为你的网页中添加一些空格
在上一节的例子,我们已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
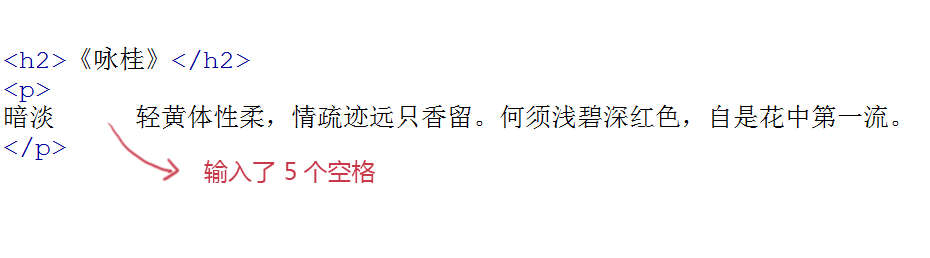
在html代码中输入空格是不起作用的,如下代码。
在浏览中显示,还是没有空格效果。
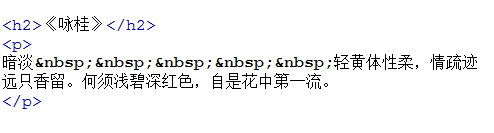
输入空格的正确方法:
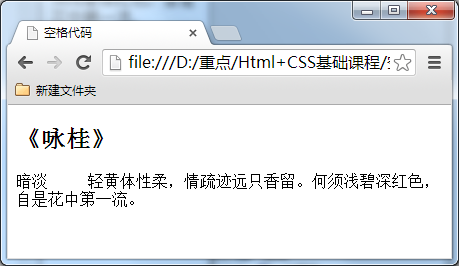
在浏览器中的显示出来的空格效果。如下图所示。
任务
我来试试:为文章添加空格
1. 在右部编辑器中的第 9 行“来源:作文网”文本的后面输入两个空格。
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1>感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html>