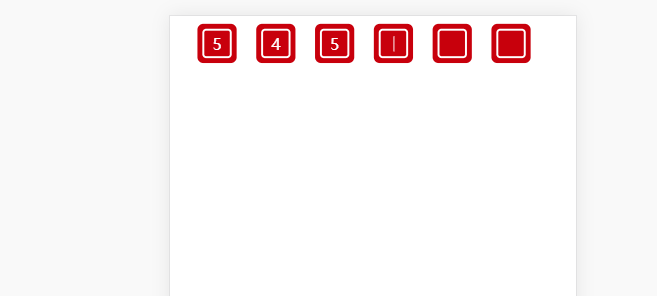
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <style> 9 .out{ 10 width:40px; 11 height:40px; 12 background:#dd0000; 13 border-radius: 6px; 14 float:left; 15 margin-left:20px; 16 display: flex; 17 justify-content: center; 18 align-items: center; 19 } 20 .box{ 21 width:26px; 22 height:26px; 23 border:2px solid #fff; 24 border-radius: 4px; 25 text-align: center; 26 color:#fff; 27 display: flex; 28 justify-content: center; 29 align-items: center; 30 } 31 .w{ 32 background:transparent; 33 color:#fff; 34 width:100%; 35 height:100%; 36 text-align: center; 37 outline: none; 38 border:none; 39 40 } 41 </style> 42 <body> 43 <div class="out"> 44 <div class="box"><input type="text" class="w"></div> 45 </div> 46 <div class="out"> 47 <div class="box"><input type="text" class="w"></div> 48 </div> 49 <div class="out"> 50 <div class="box"><input type="text" class="w"></div> 51 </div> 52 <div class="out"> 53 <div class="box"><input type="text" class="w"></div> 54 </div> 55 <div class="out"> 56 <div class="box"><input type="text" class="w"></div> 57 </div> 58 <div class="out"> 59 <div class="box"><input type="text" class="w"></div> 60 </div> 61 <script> 62 let w = findClass('w'); 63 let box = findClass('box'); 64 run(); 65 // 第一次获得光标 66 function run(){ 67 getFocus(); 68 everyOne("w"); 69 deletePlay(); 70 } 71 function everyOne(str){ 72 let obj=findClass(str); 73 loop(obj,function(item,index){ 74 item.oninput=function(){ 75 writeAfter(this); 76 } 77 }) 78 } 79 // 遍历 80 81 // 输入之后 82 function writeAfter(obj){ 83 let val=obj.value; 84 let box=obj.parentNode; 85 box.classList.add('x'); 86 box.innerText=val.slice(0,1); 87 getFocus(); 88 } 89 // 找到对象 90 function findClass(clastr){ 91 return document.getElementsByClassName(clastr); 92 } 93 // 获取第一个对象的光标 94 function getFocus(){ 95 let w = findClass('w'); 96 if(w[0]) 97 { 98 w[0].focus(); 99 } 100 } 101 // 对象遍历 102 function loop(obj,back) 103 { 104 let i = 0; 105 while(obj[i]) 106 { 107 back(obj[i],i); 108 i++; 109 } 110 } 111 // 删除操作 112 function deletePlay(){ 113 window.onkeydown=function(ev) 114 { 115 if(ev.keyCode == 8) 116 { 117 let x=findClass('x'); 118 let w=findClass('w'); 119 loop(w,function(item){ 120 item.blur(); 121 }) 122 if(x.length-1>=0) 123 { 124 x[x.length-1].innerHTML='<input type="text" class="w">'; 125 x[x.length-1].className='box'; 126 } 127 run(); 128 } 129 } 130 } 131 132 </script> 133 </body> 134 </html>