1、主JSP页面中描绘弹窗

Html代码
<div id="centerDiv" data-options="region:'center',border:false">
<table id="networkQueryGrid"
data-options="queryForm:'#queryForm',title:'查询结果',iconCls:'pag-list'"></table>
</div>
<div id="restartDialog" class="easyui-dialog" title="重新启动网络" style=" 400px; height: 180px;"
data-options="iconCls:'pag-list',modal:true,collapsible:false,minimizable:false,maximizable:false,resizable:false,closed:true">
<div style="margin-left: 5px;margin-right: 5px;margin-top: 5px;">
<div class="data-tips-info">
<div class="data-tips-tip icon-tip"></div>
此网络提供的所有服务都将中断。请确认您确实要重新启动此网络。
</div>
<table style="margin-top: 20px;margin-left:20px;margin-right:20px;vertical-align:middle;" width="80%" border="0" cellpadding="0" cellspacing="1">
<tr>
<td style="20%;text-align:right;">
清理:
</td>
<td style="text-align:left;">
<input type="hidden" id="networkId" name="networkId"/>
<input type="checkbox" id="cleanUp" name="cleanUp"/>
</td>
</tr>
</table>
<div style="text-align:right;margin-right:30px;">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'ope-finish'" onclick="restartNetwork()">确定</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'ope-cancel'" onclick="cancel()">取消</a>
</div>
</div>
</div>
JS:
function showRestartDialog(id){
$("#networkId").val(id);
$("#restartDialog").dialog('open');
}
function restartNetwork(){
cancel();
var checked = $("#cleanUp").prop("checked");
invokeAjax('/network/restartNetwork','networkId=' + $("#networkId").val() + '&cleanUp='+checked,'重新启动');
}
function cancel(){
$('#restartDialog').window('close');
}
2.直接在JS里绘制弹窗(弹窗为单独页面文件)

Html代码
<div id="toolbar" style="text-align:right;">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'ope-finish'" onclick="associateIP()">获取新IP</a>
</div>
JS:
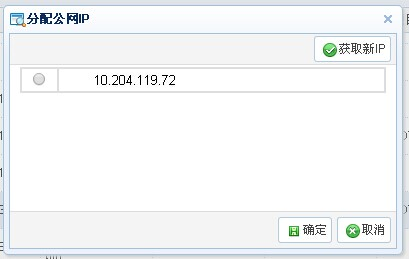
function showPublicIpDialog(row){
var networkId ;
var zoneId = row.zoneId;
var virtualMachineId = row.id;
if(row.nics && row.nics.length > 0){
networkId = row.nics[0].networkId;
}
var ipHref = _root +'/vm/viewAllocateIP?networkId='+networkId+'&zoneId='+zoneId;
$dialog = $('<div/>').dialog({
title: '分配公网IP',
400,
height: 250,
iconCls : 'pag-search',
closed: true,
cache: false,
href: ipHref,
modal: true,
toolbar:'#toolbar',
onLoad:function(){
//设置其他数据
$("#zoneId").val(row.zoneId);
if(row.nics && row.nics.length > 0){
$("#networkId").val(row.nics[0].networkId);
}
},
buttons : [ {
text : '确定',
iconCls : 'ope-save',
handler : function() {
var $radio = $("input[type='radio']:checked");
var iPAddressId = $radio.val();
if($radio.length == 0 || iPAddressId == ""){
$.messager.alert('提示', '请选择IP','info'); return;
}
$.ajax({
url: _root + "/vm/enableStaticNat",
type: "post",
data: {virtualMachineId:virtualMachineId,iPAddressId:iPAddressId},
dataType: "json",
success: function (response, textStatus, XMLHttpRequest) {
if(response!=null && response.success){
$.messager.alert('提示','分配公网IP成功','info',function(){
$dialog.dialog('close');
$obj.SuperDataGrid('reload');
});
}else if(response!=null&&!response.success){
$.messager.alert('提示','分配公网IP失败','error');
}
}
})
}
}, {
text : '取消',
iconCls : 'ope-close',
handler : function() {
$dialog.dialog('close');
}
} ]
});
$dialog.dialog('open');
}
function associateIP(){
...
}
Controller:
/**
* 跳转到弹窗页面
*/
@RequestMapping(value = "/viewAllocateIP", method = {RequestMethod.GET,RequestMethod.POST})
public ModelAndView viewAllocateIP(@RequestParam String networkId,@RequestParam String zoneId) {
ModelAndView model = new ModelAndView();
model.setViewName("vm/allocateIP");
try {
Set<PublicIPAddress> ips = virtualMachineService.listPublicIpAddresses(networkId,zoneId);
model.addObject("ips", ips);
} catch(BusinessException e) {
throw new ControllerException(HttpStatus.OK, e.getCode(), e.getMessage());
} catch(Exception e) {
final String msg = messageSource.getMessage(TipsConstants.QUERY_FAILURE);
throw throwControllerException(LOGGER, HttpStatus.OK, null, msg, msg, e);
}
return model;
}
Html代码
<body>
<input type="hidden" name="zoneId" id="zoneId" />
<input type="hidden" name="networkId" id="networkId" />
<div class="easyui-layout" data-options="fit:true" style="padding: 0px;">
<div data-options="region:'center',border:false">
<c:if test="${!empty ips}">
<table class="ipTable" width="95%" border="1" borderColor="#DEDEDE" cellpadding="0" cellspacing="0">
<c:forEach items="${ips }" var="item">
<tr>
<td style=" 35px; text-align: center;"><input type="radio" value="${item.id }" name="ids" /></td>
<td style="padding-left: 35px; font-size: 13px;">${item.IPAddress }</td>
</tr>
</c:forEach>
</table>
</c:if>
</div>
</div>
</body>