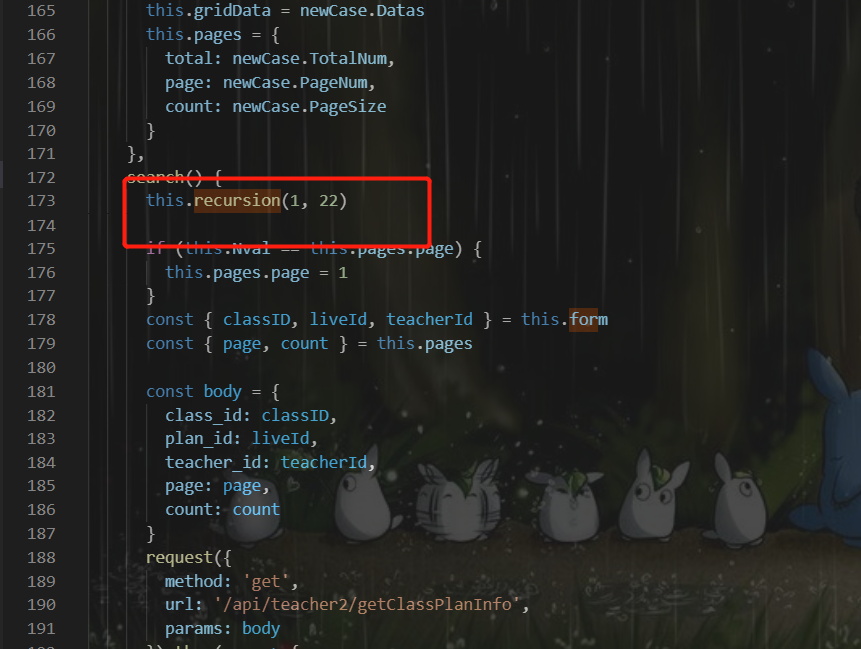
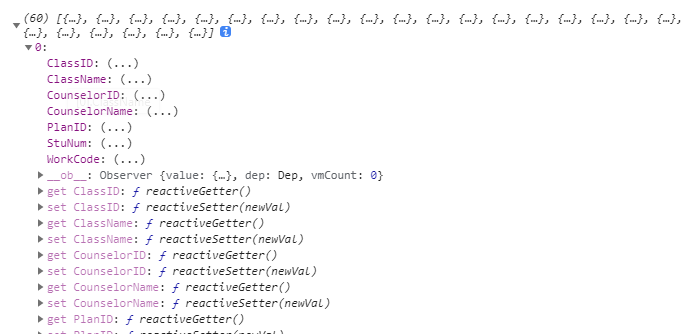
recursion(index, array) { if (index <= array) { // 发送请求 var body = { plan_id: '1103765', page: index, count: 15 } request({ method: 'get', url: '/api/teacher2/getClassPlanInfo', params: body }) .then(res => { return res.Content.Datas }) .then(Datas => { console.log(Datas) this.downData.push(Datas) this.recursion(index + 1, array) }) .catch(json => { console.log(json) }) } }, getTime() { const nowTime = moment().format('YYYY年MM月DD日 HH时mm分ss秒') this.fieldName = `teacher_data_${nowTime}.xls` }, getTable() { this.getTime() this.ExcelList = [] var flattened = this.downData.reduce( function(a, b) { return a.concat(b) }, [] ) console.log(flattened, 'flattened') const table = flattened.map(item => { return { ...item, time: moment(parseInt(item.publish_time + '000')).format('YYYY-MM-DD HH:mm:ss') } }) console.log(table) return (this.ExcelList = table) },