
代码:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
SegmentedControlIOS,
View
} from 'react-native';
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
class SegmentedControlIOSView extends Component {
constructor(props){
super(props);
this.state = {
choseValue:''
}
}
render() {
return (
<View style={styles.container}>
<Text style={styles.text}>
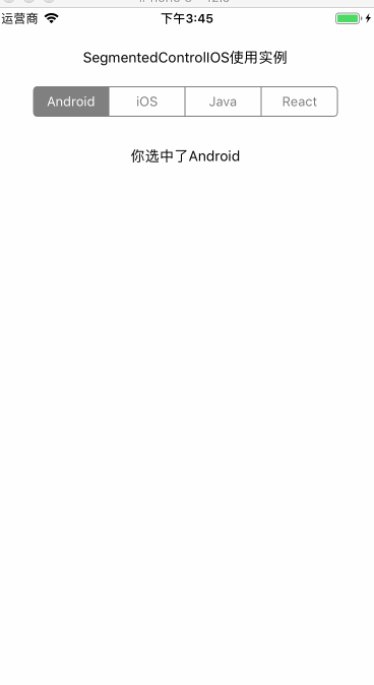
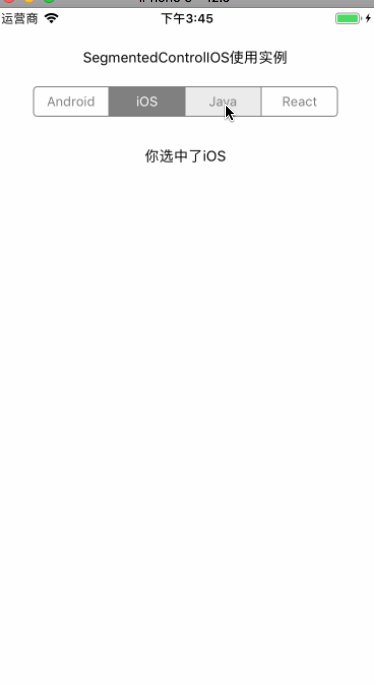
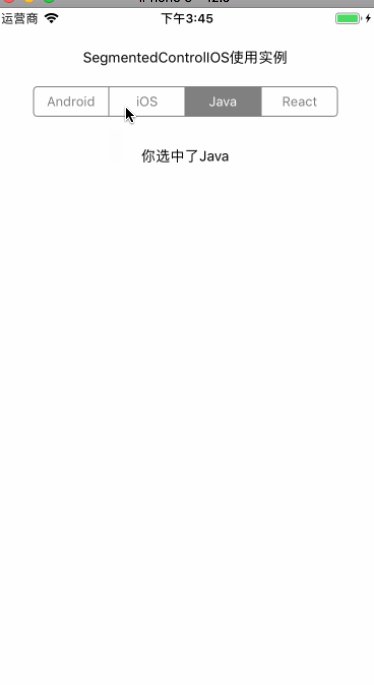
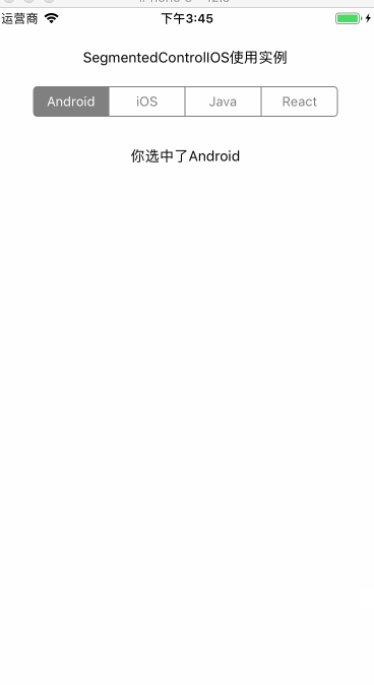
SegmentedControlIOS使用实例
</Text>
<SegmentedControlIOS
style={styles.segmentedStyle}
values={['Android', 'iOS','Java','React']}
tintColor='gray'
selectedIndex={1}
onValueChange={(value)=> {
this.setState({choseValue:value})
}}/>
<Text style={styles.text}>
你选中了{this.state.choseValue}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
},
segmentedStyle: {
marginTop:20,
margin:10,
height:30,
ScreenWidth*0.8,
alignSelf:'center'
},
text: {
alignSelf:'center',
marginTop:20,
},