动作元素
jsp:useBean:根据指定类实例化一个对象,类似Preson per = new Preson();
<jsp:useBean id="对象名" class = "类" scope = "对象生命周期"></jsp:useBean>
jsp:setProperty:设置对象的属性的值,相当于setXXX()方法。
<jsp:setProperty name = "对象名" property = "属性名" value = "属性值"></jsp:setProperty>
jap:getProperty:获取对象的属性值,相当于getXXX()方法。
<jsp:getProperty name = "对象名" property = "属性名"></jsp:getProperty>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import = "com.myclass.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% Person per = new Person();//实例化对象 per.setName("hcf");//设置值 per.setSex("man"); per.setAge(20); out.println(per.getName());//获取值 out.println(per.getSex()); out.println(per.getAge()); %> <br> <!-- 实例化对象--> <jsp:useBean id="per1" class = "com.myclass.Person" scope = "session"></jsp:useBean> <!-- 设置值 --> <jsp:setProperty name = "per1" property = "name" value = "hcf1"></jsp:setProperty> <jsp:setProperty name = "per1" property = "sex" value = "man"></jsp:setProperty> <jsp:setProperty name = "per1" property = "age" value = "21"></jsp:setProperty> <!-- 获取值--> <jsp:getProperty name = "per1" property = "name"></jsp:getProperty> <jsp:getProperty name = "per1" property = "sex"></jsp:getProperty> <jsp:getProperty name = "per1" property = "age"></jsp:getProperty> </body> </html>

<jsp:useBean>中的id属性为动作元素的唯一标识符
<jsp:userBean>中有一个属性scope代表对象的生命周期,
scope属性值所代表的生命周期从小到大依次为:
(a) page, (b)request, (c)session, 和 (d) application。
此处设置为session代表与session有同样的生命周期。
<jsp:setProperty>还有简便的设置
<jsp:setProperty name = "per1" property = "*"></jsp:setProperty>
这样设置代表,对象属性的值会按照表单元素的值进行自动填充,
其中表单元素的name属性的值要与对象属性的名称一致,如果名称不一致则无法填充。
下面看个例子
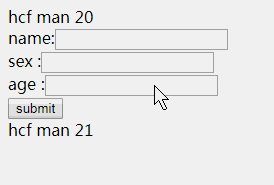
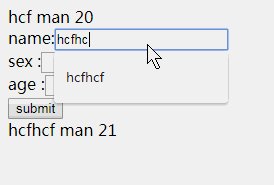
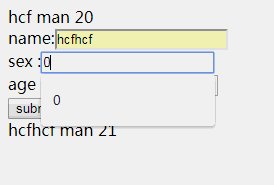
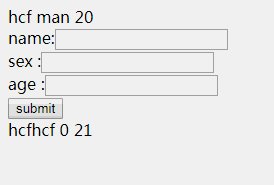
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import = "com.myclass.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% Person per = new Person(); per.setName("hcf"); per.setSex("man"); per.setAge(20); out.println(per.getName()); out.println(per.getSex()); out.println(per.getAge()); %> <br> <!-- --> <jsp:useBean id="per1" class = "com.myclass.Person" scope = "session"></jsp:useBean> <form action = "action.jsp"> name:<input type = "text" name = "name"/><br> sex :<input type = "text" name = "sex"/><br> <!-- 此处name属性的值与对象属性的名称不一致,故无法填充(a,age) --> age :<input type = "text" name = "a"/><br> <input type = "submit" value = "submit"/><br> </form> <!-- 表单name属性的值要和对象属性名一致 --> <jsp:setProperty name = "per1" property = "*"></jsp:setProperty> <jsp:getProperty name = "per1" property = "name"></jsp:getProperty> <jsp:getProperty name = "per1" property = "sex"></jsp:getProperty> <jsp:getProperty name = "per1" property = "age"></jsp:getProperty> </body> </html>

可以看到,name,sex都可以正常设置值,而age却设置失败。
这是因为表单中name属性的值是“a”不是“age”,所以per1.age的值无法自动填充。
表单name属性值与对象属性值相同的部分自动填充,不相同的不能填充。
jsp:forward
将请求转发到其他页面。
<jsp:forward page = "转发的页面" ></jsp:forward>
forward.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body>
<!-- 访问该页面是,将请求转发到menu.jsp页面--> <jsp:forward page = "menu.jsp" ></jsp:forward> </body> </html>
menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <a href = "">随笔 </a> <a href = "">文章 </a> <a href = "">日记 </a> <a href = "">评论 </a> <a href = "">...</a> </body> </html>

jsp:include
将静态或动态的文件包含进当前页面。
getDate.jsp
<%@page import="java.text.SimpleDateFormat"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import = "java.util.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <%=(new SimpleDateFormat("yyyy-MM-dd hh-mm-ss")).format(new Date())%> </body> </html>
include.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <jsp:include page= "getDate.jsp" ></jsp:include><br> this is my index </body> </html>

<%@ include%>指令和 <jsp:include>的区别
jsp:include翻译成Servlet是在_jspServlet方法中,请求后才将包含界面的处理结果包含进来。
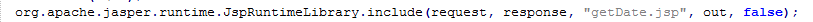
<jsp:includ>生成的Servlet中对应代码:

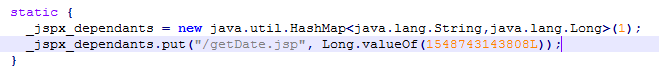
而<%@ include%> 在静态代码块中

在编译时就将包含的界面和当前界面合并成一个Servelt。
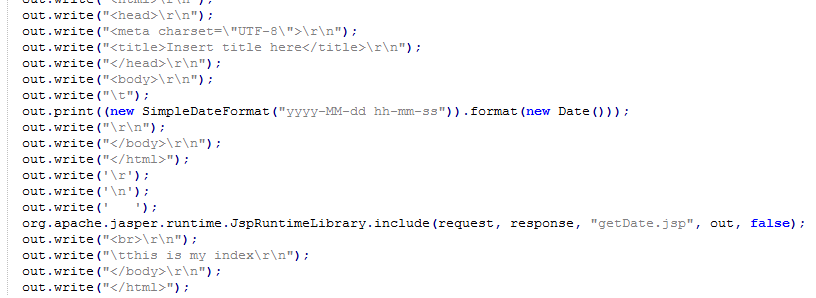
我们把两种包含写在一个界面中看下生成的Servlet中对应的显示:

可以看到,<%inclue%>是在编译时将当前文件和被包含文件交织在一起,然后生成一个Servlet,
而<jsp:include>是在运行时才执行被包含界面,然后将响应结果包含进来。
下面来看一个小例子:
使用动作元素编写简易网页计算器的例子。
Calculator.java
public class Calculator { private double x; private double y; private String o; private double result; public double getX() { return x; } public void setX(double x) { this.x = x; } public String getO() { return o; } public void setO(String o) { this.o = o; } public double getY() { return y; } public void setY(double y) { this.y = y; } //获取resule值的时候进行计算 public double getResult() { if("+".equals(o)) result = x+y; else if("-".equals(o)) result = x-y; else if("*".equals(o)) result = x*y; else if("/".equals(o)) result = x/y; return result; } public void setResult(double result) { this.result = result; } }
Calculator.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <jsp:useBean id = "cal" class = "com.myclass.Calculator" scope = "session"></jsp:useBean> <jsp:setProperty name = "cal" property = "*"/> <jsp:getProperty name = "cal" property = "x"/> <jsp:getProperty name = "cal" property = "o"/> <jsp:getProperty name = "cal" property = "y"/>= <!-- 计算放在getResult方法中 --> <jsp:getProperty name = "cal" property = "result"/> <form action = "calculator.jsp"> x:<input type = "text" name = "x"/> <select name = "o"> <option value = "+">+</option> <option value = "-">-</option> <option value = "*">*</option> <option value = "/">/</option> </select> y:<input type = "text" name = "y"/> <input type = "submit" value = "calculator"/> </form> </body> </html>

先实例化对象,提交表单的参数设置对应的运算数和运算符,
最后通过<jsp:getProperty>调用计算getResutl方法中的计算步骤,并获取计算值即可。