sizing: border-box} .public_fr_list .btn:hover{ color: #fff; background-color: #b0afaf;} /* 车牌测吉凶 */ .public_che_sel{ width: 54px; border:0; border-right: 1px solid #d1d1d1;} .public_che_input{ width: 85px; border:0; border-right: 1px solid #d1d1d1;}
取消input聚焦时的边框,去除ios点击时,自动添加的底色效果

解决方案:
input[type="text"], input[type="button"], input[type="submit"], input[type="reset"], select, textarea,button { /*去除ios点击时,自动添加的底色效果*/ -webkit-tap-highlight-color: rgba(255, 255, 255, 0); /*去除焦点框*/ outline:none; }