<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>个人信息</title> <style type="text/css"> div{ width: 440px; height: 500px; background: #f2f2f2; margin: 50px auto 0; padding: 20px; line-height: 200%; } label{ float: left; width: 80px; /*所有的文本都是在右边显示*/ text-align: right; } h3{ margin: 0px; border-bottom: 1px solid #ddd; line-height: 50px; font-size: 22px; font-weight: normal; } p{ padding-left:80px ; } select{ width: 120px; height: 24px; } .8b{ margin-left: 80px; } .9a{ position: relative; top: 0px; left: 0px; } textarea{ width: 240px; height: 100px; } </style> </head> <body> <div> <h3>注册表单</h3><hr /> <form action="http:itcast.com" method="post"> <label>姓名:</label><input type="text" /><br /> <label>密码:</label><input type="password" /><br /> <label>性别:</label> <!--设置了name属性就会进行分组,所以下面的男和女就只能选择一个,实现单选框的效果.checked表示默认选中--> <input type="radio" name="sex" checked />男 <input type="radio" name="sex"/>女<br /> <label>爱好:</label> <input type="checkbox" />唱歌 <input type="checkbox" />跑步 <input type="checkbox" />游泳<br /> <label>照片:</label> <input type="file"/><br /> <label class="9a">个人描述:</label> <textarea></textarea><br /> <label>籍贯:</label> <select> <option value="0">北京</option> <option value="1">浙江</option> <option value="2">深圳</option> <option value="3">山西</option> </select><br /> <p> <input type="submit" value="提交" class="8b"/> <input type="reset" value="重置"/> </p> </form> </div> </body> </html> <!-- 提示信息全部都在label标签里面 -->
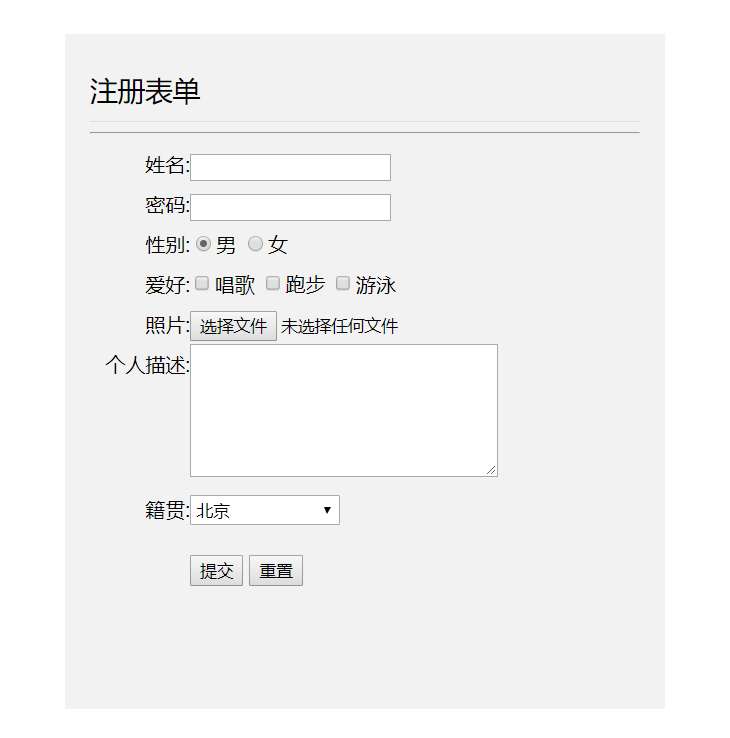
演示效果: