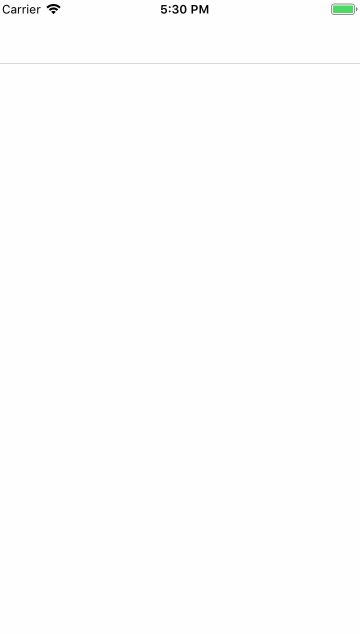
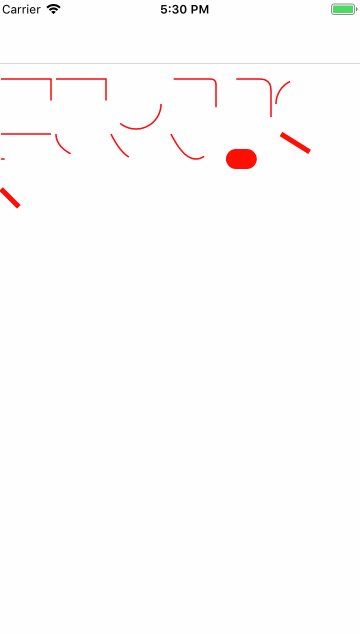
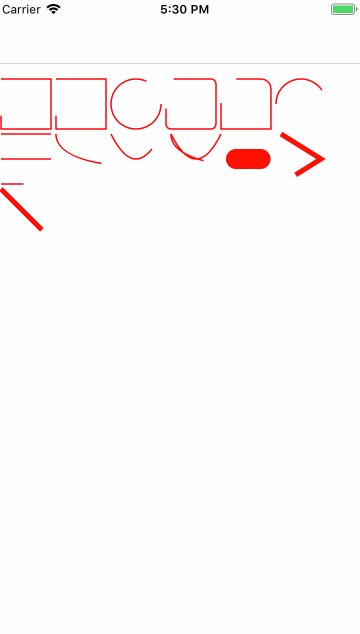
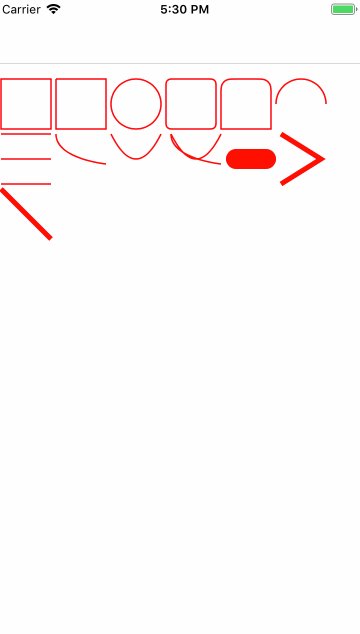
效果图,Demo的例子是我自己做的,下面曲线的代码是从别处copy过来的

-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//下半部轨迹:
//画一个闭合路径,矩形
UIBezierPath * path0 = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 50, 50)];
//创建一个CAShapeLayer
CAShapeLayer * shape0 = [CAShapeLayer layer];
shape0.path = path0.CGPath;
//线条宽度
shape0.lineWidth = 1.5f;
shape0.frame = CGRectMake(5, 80, 50, 50);
//线条颜色
shape0.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape0.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape0];
[self drawLineAnimation:shape0];
//addLineToPoint画一个闭合路径
UIBezierPath * path1 = [UIBezierPath bezierPath];
[path1 moveToPoint:CGPointMake(0, 0)];//起始点
[path1 addLineToPoint:CGPointMake(50, 0)];
[path1 addLineToPoint:CGPointMake(50, 50)];
[path1 addLineToPoint:CGPointMake(0, 50)];
[path1 addLineToPoint:CGPointMake(0, 0)];
//创建一个CAShapeLayer
CAShapeLayer * shape1 = [CAShapeLayer layer];
shape1.path = path1.CGPath;
//线条宽度
shape1.lineWidth = 1.5f;
shape1.frame = CGRectMake(60, 80, 50, 50);
//线条颜色
shape1.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape1.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape1];
[self drawLineAnimation:shape1];
//在所给的矩形里面画一个椭圆
UIBezierPath * path2 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 50, 50)];
//创建一个CAShapeLayer
CAShapeLayer * shape2 = [CAShapeLayer layer];
shape2.path = path2.CGPath;
//线条宽度
shape2.lineWidth = 1.5f;
shape2.frame = CGRectMake(115, 80, 50, 50);
//线条颜色
shape2.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape2.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape2];
[self drawLineAnimation:shape2];
//在所给的矩形里面画一个圆角矩形
UIBezierPath * path3 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) cornerRadius:5.0f];
//创建一个CAShapeLayer
CAShapeLayer * shape3 = [CAShapeLayer layer];
shape3.path = path3.CGPath;
//线条宽度
shape3.lineWidth = 1.5f;
shape3.frame = CGRectMake(170, 80, 50, 50);
//线条颜色
shape3.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape3.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape3];
[self drawLineAnimation:shape3];
//画圆角矩形
UIBezierPath * path4 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) byRoundingCorners:UIRectCornerTopLeft|UIRectCornerTopRight cornerRadii:CGSizeMake(10, 10)];
//创建一个CAShapeLayer
CAShapeLayer * shape4 = [CAShapeLayer layer];
shape4.path = path4.CGPath;
//线条宽度
shape4.lineWidth = 1.5f;
shape4.frame = CGRectMake(225, 80, 50, 50);
//线条颜色
shape4.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape4.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape4];
[self drawLineAnimation:shape4];
//画半圆 center圆心 radius半径 startAngle开始角度 endAngle结束角度 clockwise是否正方向画
UIBezierPath * path5 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(25, 25) radius:25 startAngle:M_PI endAngle:M_PI*2 clockwise:YES];
//创建一个CAShapeLayer
CAShapeLayer * shape5 = [CAShapeLayer layer];
shape5.path = path5.CGPath;
//线条宽度
shape5.lineWidth = 1.5f;
shape5.frame = CGRectMake(280, 80, 50, 50);
//线条颜色
shape5.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape5.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape5];
[self drawLineAnimation:shape5];
UIBezierPath * path6 = [UIBezierPath bezierPath];
[path6 moveToPoint:CGPointMake(0, 0)];//起始点
[path6 addLineToPoint:CGPointMake(50, 0)];//起始点
[path6 moveToPoint:CGPointMake(0, 25)];//起始点
[path6 addLineToPoint:CGPointMake(50, 25)];//起始点
[path6 moveToPoint:CGPointMake(0, 50)];//起始点
[path6 addLineToPoint:CGPointMake(50, 50)];//起始点
//创建一个CAShapeLayer
CAShapeLayer * shape6 = [CAShapeLayer layer];
shape6.path = path6.CGPath;
//线条宽度
shape6.lineWidth = 1.5f;
shape6.frame = CGRectMake(5, 135, 50, 50);
//线条颜色
shape6.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape6.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape6];
[self drawLineAnimation:shape6];
//三次贝塞尔曲线的弯曲由两个控制点来控制
UIBezierPath * path7 = [UIBezierPath bezierPath];
[path7 moveToPoint:CGPointMake(0, 0)];
[path7 addCurveToPoint:CGPointMake(50, 30) controlPoint1:CGPointMake(0, 25) controlPoint2:CGPointMake(50, 30)];
//创建一个CAShapeLayer
CAShapeLayer * shape7 = [CAShapeLayer layer];
shape7.path = path7.CGPath;
//线条宽度
shape7.lineWidth = 1.5f;
shape7.frame = CGRectMake(60, 135, 50, 50);
//线条颜色
shape7.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape7.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape7];
[self drawLineAnimation:shape7];
// closePath回到起始点
//removeAllPoints删除所有点
UIBezierPath * path8 = [UIBezierPath bezierPath];
[path8 moveToPoint:CGPointMake(0, 0)];
[path8 addQuadCurveToPoint:CGPointMake(50, 0) controlPoint:CGPointMake(25, 50)];
//创建一个CAShapeLayer
CAShapeLayer * shape8 = [CAShapeLayer layer];
shape8.path = path8.CGPath;
//线条宽度
shape8.lineWidth = 1.5f;
shape8.frame = CGRectMake(115, 135, 50, 50);
//线条颜色
shape8.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape8.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape8];
[self drawLineAnimation:shape8];
//appendPath追加路径
UIBezierPath * path9 = [UIBezierPath bezierPath];
[path9 moveToPoint:CGPointMake(0, 0)];
[path9 addQuadCurveToPoint:CGPointMake(50, 0) controlPoint:CGPointMake(25, 50)];
[path9 appendPath:path7];
//创建一个CAShapeLayer
CAShapeLayer * shape9 = [CAShapeLayer layer];
shape9.path = path9.CGPath;
//线条宽度
shape9.lineWidth = 1.5f;
shape9.frame = CGRectMake(175, 135, 50, 50);
//线条颜色
shape9.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape9.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape9];
[self drawLineAnimation:shape9];
//@property(nonatomic) CGPathRef CGPath;获取这个属性, 你将会获得一个不可变的 CGPathRef 对象,
//他可以传入 CoreGraphics 提供的函数中
//currentPoint起始点
//lineWidth线宽
//lineCapStyle
UIBezierPath * path10 = [UIBezierPath bezierPath];
[path10 moveToPoint:CGPointMake(10, 25)];
[path10 addLineToPoint:CGPointMake(40, 25)];
path10.lineCapStyle = kCGLineCapRound;
//创建一个CAShapeLayer
CAShapeLayer * shape10 = [CAShapeLayer layer];
shape10.path = path10.CGPath;
//线条宽度
shape10.lineWidth = 20.f;
shape10.frame = CGRectMake(230, 135, 50, 50);
//线条颜色
shape10.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape10.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape10];
[self drawLineAnimation:shape10];
//lineJoinStyle不知道为什么没有效果
UIBezierPath * path11 = [UIBezierPath bezierPath];
[path11 moveToPoint:CGPointMake(0, 0)];
[path11 addLineToPoint:CGPointMake(40, 25)];
[path11 addLineToPoint:CGPointMake(0, 50)];
path11.lineJoinStyle = kCGLineJoinMiter;
path11.miterLimit = 3;
//创建一个CAShapeLayer
CAShapeLayer * shape11 = [CAShapeLayer layer];
shape11.path = path11.CGPath;
//线条宽度
shape11.lineWidth = 5.f;
shape11.frame = CGRectMake(285, 135, 50, 50);
//线条颜色
shape11.strokeColor = [UIColor redColor ].CGColor;
//填充颜色
shape11.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:shape11];
[self drawLineAnimation:shape11];
/**
* @param pattern: 该属性是一个 C 语言的数组, 其中每一个元素都是 CGFloat
* 数组中的元素代表着线段每一部分的长度, 第一个元素代表线段的第一条线,
* 第二个元素代表线段中的第一个间隙. 这个数组中的值是轮流的. 来解释一下
* 什么叫轮流的.
* 举个例子: 声明一个数组 CGFloat dash[] = @{3.0, 1.0};
* 这意味着绘制的虚线的第一部分长度为3.0, 第一个间隙长度为1.0, 虚线的
* 第二部分长度为3.0, 第二个间隙长度为1.0. 以此类推.
* @param count: 这个参数是 pattern 数组的个数
* @param phase: 这个参数代表着, 虚线从哪里开始绘制.
* 举个例子: 这是 phase 为 6. pattern[] = @{5, 2, 3, 2}; 那么虚线将会
* 第一个间隙的中间部分开始绘制, 如果不是很明白就请继续往下看,
* 下文实战部分会对虚线进行讲解.
*/
UIBezierPath * path12 = [UIBezierPath bezierPath];
[path12 moveToPoint: CGPointMake(0, 0)];
[path12 addLineToPoint:CGPointMake(50, 50)];
CGFloat dashLineConfig[] = {5,2,3,2};
[path12 setLineDash:dashLineConfig count:2 phase:0];
//创建一个CAShapeLayer
CAShapeLayer * shape12 = [CAShapeLayer layer];
shape12.path = path12.CGPath;
//线条宽度
shape12.lineWidth = 5.f;
shape12.frame = CGRectMake(5, 190, 50, 50);
//线条颜色
shape12.strokeColor = [UIColor redColor ].CGColor;
[self.view.layer addSublayer:shape12];
[self drawLineAnimation:shape12];
// 该方法返回一个布尔值, 当曲线的覆盖区域包含
// - (BOOL) containsPoint:(CGPoint)point;
/**
* 该属性描述的是一个能够完全包含路径中所有点
* 的一个最小的矩形区域. 该区域包含二次贝塞尔
* 曲线和三次贝塞尔曲线的控制点.
*/
// @property (nonatomic, readonly) CGRect bounds;
/**
* 检测当前路径是否绘制过直线或曲线.
* Note: 记住, 就算你仅仅调用了 moveToPoint 方法
* 那么当前路径也被看做不为空.
*/
// @property (readonly, getter=isEmpty) BOOL empty;
/**
* 该方法将会直接对路径中的所有点进行指定的放射
* 变换操作.
*/
// - (void)applyTransform:(CGAffineTransform)transform;
}
- (void)drawLineAnimation:(CALayer*)layer {
CABasicAnimation *bas = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
bas.duration = 2;
bas.delegate = self;
bas.fromValue = [NSNumber numberWithInteger:0];
bas.toValue = [NSNumber numberWithInteger:1];
bas.autoreverses = YES;
bas.fillMode = kCAFillModeBackwards;
[layer addAnimation:bas forKey:@"key"];
}
- (UIBezierPath *) bezierPathByReversingPath; 方法反转出来的路径, 右侧则是原路径, 下面效果图

- (void) drawRect:(CGRect)rect {
// 1. 随便画一个路径出来.
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint: CGPointMake(10, 10)];
[path addLineToPoint: CGPointMake(80, 40)];
[path addLineToPoint: CGPointMake( 40, 80)];
[path addLineToPoint: CGPointMake(40, 40)];
path.lineWidth = 3;
// 2. 为这条路径制作一个反转路径
UIBezierPath *reversingPath = [path bezierPathByReversingPath];
reversingPath.lineWidth = 3;
// 3. 为了避免两条路径混淆在一起, 我们为第一条路径做一个位移
CGAffineTransform transform = CGAffineTransformMakeTranslation(200, 0);
[path applyTransform: transform];
// 4. 设置颜色, 并绘制路径
[[UIColor redColor] set];
[path stroke];
[[UIColor greenColor] set];
[reversingPath stroke];
}
效果图

- (void) typeDashLine {
// 1. 先创建三条路径, 有对比更有助于理解
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint: CGPointMake(80, 40)];
[path addLineToPoint: CGPointMake(self.frame.size.width - 40, 40)];
path.lineWidth = 2;
UIBezierPath *path1 = [UIBezierPath bezierPath];
[path1 moveToPoint: CGPointMake(80, 80)];
[path1 addLineToPoint: CGPointMake(self.frame.size.width - 40, 80)];
path1.lineWidth = 2;
UIBezierPath *path2 = [UIBezierPath bezierPath];
[path2 moveToPoint: CGPointMake(80, 120)];
[path2 addLineToPoint: CGPointMake(self.frame.size.width - 40, 120)];
path2.lineWidth = 2;
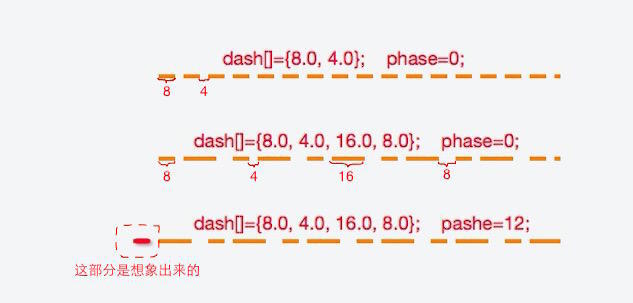
// 2. 这部分是配置三条路径虚线的规格, 重点主要是这部分.
CGFloat dashLineConfig[] = {8.0, 4.0};
[path setLineDash: dashLineConfig
count: 2
phase: 0];
CGFloat dashLineConfig1[] = {8.0, 4.0, 16.0, 8.0};
[path1 setLineDash: dashLineConfig1
count: 4
phase: 0];
CGFloat dashLineConfig2[] = {8.0, 4.0, 16.0, 8.0};
[path2 setLineDash: dashLineConfig2
count: 4
phase: 12];
// 3. 绘制
[[UIColor orangeColor] set];
[path stroke];
[path1 stroke];
[path2 stroke];
}