要在绘图上下文中绘制图片,可以使用 drawImage 方法。该方法有三种不同
的参数:
drawImage(image,dx,dy)
drawImage(image,dx,dy,dw,dh)
drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
其中的 image 参数可以是 HTMLImageElement、HTMLCanvasElement 和
HTMLVideoElement 中的任一个对象。
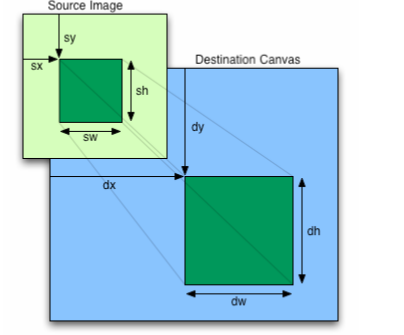
绘制参数的含义可以参看下图:

异常:如果第一个参数不是指定的元素类型,抛出一个 TYPE_MISMATCH_ERR
异常,如果图片不能进行解码,则抛出 INVALID_STATE_ERR 异常,如果第二个参
数不是允许的值,则抛出 SYNTAX_ERR 异常。
参数默认值:如果没有指定 dw 和 dh,则默认等于 sw 和 sh,如果 sx,sy,sw,sh
均没有提供,则默认为 sx,xy=0,0;sw 和 sh 为图片的像素宽高。
下面给出图片的几种调用方式:
1.引用页面内图片:
我们可以通过document.images集合、document.getElementsByTagName 方法又或者 document.getElementById
方法来获取页面内的图片(如果已知图片元素的 ID。
第 26 页 共 30 页
W3C Canvas 2D API 规范 1.0 by codeEx.cn
2.引用 canvas 元素
和引用页面内的图片类似地,用 document.getElementsByTagName 或
document.getElementById 方法来获取其它 canvas 元素。但你引入的应该
是已经准备好的 canvas。一个常用的应用就是为另一个大的 canvas 做缩
略图。
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
var img = document.getElementById("imgCanvas"); //img元素
img.onload = function () {
cxt.drawImage(img, 100, 200);
};
3.创建图像
我们可以用脚本创建一个新的 Image 对象,但这种方法的主要缺点是如
果不希望脚本因为等待图片装置而暂停,还得需要突破预装载。
var img = new Image(); // Create new Image
img.src = 'myImage.png'; // Set source path
当脚本执行后,图片开始装载。若调用 drawImage 时,图片没装载完,
脚本会等待直至装载完毕。如果不希望这样,可以使用 onload 事件:
var img = new Image(); // Create new Image
img.onload = function(){
// 执行 drawImage 语句
}
img.src = 'myImage.png'; // Set source path
如果你只用到一张图片的话,这已经够了。但一旦需要不止一张图片,
那就需要更加复杂的处理方法,但图片预装载策略超出本规范的范围。
4.通过 data: url 方式嵌入图像
我们还可以通过 data: url 方式来引用图像。Data urls 允许用一串
Base64 编码的字符串的方式来定义一个图片。其优点就是图片内容即时可
用,无须再到服务器兜一圈。(还有一个优点是,可以将 CSS,JavaScript,
HTML 和 图片全部封装在一起,迁移起来十分方便。)缺点就是图像没法缓
存,图片大的话内嵌的 url 数据会相当的长,例如:
var img_src = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAAAyCAYAAA
DLLVz8AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAALESURBVGhD7ZUxSFVhFMfvezi8wcFBS
MjhRYNBQUEOQQ4ODYFBQmOLUVtCDQ1By4OGBoeKgkYTh4gGl6CCIByaLDIqKAo0KhIUEmoUX7//49zH
h/Tgil4x+F/4c8533nfPPd/Pcz6zzI8JmIAJmIAJmIAJmIAJmIAJmIAJmIAJmIAJmIAJmIAJmIAJmIA
JmEC5BCrlps+yZtas842FSlbp+K31bH0yraOaVc+VXdd25a9uV6Kt5AHuGO9/wM5KW8m10+9uqgPppl
6kw+7loFNonvUwOoP/g/hd7B8dQvvQYdyXxB7lHUjsBBph/Rbdj71N7D7Wi7HuxY6jW8RW6dDL+M/pz
Pc5IHJ0Ry37iT1kXw3bozh2AE2x/0vZQAt3IIWpuDkKOo4+4a9xsJPYB6xnBQvdUcHEx/EncAX1YnJo
wb4X718KAK2f8bVuKAaMFexBdA2N8vN5Yh+TPLWoZUS5Iq7c0/hH0SB6Uja8TeUXFPQ5fYn1DBKo1l2
H/xtbw77BXo34EL46TGAn0LQg6d5Dgq93m/g3c4Cxt5/YMlpAx9LvxvvL2K4EaoN97yJfn3IidXKpT+
EOpIo9qN0FUZUKVJfpWaJLND4HkMYrH5/vyQkO4evQdfZ+Rc/y3/Bvo0Y+1oyf3tPIdqfdF/v7sIvE1
zbQWdGa+FLEVU+pT2GAFPWaSnR/1ZOK5vFPq+vQKbQakJ9iz6pDFE/2C1hXgGrD+tcJk/F+jH9De7BH
6DL9EV6RYxBfo/r/PDFmGjeN1QWNCHYOfUO/UAtWHPRnxCbzEd6wX2M+Fvs1bqmGYnwFSaOsq2E4rgz
dc7oOrsfo69tXNP7YFznNyJf+sXcH6Ljj+tNqOt01xHs6dJf+m7fvr6Ini05P7z11/u6DVPRA3mcCJm
ACJmACJmACJmACJmACJmACJmACJmACJmACJmACJrBTBP4C/mNz5egh3WQAAAAASUVORK5CYII=';
有兴趣的朋友可以使用<img src=’上述变量值’>的方法显示出上面的
图片