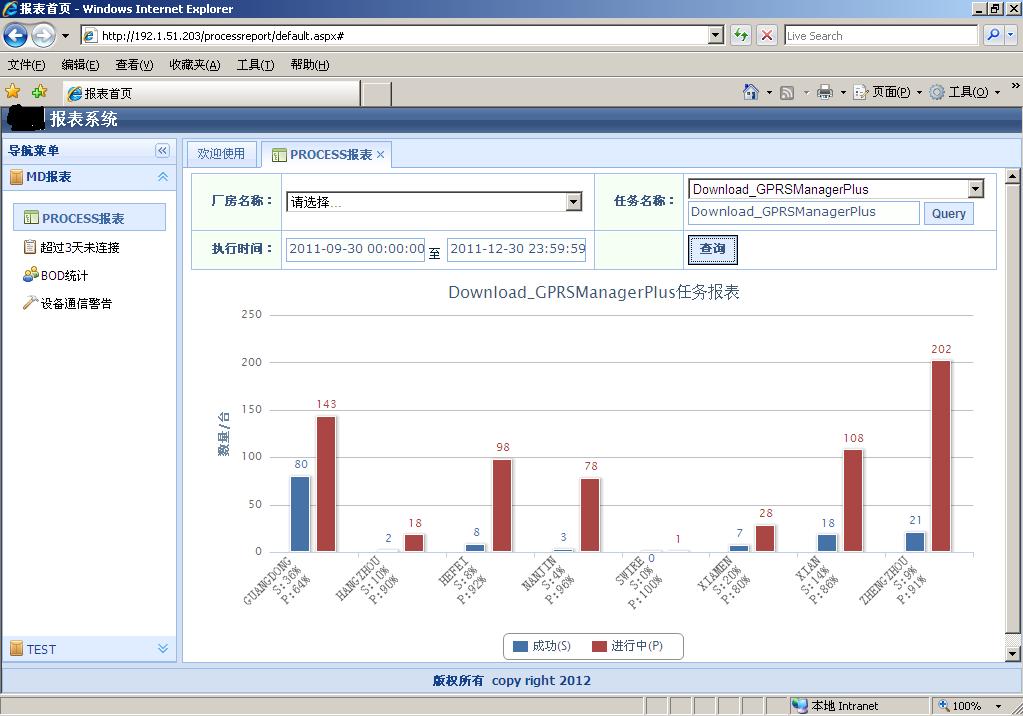
本帖贴出一个项目中报表实例:
下载地址如下:(本案例只有功能,没有框架,稍候贴出)
 View Code
View Code
var arrData = "";
var arrProcessName = new Array();
var url = "ajax.aspx?type=GetProcess&name=";
$.ajax({
type: "get",
url: url,
data: "",
async: false,
success: function(msg) {
arrData = msg;
}
});
var myJSONObject = JSON.parse(arrData);
if (myJSONObject == null || myJSONObject.length == 0) {
return;
}
$("#dropProcess").html("");
$.each(myJSONObject, function(i) {
$("#dropProcess").append($("<option></option>").val(myJSONObject[i].id).html(myJSONObject[i].name))
arrProcessName[i] = myJSONObject[i].name;
});
$("#txtKey").focus().autocomplete(arrProcessName);
});
//方法二 通过ajax返回json格式数据
var chart;
$(document).ready(function() {
var arrData = "";
var arrProcessName = new Array();
var url = "ajax.aspx?type=GetProcess&name=";
$.ajax({
type: "get",
dataType: "json",
url: url,
data: "",
async: false,
success: function(msg) {
arrData = msg;
}
});
var processes = arrData.process;
if (processes.length == 0)
return;
$("#dropProcess").html("");
$.each(processes, function(i, n) {
$("#dropProcess").append($("<option></option>").val(n.id).html(n.name))
arrProcessName[i] = n.name;
});
$("#txtKey").focus().autocomplete(arrProcessName);
});
下面是一些Jquery的一些基本知识:
由于Jquery的版本更新很快,代码的写法也改变了许多,以下Jquery代码适query1.4版本以上
Radio 
1.获取选中值,三种方法都可以:
$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$("input[name='rd']:checked").val();
2.设置第一个Radio为选中值:
$('input:radio:first').attr('checked', 'checked');
或者
$('input:radio:first').attr('checked', 'true');
注: attr("checked",'checked')= attr("checked", 'true')= attr("checked", true)
3.设置最后一个Radio为选中值:
$('input:radio:last').attr('checked', 'checked');
或者
$('input:radio:last').attr('checked', 'true');
4.根据索引值设置任意一个radio为选中值:
$('input:radio').eq(索引值).attr('checked', 'true');索引值=0,1,2....
或者
$('input:radio').slice(1,2).attr('checked', 'true');
5.根据Value值设置Radio为选中值
$("input:radio[value='rd2']").attr('checked','true');
或者
$("input[value='rd2']").attr('checked','true');
6.删除Value值为rd2的Radio
$("input:radio[value='rd2']").remove();
7.删除第几个Radio
$("input:radio").eq(索引值).remove();索引值=0,1,2....
如删除第3个Radio:$("input:radio").eq(2).remove();
8.遍历Radio
$('input:radio').each(function(index,domEle){
//写入代码
});
DropDownList 
1. 获取选中项:
获取选中项的Value值:
$('select#sel option:selected').val();
或者
$('select#sel').find('option:selected').val();
获取选中项的Text值:
$('select#seloption:selected').text();
或者
$('select#sel').find('option:selected').text();
2. 获取当前选中项的索引值:
$('select#sel').get(0).selectedIndex;
3. 获取当前option的最大索引值:
$('select#sel option:last').attr("index")
4. 获取DropdownList的长度:
$('select#sel')[0].options.length;
或者
$('select#sel').get(0).options.length;
5. 设置第一个option为选中值:
$('select#sel option:first').attr('selected','true')
或者
$('select#sel')[0].selectedIndex = 0;
6. 设置最后一个option为选中值:
$('select#sel option:last).attr('selected','true')
7. 根据索引值设置任意一个option为选中值:
$('select#sel')[0].selectedIndex =索引值;索引值=0,1,2....
8. 设置Value=4 的option为选中值:
$('select#sel').attr('value','4');
或者
$("select#sel option[value='4']").attr('selected', 'true');
9. 删除Value=3的option:
$("select#sel option[value='3']").remove();
10.删除第几个option:
$(" select#sel option ").eq(索引值).remove();索引值=0,1,2....
如删除第3个Radio:
$(" select#sel option ").eq(2).remove();
11.删除第一个option:
$(" select#sel option ").eq(0).remove();
或者
$("select#sel option:first").remove();
12. 删除最后一个option:
$("select#sel option:last").remove();
13. 删除dropdownlist:
$("select#sel").remove();
14.在select后面添加一个option:
$("select#sel").append("<option value='6'>f</option>");
15. 在select前面添加一个option:
$("select#sel").prepend("<option value='0'>0</option>");
16. 遍历option:
$(' select#sel option ').each(function (index, domEle) {
//写入代码
});
CheckBox
1. 获取单个checkbox选中项(三种写法):
$("input:checkbox:checked").val()
或者
$("input:[type='checkbox']:checked").val();
或者
$("input:[name='ck']:checked").val();
2. 获取多个checkbox选中项:
$('input:checkbox').each(function() {
if ($(this).attr('checked') ==true) {
alert($(this).val());
}
});
3. 设置第一个checkbox 为选中值:
$('input:checkbox:first').attr("checked",'checked');
或者
$('input:checkbox').eq(0).attr("checked",'true');
4. 设置最后一个checkbox为选中值:
$('input:radio:last').attr('checked', 'checked');
或者
$('input:radio:last').attr('checked', 'true');
5. 根据索引值设置任意一个checkbox为选中值:
$('input:checkbox).eq(索引值).attr('checked', 'true');索引值=0,1,2....
或者
$('input:radio').slice(1,2).attr('checked', 'true');
6. 选中多个checkbox:
同时选中第1个和第2个的checkbox:
$('input:radio').slice(0,2).attr('checked','true');
7. 根据Value值设置checkbox为选中值:
$("input:checkbox[value='1']").attr('checked','true');
8. 删除Value=1的checkbox:
$("input:checkbox[value='1']").remove();
9. 删除第几个checkbox:
$("input:checkbox").eq(索引值).remove();索引值=0,1,2....
如删除第3个checkbox:
$("input:checkbox").eq(2).remove();
10.遍历checkbox:
$('input:checkbox').each(function (index, domEle) {
//写入代码
});
11.全部选中
$('input:checkbox').each(function() {
$(this).attr('checked', true);
});
12.全部取消选择:
$('input:checkbox').each(function () {
$(this).attr('checked',false);
});
13.删除选中的行
function remove_demo() {
$("input:checked").each(function() {
$(this).parent().parent().remove();
});
}
function remove_demo() {
$("input:[name='del']:checked").each(function() {
$(this).parent().parent().remove();
});
}
function remove_demo() {
$("input:[type='checkbox']:[name='del']:checked").each(function() {
$(this).parent().parent().remove();
});
}
<table class='itable' width='100%' id='timetable'>
<tr>
<td>
<input type="checkbox" name="del" />remove demo1
</td>
<td>姓名1</td>
<td>年龄1</td>
</tr>
<tr>
<td>
<input type="checkbox" name="del" />remove demo2
</td>
<td>姓名2</td>
<td>年龄2</td>
</tr>
<tr>
<td>
<input type="checkbox" name="del" />remove demo3
</td>
<td>姓名3</td>
<td>年龄3</td>
</tr>
<tr>
<td>
<input type="checkbox" name="del" />remove demo4
</td>
<td>姓名4</td>
<td>年龄4</td>
</tr>
<tr>
<td>
<input type="checkbox" name="del" />remove demo5
</td>
<td>姓名5</td>
<td>年龄5</td>
</tr>
</table>
<table>
<tr>
<td colspan="3">
<input type="button" value="remove selected" onclick="remove_demo();">
</td>
</tr>
</table>