做页面时候,发现火狐和腾讯QQ浏览器有个问题,就是会将页面显示的比较大,像点了缩放比例120%似的,事实上缩放比例是100%,很奇怪。
甚至面对这个问题,连腾讯公司主页也会放大,也让我很困惑。
比如:
同样打开www.qq.com(任何网址都这样),发现火狐和腾讯qq浏览器显示偏大,14px的字显示的16px大,而360极速浏览器正常。
这样就出现这种情况:我设置一个div宽度100px,高度100px,里面文字大小14px,为什么在都是缩放比例100%显示页面,而火狐和QQ浏览器显示偏大,不准确呢?
这样出现的问题:
第一,这样火狐和QQ浏览器下页面显得蠢大蠢大的。
第二,为何会显示不同?我要14px的字,显示成16px大小好奇怪?我要100px宽的div,却给我100多的。
第三,也会带来一些显示误差,如下图的banner不会,“真的了解互联网用户?”前面的二维码都不能正常完全显示!
同一套html+css,为什么会加大,难道不听css话了?哪里出问题了呢?
网上找了找,有的说,设置火狐的默认字体大小。但是浏览器默认字体大小会被css里设置所覆盖的呀!改了默认字体大小后,果然没效果,还是显示大。
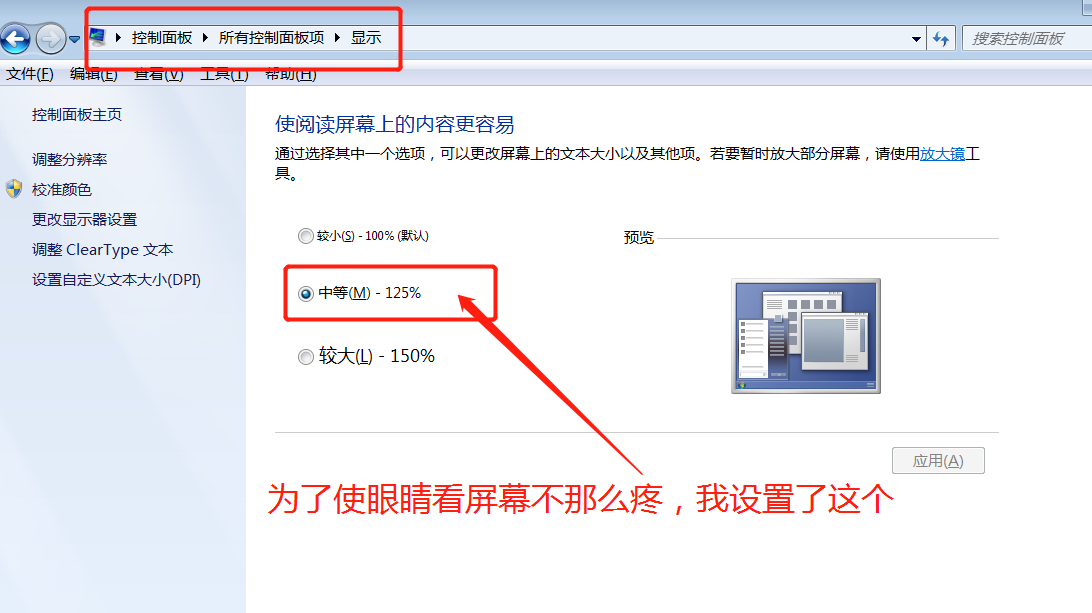
后来,把能想到的原因都找了。发现我用的win7系统,原来是我设置了系统默认的图标和文字大小。

但是我设置了大小归大小,浏览器不应该听html和css的吗,不应该胡乱解析吧,毕竟,页面上,我要14px的字,你给我一个16px的字,这是什么鬼?
如果想看大的,让用户自己点击浏览器上缩放按钮的放大镜好了,怎么胡乱解析呢。
