一、Sublime3下载
百度搜索sublime text3,出现如图:

2.然后点击进去下载;
或者https://pc.qq.com/detail/0/detail_10140.html这里下载
3.小编电脑64位,选择下载Win64位安装程序;

二、可以安装package control组件,然后直接在线安装:
- 按Ctrl+`调出console(注:避免热键冲突)
- 粘贴以下代码到命令行并回车:
- Sublime Text 3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()
- Sublime Text 2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
3.重启Sublime Text
(1)Emmet是快速编写 HTML/CSS 代码,快捷键ctrl+shift+p调出窗口输入install package回车后等待它弹出窗口然后搜索Emmet安装就可以了。
安装完后的快捷键:Ctrl+E
(2)html css js prettify
- 在Sublime Text中,按下Ctrl+Shift+P调出命令面板;
- 输入install 调出 Install Package 选项并回车;
- 输入pretty,并在列表中选择HTML-CSS-JS Prettify后回车即可安装;
- 下载node.js,确认node.js安装路径,鼠标右键
- html/css/js prettify>set plugin options 保证插件路径与node.js安装路径一致,ctrl+s保存。如图:


- 安装好以后使用快捷键Ctrl+Shift+H,格式化

虚线太多的话,如图所示

下面来设置下:菜单栏 View > Indentation > Tab Width 4 就好

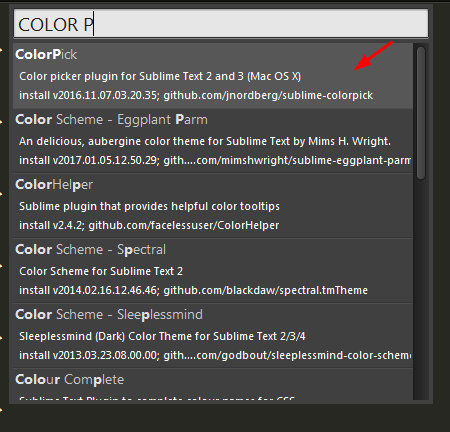
(3)ColorPicker
一看名字就知道这是个跟颜色有关的插件,也确实是这样的,安装好以后使用快捷键Ctrl+Shift+C就可以调出调色板选取颜色了。
-
在Sublime Text中,按Ctrl+Shift+P打开命令行模式,输入Install Package关键字,然后点击自动出现的下拉菜单里的第一项:Package Control: Install Package。
-
此时你会看到左下角有个=号来回动,稍等一会,会再次在命令行下弹出一个下拉菜单。输入“ColorPicker”选择匹配项,最后回车。

注意:
convertToUTF8和ColorPicker快捷键会产生冲突,convertoUTF8的默认转换GBK的快捷键 和 ColorPicker打开调色板的快捷键都是ctrl+shift+c 。如果你两个插件都安装了的话,就需要进行自定义了,例如:
解决方法:打开Sublime Text --> Preferences --> Browse Packages,找到ConvertToUTF8文件夹并进入,找到对应的Default.sublime-keymap文件,
直接修改成
[
{ "keys": ["ctrl+shift++alt+c"], "command": "convert_to_utf8", "args": {"encoding": "GBK", "stamp": "0" } }
]就行!
亲测成功!
(4)如何解决Sublime Text 3不能正确显示中文的问题
-
在Sublime Text中,按Ctrl+Shift+P打开命令行模式,输入Install Package关键字,然后点击自动出现的下拉菜单里的第一项:Package Control: Install Package。
-
此时你会看到左下角有个=号来回动,稍等一会,会再次在命令行下弹出一个下拉菜单。输入“ConvertToUTF8”或者“GBK Encoding Support”,选择匹配项。中文字符就可以正常显示了。
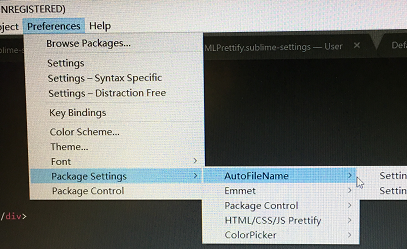
(5)AutofileName(作用:方便引入图片路径)
- 在Sublime Text中,按下Ctrl+Shift+P调出命令面板;
- 输入install 调出 Install Package 选项并回车;
- 输入auto,并在列表中选择AutofileName后回车即可安装;
- 安装成功后,在菜单中点击preferences就可以看到如下图效果:

今天重新下载遇到一个问题:输入!再按Tab键或Ctrl+E都没反应;百度一下,原来是因为没有安装Emmet插件——》PyV8
首先打开我们安装的sublime text3 , 按键盘【ctrl+~】组合键 或图所示点击进入命令提示符面板。
2.
在命令提示符面板输入内容,如图,将以下文字复制黏贴到输入框内, 回车。
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())

3.
上面一步会持续比较长的时间,主要还是看你的网络, 基本上时间都比较长,因为服务器都在国外。
觉得时间差不多了就 选择菜单栏 【preference - > package control 】。

4.
如图将弹出如下界面, 点击 Install package

5.
以上步骤也会等比较长的时间 , 总之网速各种卡。
正常情况会弹出一下对话框
如果没有弹出对话框,就关闭软件重新重复上面一步,不停的重复,基本上10次以内也就出来了。
如图输入 EMMET , 我这边插件已经安装好了,所以没有显示插件, 一般会看到第一条就是 Emmet(ex-Zen Coding).... 这样的文字, 点击一下就开始安装了。
这里要默默等待, 好了之后会在记事本上跳出一大段文字。

原链接:https://jingyan.baidu.com/article/afd8f4de64d4cd34e286e9aa.html
sublime支持开发微信小程序:
wxml设置文件类型为htmlwxss设置文件类型为cssjs设置文件类型为javascriptjson设置文件类型为json
原链接:http://www.wxappclub.com/topic/729
原链接:http://www.mafutian.net/320.html
sublime text 3 关闭弹出的更新版本提示 Update Available / a new version of Sublime Text is available, download now?
安装一个 sublime text 3,但是每次打开的时候都会提示版本更新,所以本文讲讲如何关闭 sublime text 版本更新提示:a new version of Sublime Text is available, download now?

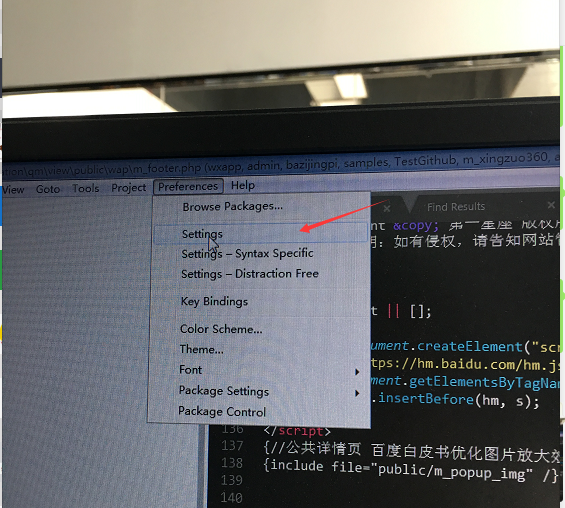
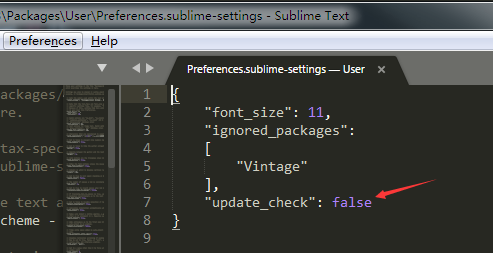
操作步骤即:选中:Preferences -> 设置 - 用户(可能是中文,也可能是英文的:Settings-User),然后在打开的页面中添加一行:
"update_check": false,


然后关闭所有打开的 sublime text ,重启后就不会在弹出版本更新提示了。
sublimeCodeIntel
js智能提示,超级好用

SublimeLinter-eslint
SublimeLinter的这个linter插件为ESLint提供了一个接口
ESLint 是一个代码规范和错误检查工具