position: static
static定位是HTML元素的默认值,即没有定位,元素出现在正常的流中
position:fixed
fixed定位是指元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会滚动,且fixed定位使元素的位置与文档流无关,因此不占据空间,且它会和其他元素发生重叠。
position:relative定位
相对定位元素的定位是相对它自己的正常位置的定位。移动后对于移动前:如果值为负数,则直接换成整数;如果值为整数,则直接改变相对方向。
position:absolute
绝对定位的元素相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。
重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。这个的前提是元素得有堆叠,堆叠即位置的覆盖,否则没有意义,这就有了最开始的声明;这个声明是z-index属性存在的前提。
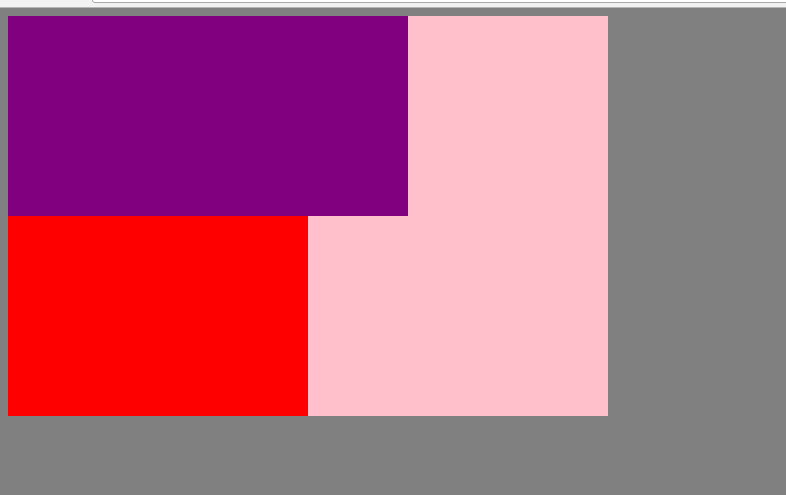
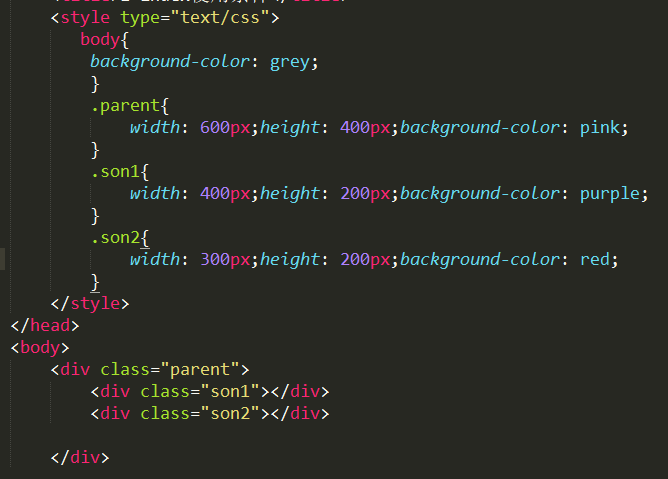
例一 未设置任何堆叠效果,position属性,这就是按照标签顺序正常显示的效果


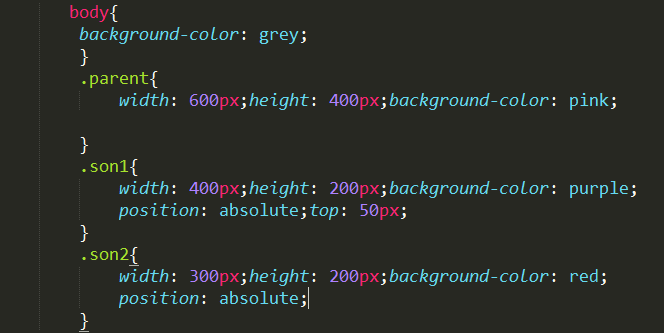
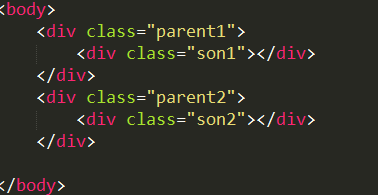
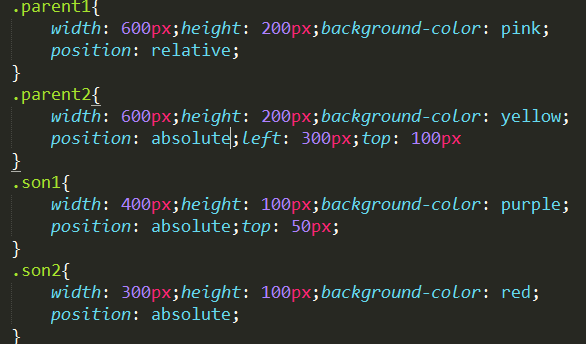
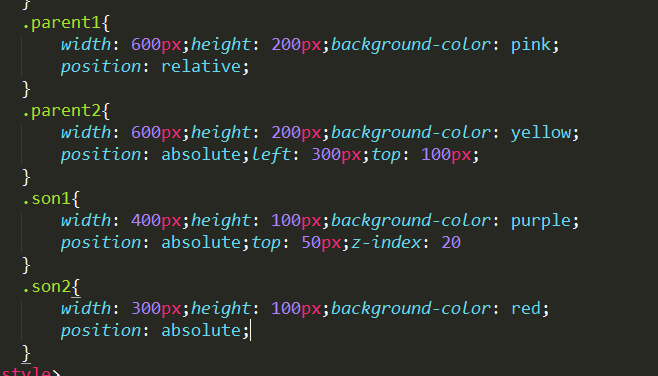
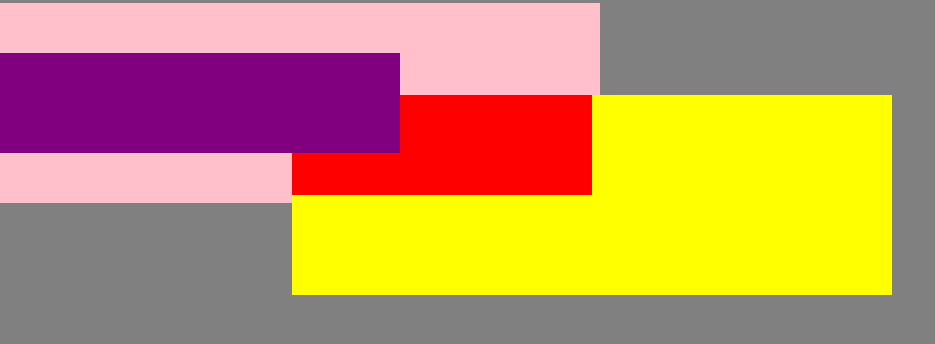
例二 通过position,left,top设置使子元素产生堆叠


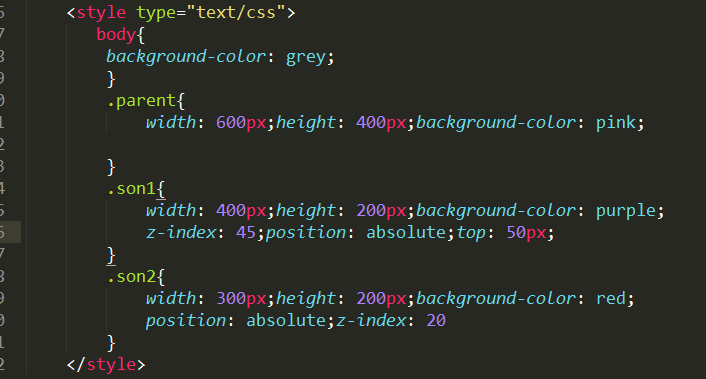
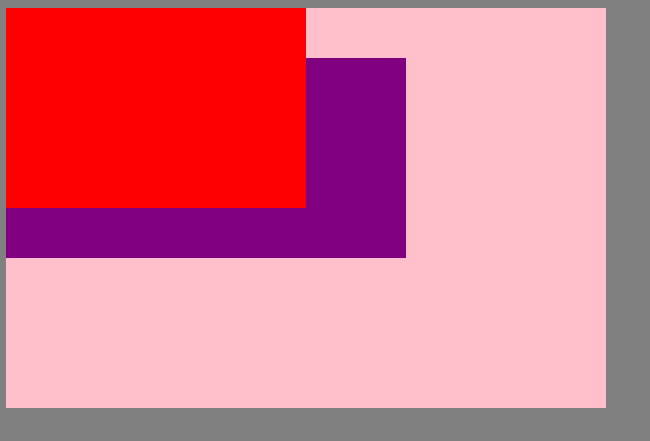
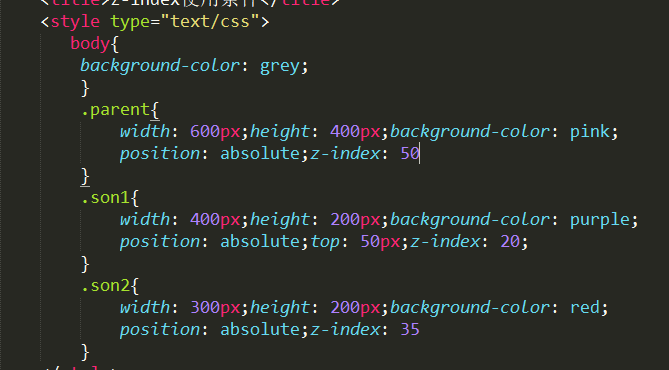
例三 在例二的基础上设置z-index 使本在下面的son1 出现在上方 即值大的元素发生重叠时会在值小的元素上面


例四 父元素z-indedx均大于子元素,结果没有变!!!!! 是否 说明父元素和子元素不能做z-index的比较


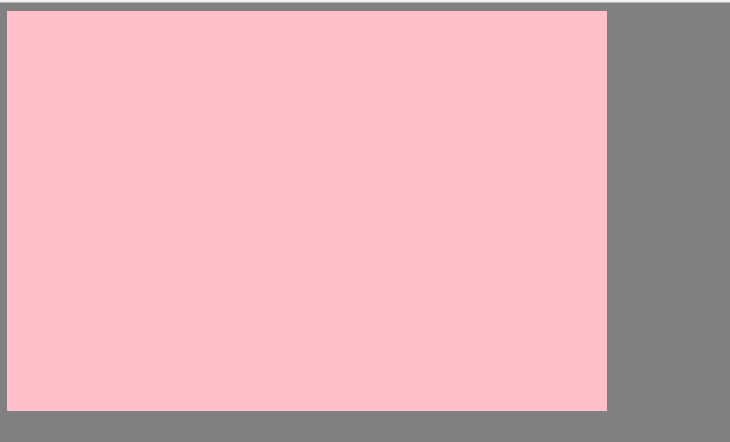
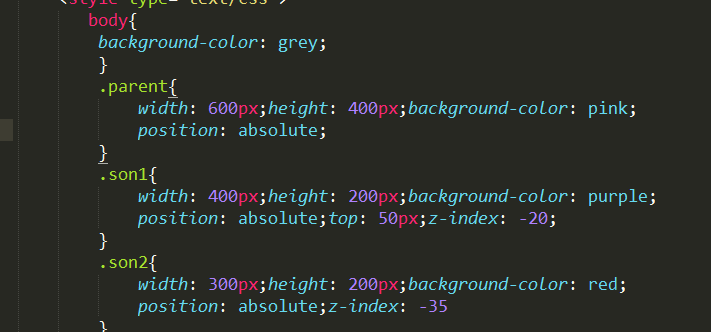
例五 当父元素无z-index属性,子元素该属性为负时,出现父元素显示在最上面的效果,


说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数且不设置父元素的z-index属性。
父元素之间呢?

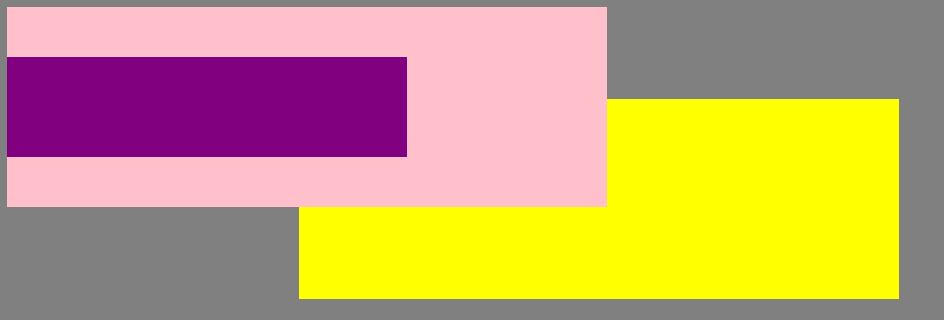
例六 实现堆叠


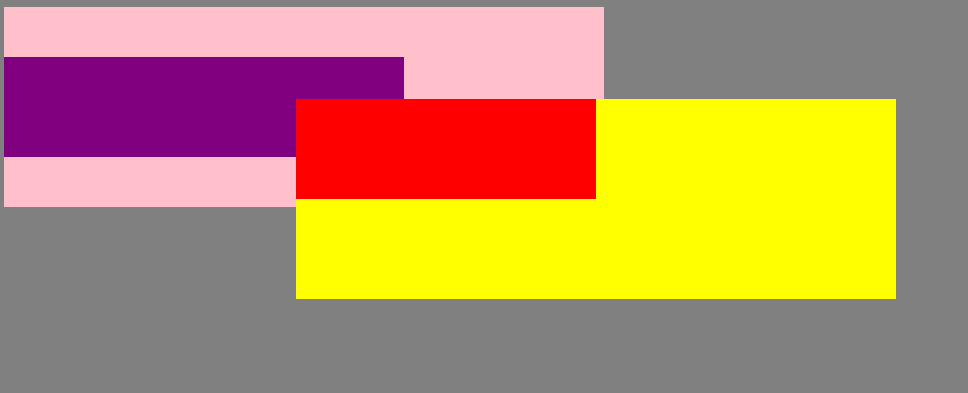
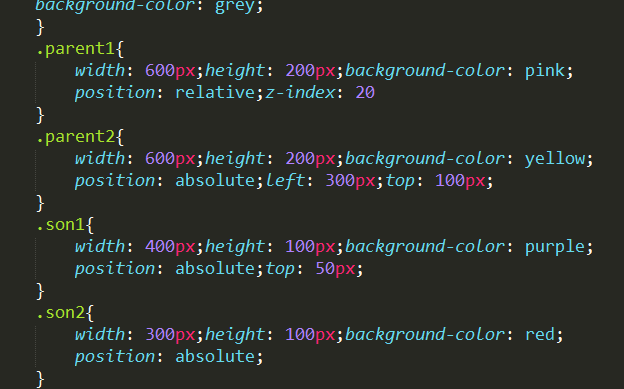
例七 改变parent1的z-index设为20,原本在下面的粉色块出现在上面,这就是明显的拼爹啊,


例八 有没有可能将两个子元素显示到同一层,即彼此的的父元素不遮挡另一个子元素?


根据例五,有没有可能将两个子元素都隐藏呢?
参考博客:https://i.cnblogs.com/EditPosts.aspx?opt=1