Sublime Text 3 使用
安装
(1)输入CTRL+~,输入ST3文件代码, 代码可以到 https://packagecontrol.io/installation#st3 如果你是ST3就复制ST3代码,ST2同理。。。回车,OK 现在就可以安装插件了。
(2)首先输入CTRL+SHIFT+P调出控制框,输入PCIP(缩写)默认出现那个就OK,然后就可以在里面输入你要的插件名称就OK了。
插件
Emmet

与前面提到的插件类似,这是一组专门用来提高书写代码速度的便利工具,不同之处在于 Emmet 适用于 HTML 和 CSS 。将它整合进文本编辑器,可以提供一些功能和快捷方式,加快开发速度。它提供包括 Eclipse、IDEA、UltraEdit、SlickEdit 等的插件。
Emmet 有点复杂,如果你想要一款更简单的插件,我推荐 HTML Snippets,它的功能相对较少,但是使用方便,还有很好的直接文档。
JavaScript & NodeJS Snippets

这是用以编写常见 JavaScript 表达式的快捷方式集合。不用编写 document.querySelector(‘selector’),你只需键入 qs,按下 Tab 键,Sublime 就能帮你完成其余的工作。
Advanced New File

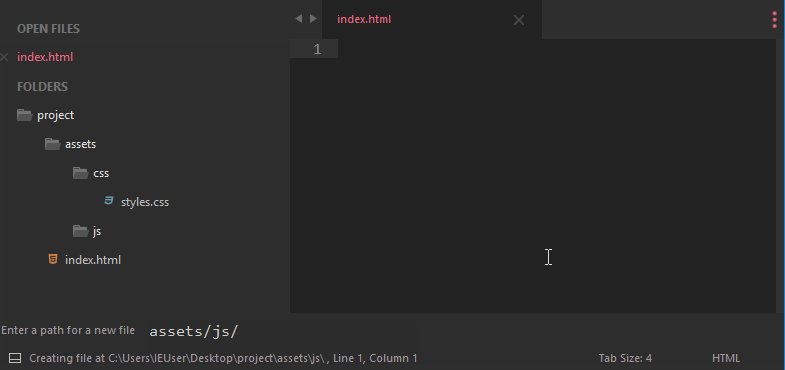
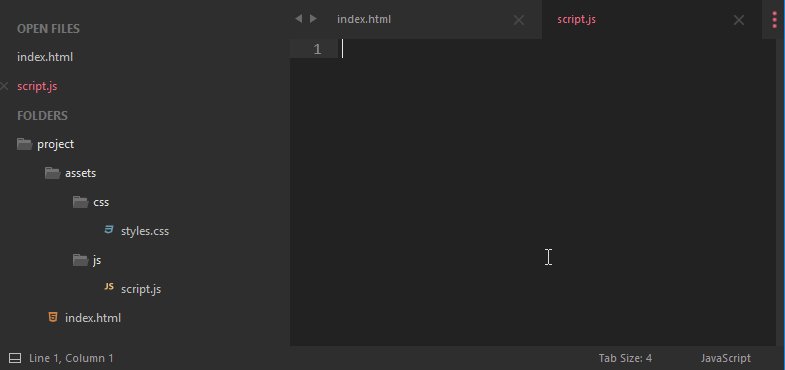
这个牛X的软件包可以快速创建新文件。你无需浏览文件件或点击菜单,只要打开 super+alt+n 提示,然后将路径写给新文件即可。该插件能自动创建路径中不存在的目录,还能自动补全文件名称。
Side Bar Enhancement

你正在 Sublime Text 中处理的项目工程可以在左侧的面板中进行概览。尽管它给你提供了一些操作文件的选项,但是可选的操作相当有限。该插件通过向右键菜单增加了超过20多个选项来改变了这一现状, 其中就包括了在浏览器中打开(Open in browser),复制(duplicate), 以及许多其它的实用功能。
ColorPicker

这是一个小巧实用的颜色拾取器,很容易上手,非常适合用来快速地抓取颜色的16进制值。插件会打开一个独立的窗口,你可以从一个调色板上选择一种颜色,或者使用滴管直接从屏幕上的任何位置拾取颜色。
Placeholders

Sublime Text 3 有一个内置 Lorem Ipsum 生成器,可用于创建虚拟文本。Placeholders 插件对这一功能进行了扩展,并允许 ST 快速生成占位符图像,表单,列表和表格。
DocBlockr

DocBlockr 可轻松为函数生成描述,包括它们所运用的参数,返回的值和变量类型。非常适合那些喜欢给函数定义添加详细描述的用户。
SublimeCodeIntel

代码智能插件会对你的源代码文件进行索引,让你能快速的找到并跳转到函数的声明。该扩展对于流行较广以及不那么流行的编程语言都比较适用。
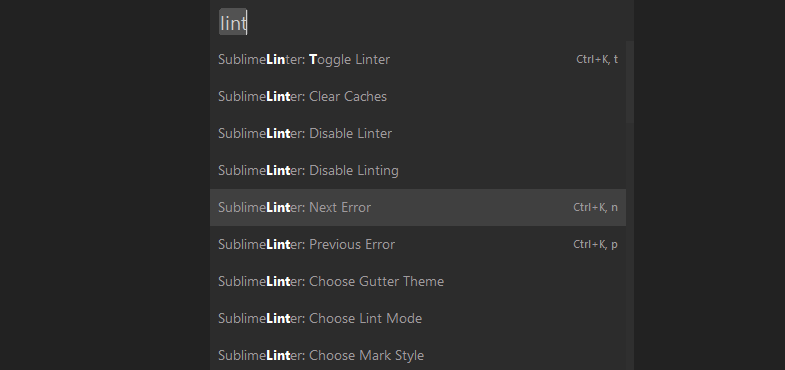
Sublime Linter

这个包让代码编辑器能够对语法错误,不好的编码实践以及其它一些开发人员可能会犯的错误进行检查。SublimeLinter 本身所扮演的只是一个检查功能的基础框架,所以针对你所使用的每种语言,还需要安装单独的插件。
Color Highlighter

这是一项你可以在许多其它的IDE或者文本编辑器中看到的功能, 但是 Sublime 里面却没有, 它就是着色预览功能。使用 Color Highlighter 扩展,你就能在 ST 中启用该功能了, 然后就可以直接在样式表中看到十六进制和 RGBA 值是如何被转成颜色的。
jquery
jquery插件,自动生成jquery快捷代码
JsFormat

一键格式化JS压缩文件
Autoprefixer

CSS3代码自动补全
一键替换插件包

快捷键
http://docs.emmet.io/cheat-sheet/
这个是我喜欢的,里面有很多快捷方法以及小技巧,简称绿茶婊~~ 错了,是速查表!!!谁用谁知道~!
http://www.douban.com/note/362268947/
豆瓣上一个同学写的快捷键, 有时候不会了会去瞄一眼
主题
Flatland

{
"theme": "Flatland Dark.sublime-theme",
"font_size": 13,
"ignored_packages":
[
"Vintage"
],
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme"
}
Theme - itg.flat

{
"color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme",
"font_size": 13,
"ignored_packages":
[
"Vintage"
],
"theme": "itg.flat.dark.sublime-theme"
}
未完待续