一、 安装 node.js
1.官网下载安装包:Node.js 官方网站下载:https://nodejs.org/en/
2.windows下cmd操作:node -v 和 npm -v 分别查看node和npm的版本号

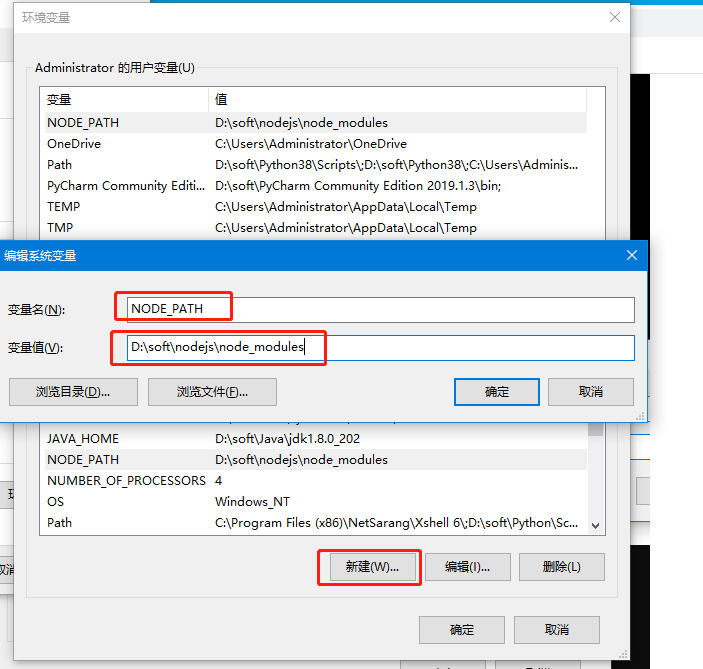
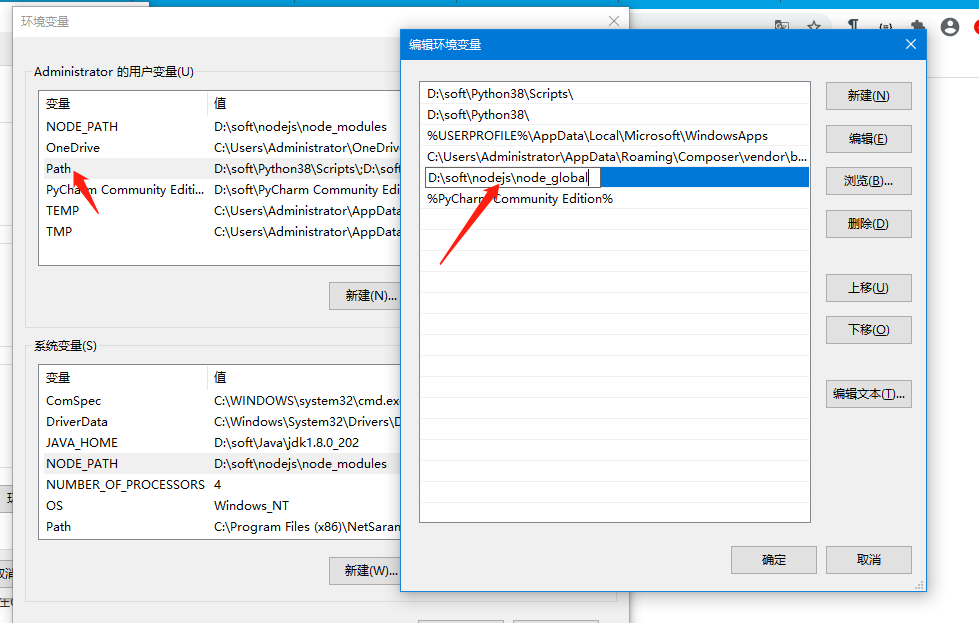
5,最后编辑用户变量里的Path,将相应npm的路径改为:D:Program Files odejs ode_global,如下:

6, 在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效
1. 管理员运行 cmd ,输入 npm install –g newman 安装成功
2. 验证 newman –version
3. 安装 html 套件,输入 npm install -g newman-reporter-html
输出报告时使用的命令:
-r html,json,junit 指定生成html,json,xml形式的测试报告
--reporter-json-export jsonReport.json 生成json格式的测试报告
--reporter-junit-export xmlReport.xml 生成xml格式的测试报告
--reporter-html-export htmlReport.html 生成html格式的测试报告
备注:默认生成的测试报告保存在当前目录下,如果文件名前加上路径,则保存在指定的目录下
4. 安装 htmlextra 套件,输入 npm install -g newman-reporter-htmlextra
三:newman+postman基于postman接口自动化-newman运行及测试报告输出
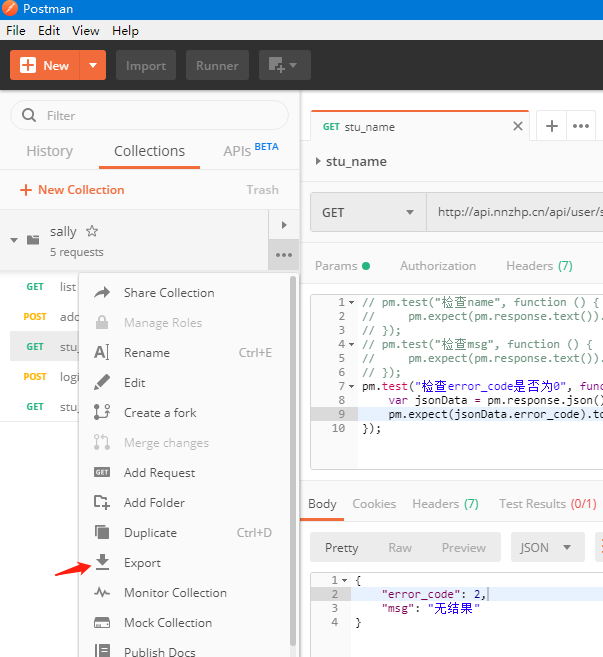
1.从postman 导出的json文件

2.cmd命令下运行从postman 导出的json文件
进入到json文件目录下

然后输入命令:newman run sally.postman_collection.json

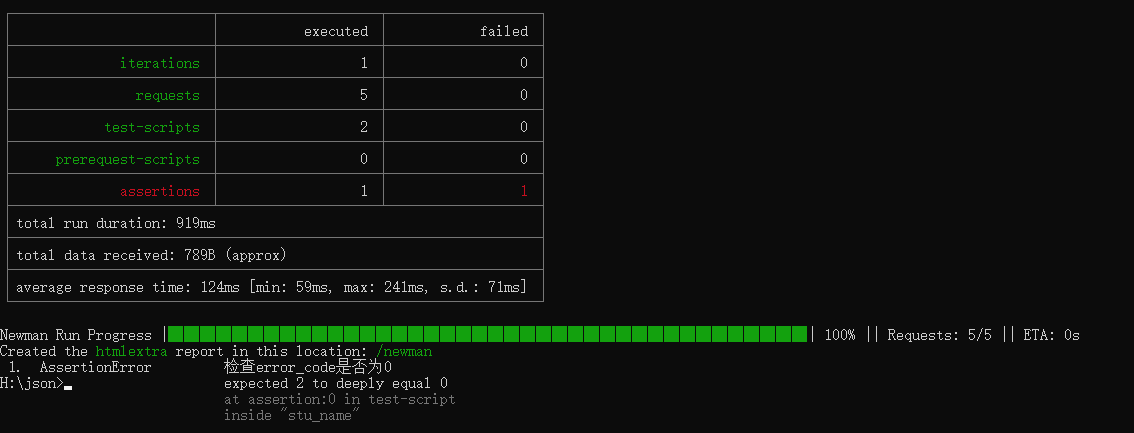
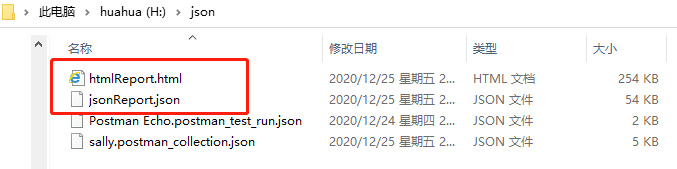
3. 输出json和html文件报告
输入命令:newman run sally.postman_collection.json -r html,json --reporter-json-export jsonReport.json --reporter-html-export htmlReport.html

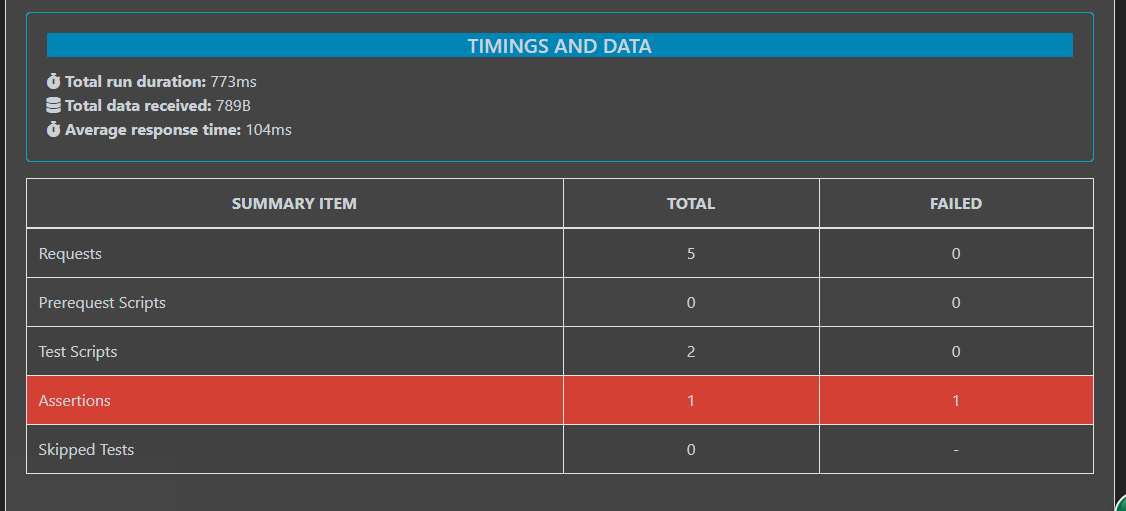
4.生成比较高级的html报告
输入命令:newman run sally.postman_collection.json -r htmlextra --reporter-html-export htmlReport.html

Html 文件打开样式