Html代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" /> <title>抽屉菜单实例</title> <link href="css/nav_sytle.css" rel="stylesheet"> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/nav.js"></script> </head> <body> <div class="con"> <button class="left">左抽屉菜单</button> <button class="right">右抽屉菜单</button> <button class="down">下抽屉菜单</button> <button class="up">上抽屉菜单</button> </div> <div class="bgDiv"></div> <div class="leftNav"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> </div> <div class="rightNav"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> </div> <div class="downNav"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> </div> <div class="upNav"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> </div> </body> </html>
css代码:
*{ margin: 0; padding: 0; } body{ background-color: #deacbb; } .con{ position: absolute; z-index: 0; top: 50%; margin-top: -51px; left: 50%; margin-left: -202px; } button{ width:100px; height: 100px; background-color: #fff; border: 1px solid #ccc; float: left; } button:hover{ background-color: #f5f5f5; } span{ display: inline-block; width: 96%; height: 50px; margin-left: 2%; line-height: 50px; border-bottom: 1px solid #f5f5f5; text-align: center; } span:hover{ background-color: #f5f5f5; } .bgDiv{ width: 100%; height: 100%; background-color: #000; opacity: .5; position:fixed; display: none; z-index: 99; bottom: 0; } .leftNav{ width: 50%; max-width: 400px; height: 100%; background-color: #fff; position: fixed; z-index: 999; top: 0; left: -50%; } .rightNav{ width: 50%; max-width: 400px; height: 100%; background-color: #fff; position: fixed; z-index: 999; top: 0; right: -50%; } .upNav{ width: 100%; height: 40%; background-color: #fff; position: fixed; z-index: 999; top: -40%; } .downNav{ width: 100%; height: 40%; background-color: #fff; position: fixed; z-index: 999; bottom: -40%; }
js代码:
$(function () { var left = $('.left'); var right = $('.right'); var down = $('.down'); var up = $('.up'); var bg = $('.bgDiv'); var leftNav = $('.leftNav'); var rightNav = $('.rightNav'); var downNav = $('.downNav'); var upNav = $('.upNav'); showNav(left, leftNav, "left"); showNav(right, rightNav, "right"); showNav(up, upNav, "up"); showNav(down, downNav, "down"); function showNav(btn, navDiv, direction) { btn.on('click', function () { bg.css({ display: "block", transition: "opacity .5s" }); if (direction == "right") { navDiv.css({ right: "0px", transition: "right 1s" }); } else if (direction == "left") { navDiv.css({ left: "0px", transition: "left 1s" }); } else if (direction == "up") { navDiv.css({ top: "0px", transition: "top 1s" }); } else if (direction == "down") { navDiv.css({ bottom: "0px", transition: "bottom 1s" }); } }); } $('span').each(function () { var dom = $(this); dom.on('click', function () { hideNav(); alert(dom.text()) }); }); bg.on('click', function () { hideNav(); }); function hideNav() { leftNav.css({ left: "-50%", transition: "left .5s" }); rightNav.css({ right: "-50%", transition: "right .5s" }); upNav.css({ top: "-40%", transition: "top .5s" }); downNav.css({ bottom: "-50%", webkitTransition:"bottom .5s", oTransition:"bottom .5s", mozTransition:"bottom .5s", transition: "bottom .5s" }); bg.css({ display: "none", transition: "display 1s" }); } });
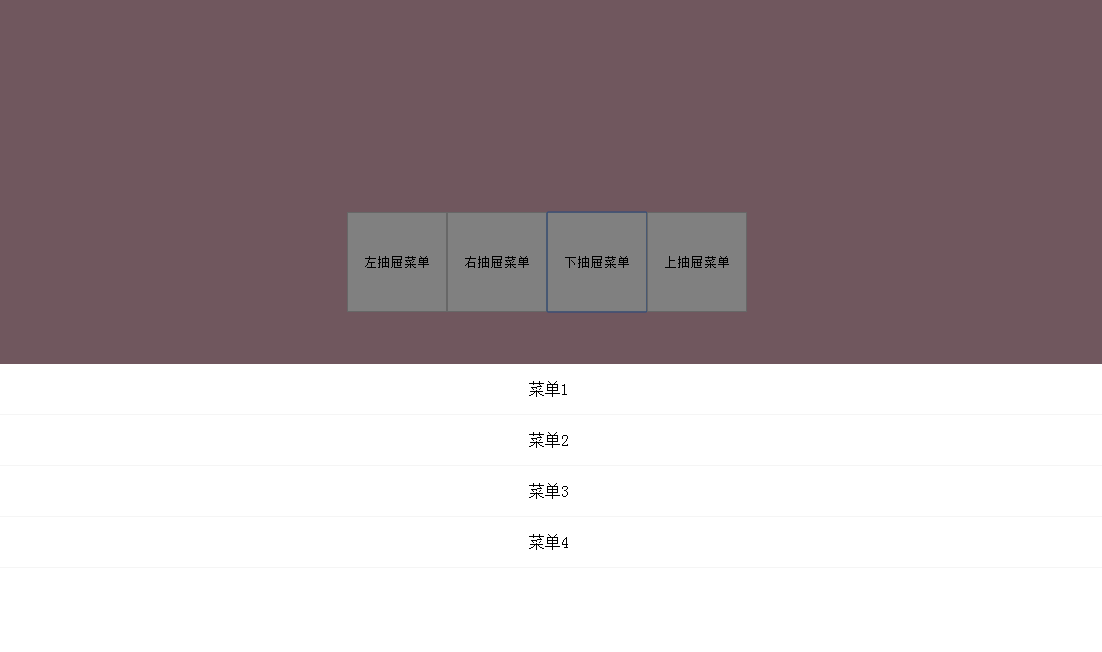
下抽屉效果图: