/* 时间:2021/11/25 功能:HTML 目录: 一: 模板注释 二: 常用标签 三: 列表 四: 表格 五: 表单 六: 提交表单 七: 查看提交表单: 前后端 八: 问题 1 后端解析数据 */
一: 模板注释
<!-- 文档声明: html5文档 --> <!DOCTYPE html> <!-- 网页语言设置英文: lang="en", 默认也为英文 --> <!-- 网页语言设置中午: lang="zh" --> <html lang="en"> <head> <!-- 网页编码格式 --> <meta charset="UTF-8"> <!-- 移动设备浏览网页,网页不缩放 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 使用IE浏览器,选择最高版本 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 网页标题 --> <title>Document</title> </head> <body> hi </body> </html>
二: 常用标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 双标签 --> <h1> h1标题 </h1> <h3> h3标题 </h3> <h6> h6标题 </h6> <div> div标签: 容器标签; 可以包含其他标签 </div> <p> p 段落标签 </p> <p> p 段落标签 </p> <!-- 单标签 --> <br> <!-- 换行标签 --> <img src = "imgs/001.PNG" alt=""> <hr> <!-- 分割标签 --> <img src = "imgs/002.PNG" alt="图片加载失败会显示"> <!-- 属性标签 --> <a href="http://www.baidu.com">百度</a> <!-- 嵌套标签 --> <div> <p> 段落标签 </p> </div> </body> </html>
三: 列表
<!-- 列表标签: 无序 有序 --> <!-- 无序标签 --> <ul> <li>苹果</li> <li>香蕉</li> </ul> <!-- 有序标签 --> <ol> <li>大米</li> <li>红薯</li> </ol>
四: 表格
<!-- 表格边线: 编写合并 --> <table style="border: 1px solid black; border-collapse:collapse;"> <tr> <th style="border: 1px solid black;">姓名</th> <th style="border: 1px solid black;">年龄</th> </tr> <tr> <td style="border: 1px solid black;">张三</td> <td style="border: 1px solid black;">18</td> </tr> </table>
五: 表单
<!-- 表单标签 --> <form> <p> <label for="name"> 用户名: </label> <input type="text" id="name"> </p> <p> <label for="pass">密码:</label> <input type="password" id="pass"> </p> <p> <label>性别:</label> <input type="radio"> 男 <input type="radio"> 女 </p> <p> <label>爱好</label> <input type="checkbox">学习 <input type="checkbox"> 小说 <input type="checkbox"> 打游戏 </p> <p> <label>照片</label> <input type="file"> </p> <p> <label>个人描述</label> <textarea></textarea> </p> <p> <label>籍贯:</label> <select> <option>北京</option> <option>上海</option> <option>广州</option> </select> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="按钮"> </p> </form>
六: 提交表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 表单标签 --> <form action="http://www.baidu.com" method="post"> <p> <label for="name"> 用户名: </label> <input type="text" id="name" name="username"> </p> <p> <label for="pass">密码:</label> <input type="password" id="pass" name="password"> </p> <p> <label>性别:</label> <input type="radio" name="sex" value="0"> 男 <input type="radio" name="sex" value="1"> 女 </p> <p> <label>爱好</label> <input type="checkbox" name="love" value="学习">学习 <input type="checkbox" name="love" value="睡觉"> 小说 <input type="checkbox" name="love" value="打游戏"> 打游戏 </p> <p> <label>照片</label> <input type="file" name="pic"> </p> <p> <label>个人描述</label> <textarea name="desc"></textarea> </p> <p> <label>籍贯:</label> <select name="position"> <option>北京</option> <option>上海</option> <option>广州</option> </select> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="按钮"> </p> </form> </body> </html>
七: 查看提交表单: 前后端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 表单标签 --> <form action="http://127.0.0.1:6006" method="post"> <p> <label for="name"> 用户名: </label> <input type="text" id="name" name="username"> </p> <p> <label for="pass">密码:</label> <input type="password" id="pass" name="password"> </p> <p> <label>性别:</label> <input type="radio" name="sex" value="0"> 男 <input type="radio" name="sex" value="1"> 女 </p> <p> <label>爱好</label> <input type="checkbox" name="love" value="学习">学习 <input type="checkbox" name="love" value="睡觉"> 小说 <input type="checkbox" name="love" value="打游戏"> 打游戏 </p> <p> <label>照片</label> <input type="file" name="pic"> </p> <p> <label>个人描述</label> <textarea name="desc"></textarea> </p> <p> <label>籍贯:</label> <select name="position"> <option>北京</option> <option>上海</option> <option>广州</option> </select> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="按钮"> </p> </form> </body> </html>
1 : 说明 HTML源代码,文件名为"index6006.html"。

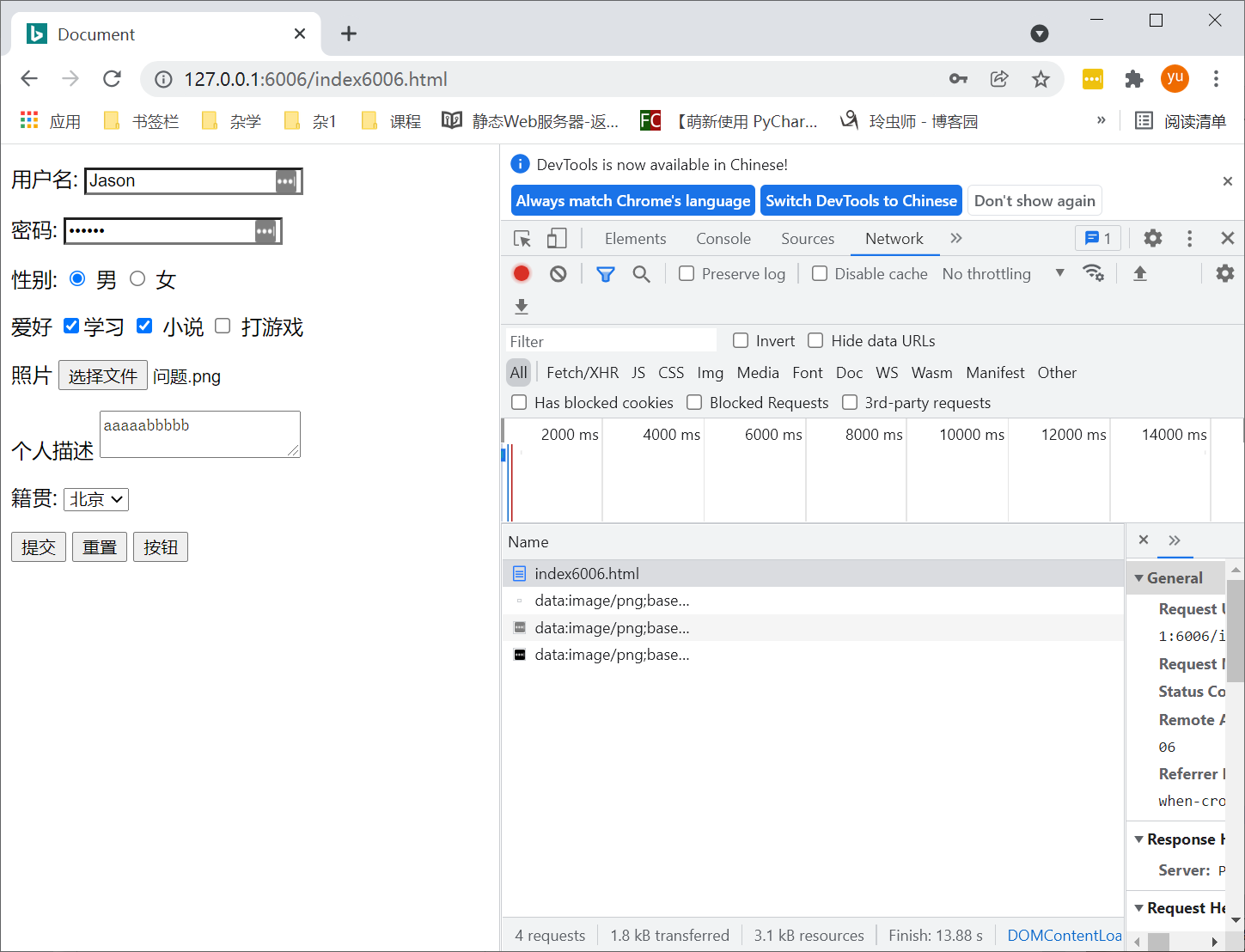
1 : 填写页面信息,点击"提交"。

1 : 查看Form Data。

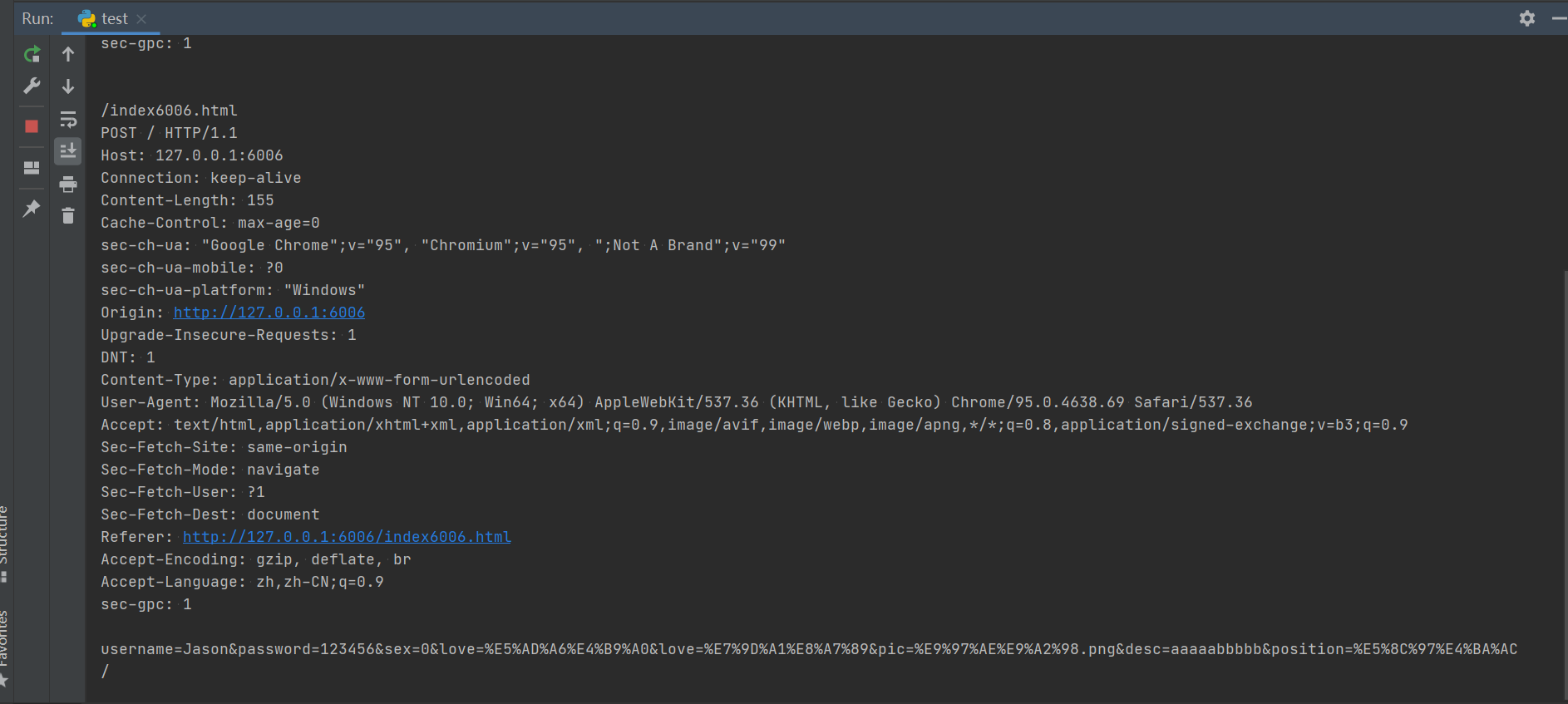
1 : 查看服务端获取数据。
八: 问题
1 后端解析数据
/* 提交数据中文无法显示 */