1. demo1.html页面中有个iframe元素,iframe元素的src是iframe1.html,怎么在demo1.html页面中操作iframe1.html页面
答曰:demo1.html中,js先找到iframe元素(比如命名为:oIframe),那么oIframe.contentWindow就是iframe1.html这个页面的window,剩下了就是DOM操作的事情了。
举例:要求:demo1.html页面中有个按钮,点击按钮,iframe1页面某些文字改变颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是demo1.html</title>
</head>
<body>
<input type="button" name="btn1" id="btn1" value="点击按钮控制iframe页面" />
<br />
<iframe id="iframe1" src="iframe1.html" width="300" height="200"></iframe>
<script>
window.onload = function(){
var oBtn1 = document.getElementById('btn1');
//获取iframe元素,oIframe.contentWindow就是iframe1.html页面的window对象
var oIframe = document.getElementById('iframe1');
oBtn1.onclick = function() {
//demo1.html页面中的js控制了iframe1.html页面的字体颜色
oIframe.contentWindow.document.body.style.color = 'red';
}
}
</script>
</body>
</html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是iframe1.html</title> </head> <body> 父级页面要改变我的颜色 </body> </html>
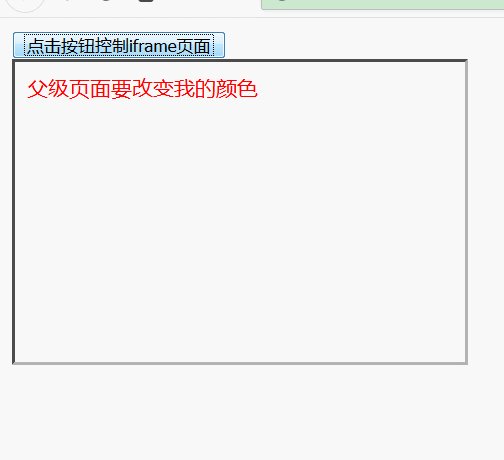
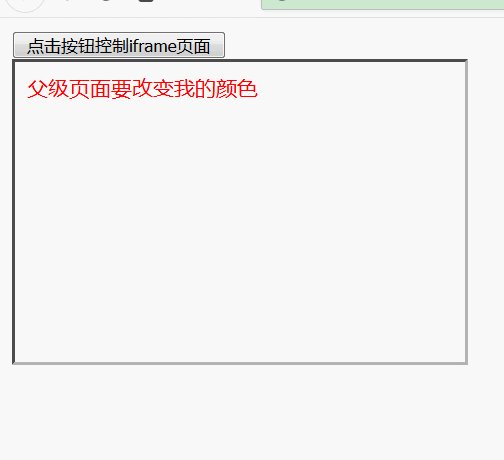
效果如下:
注意:
- 谷歌浏览器对iframe要在服务器环境下执行。
- oIframe.contentWindow.document可以简写为oIframe.contentDocument,但是前者所有浏览器都支持,后者IE6、IE7不支持
2. demo2.html页面中有个iframe,地址是iframe2.html,怎么在iframe2.html页面中操作demo2.html页面中的元素
答曰:iframe2.html页面的js中,window.parent就是demo2.html这个页面的window,剩下的也就是具体怎么DOM操作的事情了
举例:iframe2.html页面中的按钮,点击一次,demo2.html页面中某些文字变颜色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是demo2.html</title> </head> <body> <div>有本事你改我的颜色啊!</div> <iframe id="iframe2" src="iframe2.html" width="300" height="200"></iframe> </body> </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是iframe2.html</title>
</head>
<body>
<input type="button" name="btn2" id="btn2" value="点击按钮控制demo2.html页面" />
<script>
window.onload = function(){
var oBtn2 = document.getElementById('btn2');
oBtn2.onclick = function() {
//demo1.html页面中的js控制了iframe1.html页面的字体颜色
var oDiv = window.parent.document.body.children[0];
oDiv.style.color = 'red';
}
}
</script>
</body>
</html>
效果如下:

注意:这里iframe2.html页面中,window.parent就是他的父级的window,如果是demo2.html中iframe的src是demo3.html,demo3.html里iframe是iframe2.html呢?就是多层嵌套,怎么找到最顶层的页面window对象呢?答曰:window.top即可!
3. 上面的案例中,都是demo页面中固定好了的iframe,如果要动态加载iframe,该怎么用呢?
答:和其他元素标签的DOM操作一样,document.createElement即可。
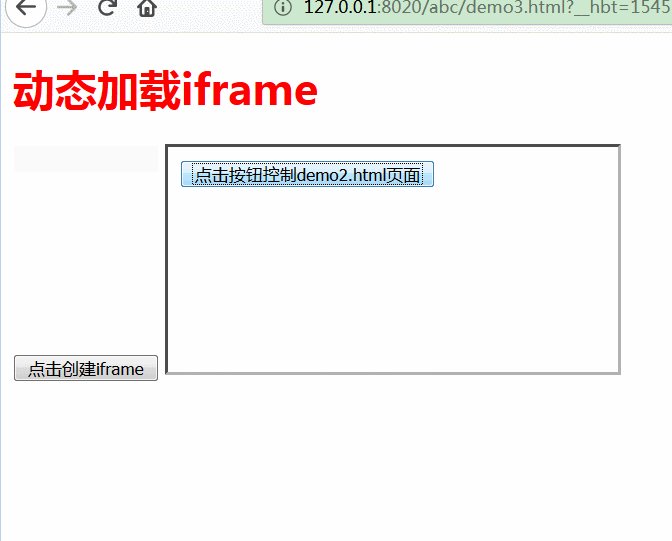
举例:要求demo3.html中,点击按钮,动态生成并加载iframe2.html(iframe2.html代码就不用贴了,在上面案例中有)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是demo3.html</title>
</head>
<body>
<h1>动态加载iframe</h1>
<input type="button" name="btn3" id="btn3" value="点击创建iframe" />
<script>
window.onload = function(){
var oBtn3 = document.getElementById('btn3');
oBtn3.onclick = function() {
var oIframe = document.createElement('iframe');
oIframe.src = 'iframe2.html?t=798';
document.body.appendChild(oIframe);
//oIframe就是指在demo3.html这个页面中的iframe标签所代表的DOM元素
//oIframe.contentWindow是iframe2.html这个页面的window对象
//别人说,IE下只能用oIframe.attachEvent('onload',function(){...}) 我试了下,IE下也可以用下面的
oIframe.onload = function(){
alert(888);
};
//如果iframe页面js中有window.onload,oIframe.contentWindow.onload是无效的(IE6-8下还是有效的),如果没有,则可以。当然尽量别用这么乱
oIframe.contentWindow.onload = function(){
alert(999);
}
}
}
</script>
</body>
</html>
效果如下:

4. 案例,如何防止自己页面被其他人嵌套在iframe里?
答曰:在自己页面,用window.top != window进行判断,如果确实不等,说明被嵌套,则赋值window.top.location.href值。核心代码如下:
if(window.top != window){
window.top.location.href = window.location.href;
}
啊