<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*设置整个背景颜色为淡蓝色*/ body{ background: #00ccff; } .reg{ width: 430px; height: 526px; background: #f9f9f9; margin: 50px auto; /*第一个是上,第二个左右,第三个是下*/ padding: 24px 35px 0px; } .reg .reg-title{ width: 430px; height: 36px; /* border-bottom: 1px solid #ddd: 距离下边有一个像素,实际效果是一条线 * */ border-bottom: 1px solid #ddd; margin-bottom: 24px; } /*务必注意层次,建议这么写,规范且省去不必要的麻烦,方便以后的扩展维护*/ /*设置标题样式*/ .reg .reg-title h3{ margin: 0px; font-size: 25px; color: #ff9966; } /*设置标签样式*/ .reg label{ width: 92px; /*label标签需要设置成行内块标签才能设置宽度*/ display: inline-block; /*如果不确定,可以设置背景颜色看是否起效果*/ /*background: pink;*/ /*设置标签文字是右对齐,即标签文字部分是右边对齐,同理,left是左对齐*/ text-align: right; } /*设置input输入框样式*/ .reg input{ width: 328px; height: 36px; padding: 0; margin: 0; /*表示自己控制边框的大小和颜色,如果不写,也有一个边框,这么写是为了控制样式方便,以后也更好维护*/ border: 1px solid #DDDDDD; } /*设置表单form里面的所有div部分的样式*/ .reg form div{ margin-bottom: 26px; } /*设置个人简介大文本区域样式*/ .reg textarea{ width: 328px; height: 74px; margin: 0; padding: 0; /*禁止大文本区域拖动,即不支持缩放*/ resize: none; } /*设置form表单里面的 同意用户使用协议 的部分*/ .reg form .check-title{ width: 16px; height: 16px; /*往下一点,相对定位会占之前的位置*/ /*checkbox复选框和同意用户使用协议之间的相对位置,因为checkbox相对同意使用...文字部分在上面,所以相对自己之前的位置就需要保持左右横向(x方向)位置不变,纵向(y方向)向下(y轴正方向)移动3px即可*/ /*相对定位都是相对自己之前的位置进行重新定位*/ position: relative; left: 0px; top: 3px; } /*对个人简介的label标签设置特定样式*/ .reg form .person{ /*往上一点,设置个人简历标签部分和大文本区域的相对位置*/ /*相对定位会以自己之前的位置作为参照,而且会占据原来的位置*/ position: relative; /*左右方向保持不变*/ left: 0px; /*距离顶部-60px,因为是以原来的位置作为参照原点位置,所以原来是和大文本区域底部对齐,如果想和大文本顶部对齐,就向上(也就是y轴的负方向)移动60个px,表示为-60px*/ top: -60px; } /*设置submit提交按钮部分样式,只有一个背景颜色需要设置*/ .reg form .sub{ background: #00ccff; } </style> </head> <body> <!-- reg是注册register的意思,表示下面的注册表单 --> <!-- 建议所有的标签都加一个class属性,方便在css样式中进行处理 --> <div class="reg"> <div class="reg-title"> <!--上面的标题标签--> <h3>注册表单</h3> </div> <!--注册表单--> <form> <!-- 下面的每一个部分都可以当做一个div盒子处理 --> <div> <label>用户名:</label> <input type="text" /> </div> <div> <label>密码:</label> <input type="password" /> </div> <div> <label>确认密码:</label> <input type="password" /> </div> <div> <label>邮箱:</label> <input type="text" /> </div> <div> <label class="person">个人简介:</label> <textarea></textarea> </div> <div> <!--下面使用label标签去占位,使得和上面使用了label标签的div部分保持一致--> <label></label><input type="checkbox" class="check-title"/>同意用户使用协议 </div> <div> <!--这个也是一样,使用label进行占位,保持一致--> <label></label><input type="submit" value="注册" class="sub"/> </div> </form> </div> </body> </html> <!-- 作业2: 回去再看一下 现在就可以做: 一个网站的首页 -->
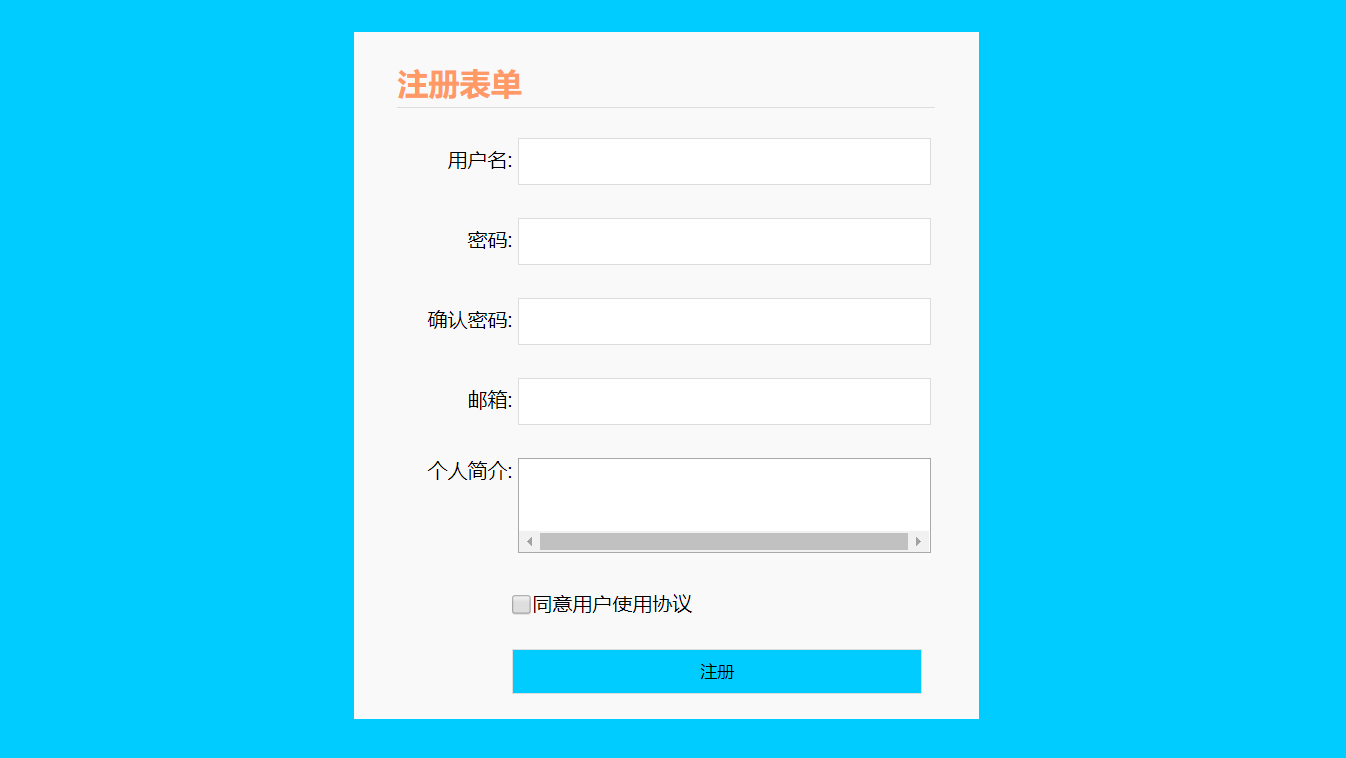
演示效果: