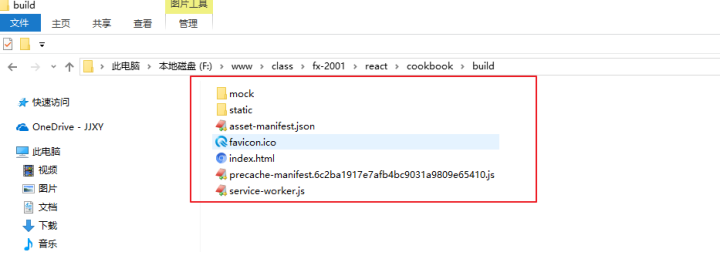
第1步:需要在开发项目中 npm run build 就会多一个build目录



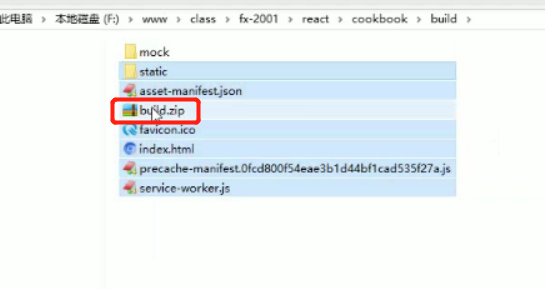
上线到真实服务器先打包压缩build文件

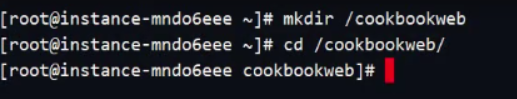
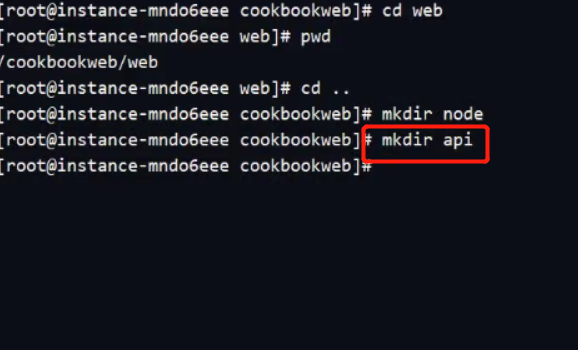
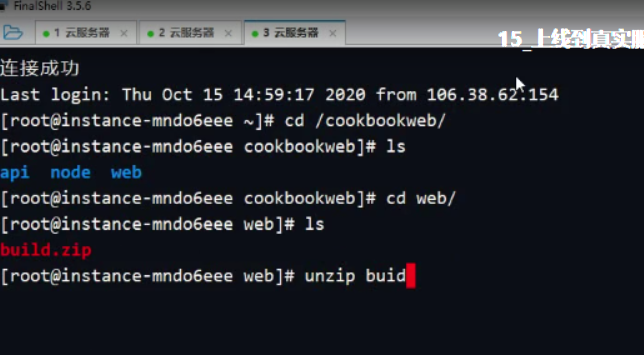
现在nginx上面创建目录 mkdir 在根目录下面创建


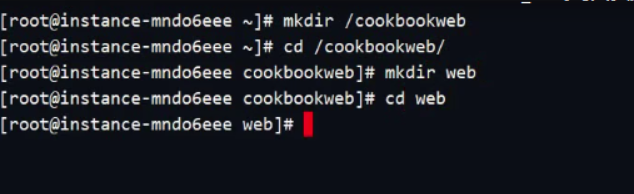
再造一个前端目录 web pwd显示路径

前端node代码也压缩


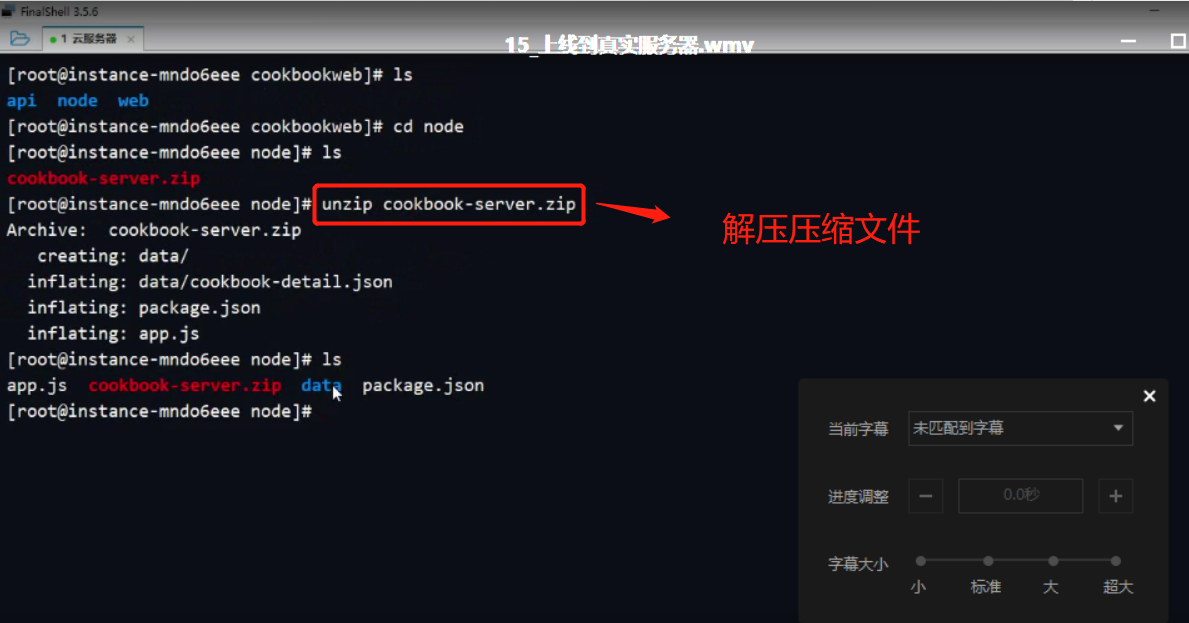
再创建node文件目录

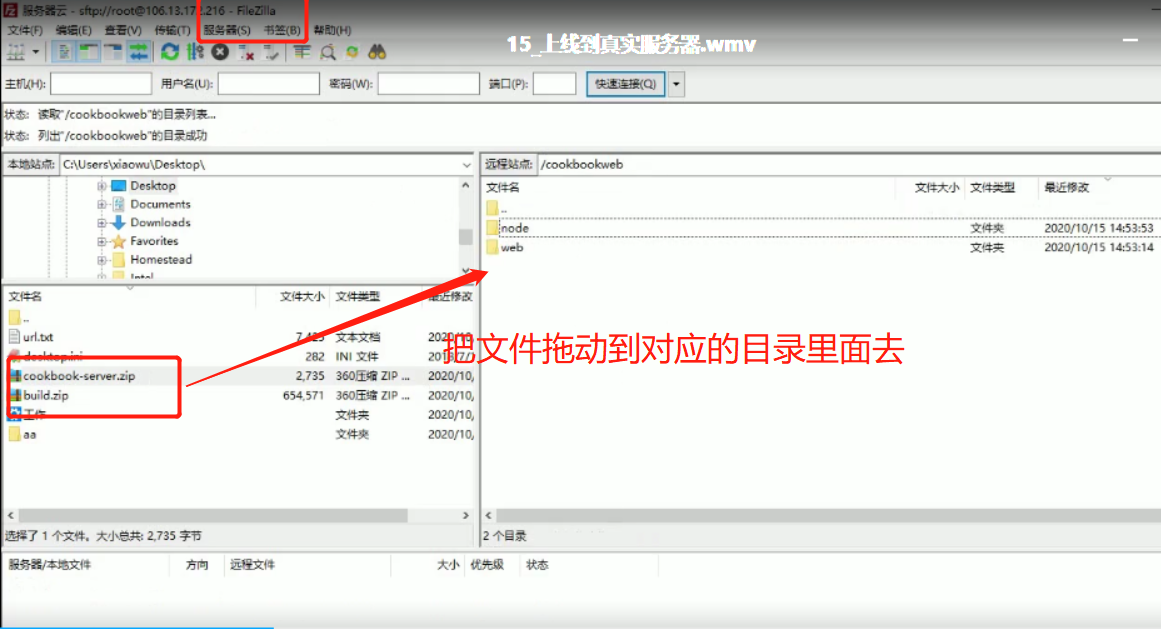
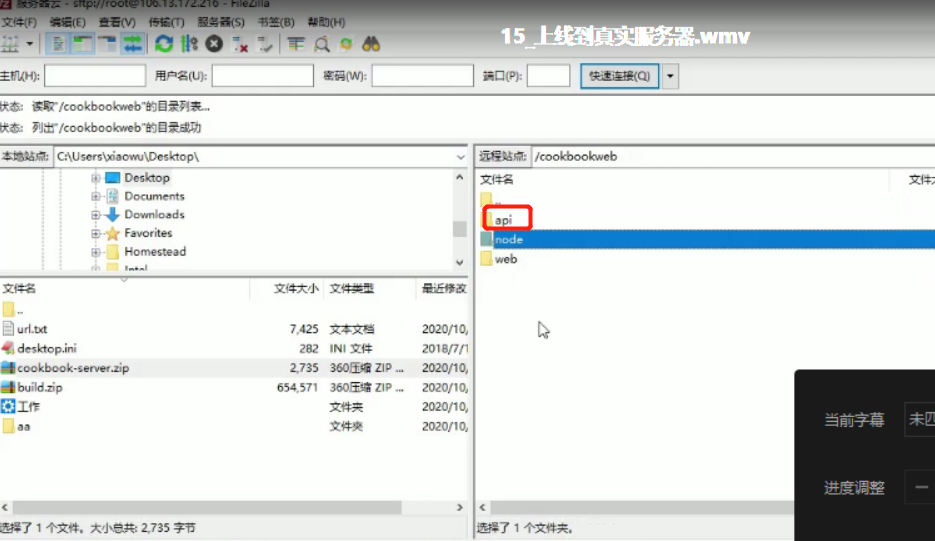
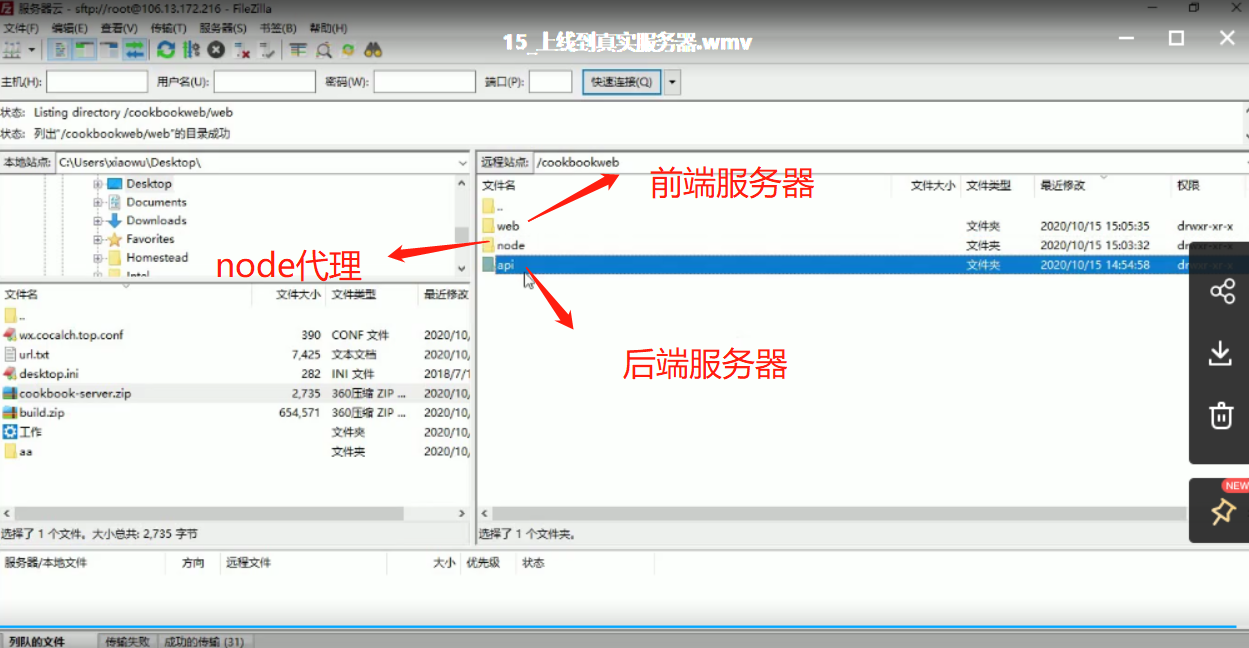
通过filezilla软件来进行操作 可以百度教程一波
再创建一个后端的目录上传到服务器



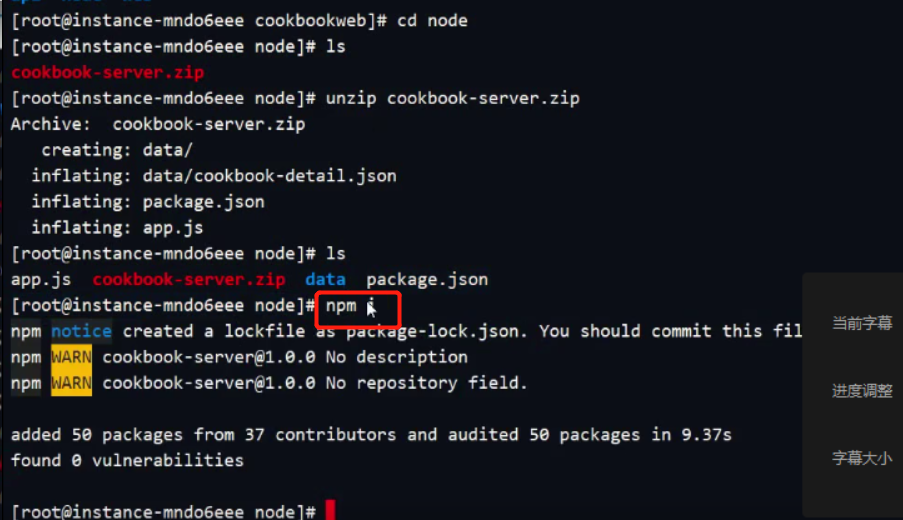
npm i在服务器把依赖都下载下来

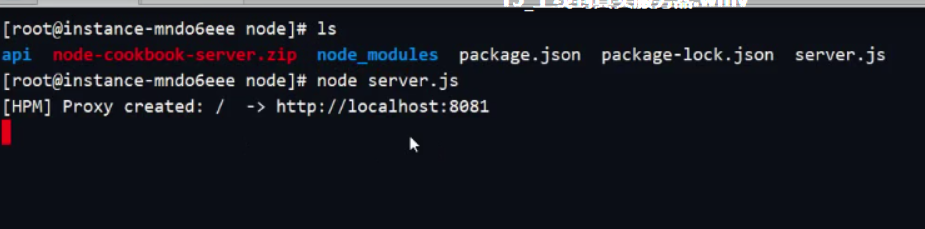
把node服务起上

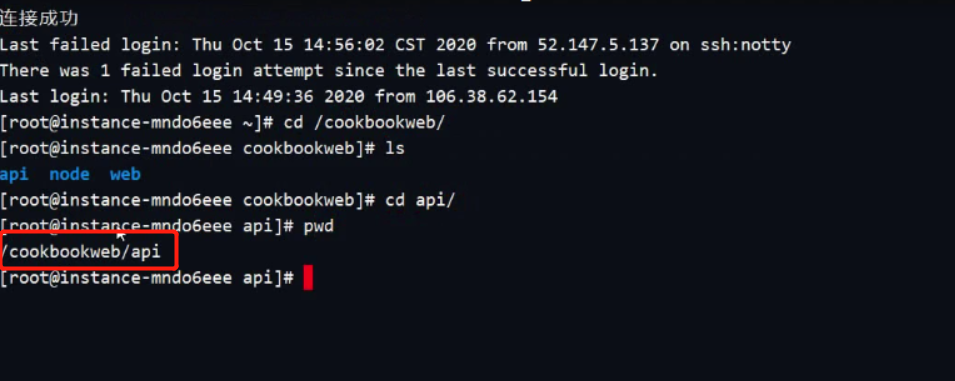
这个是api的路径

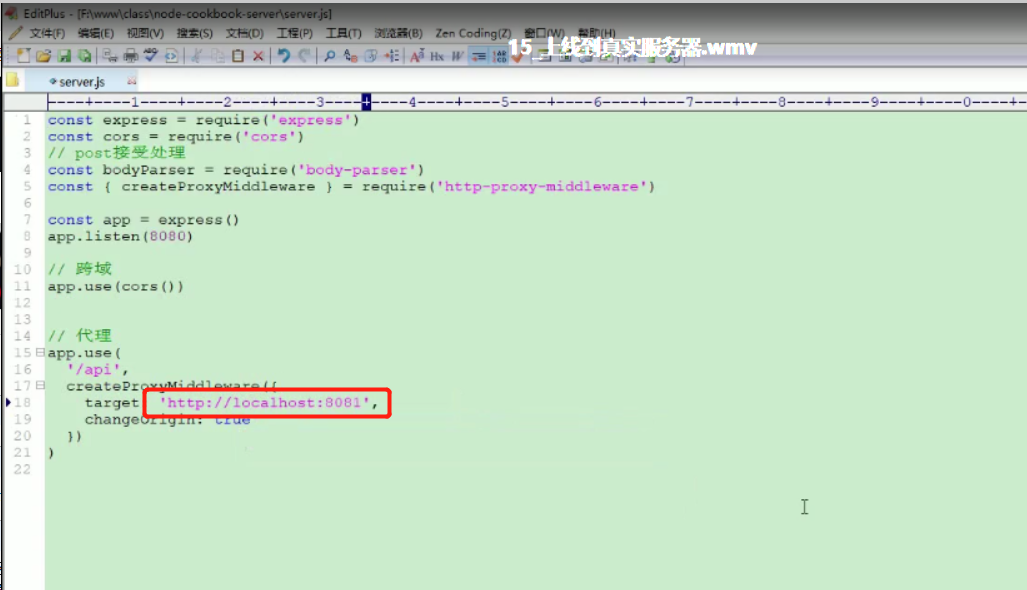
server的路径要和服务器上面一样


vim进入编辑状态

编辑把端口换成一样的

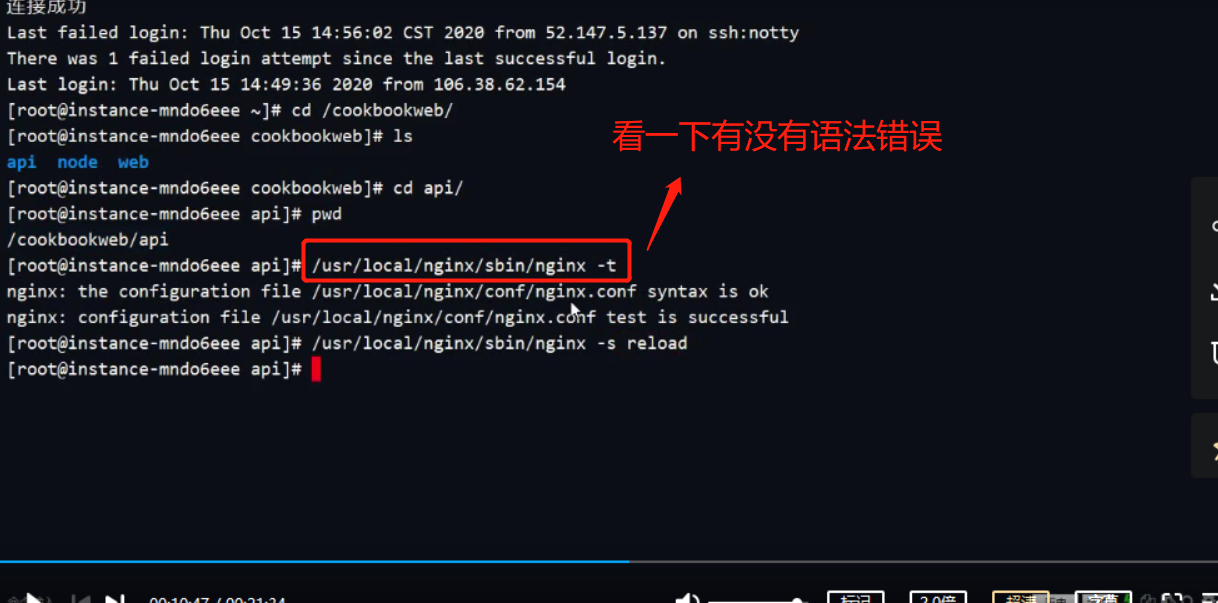
这样就代理成功了

进入前端


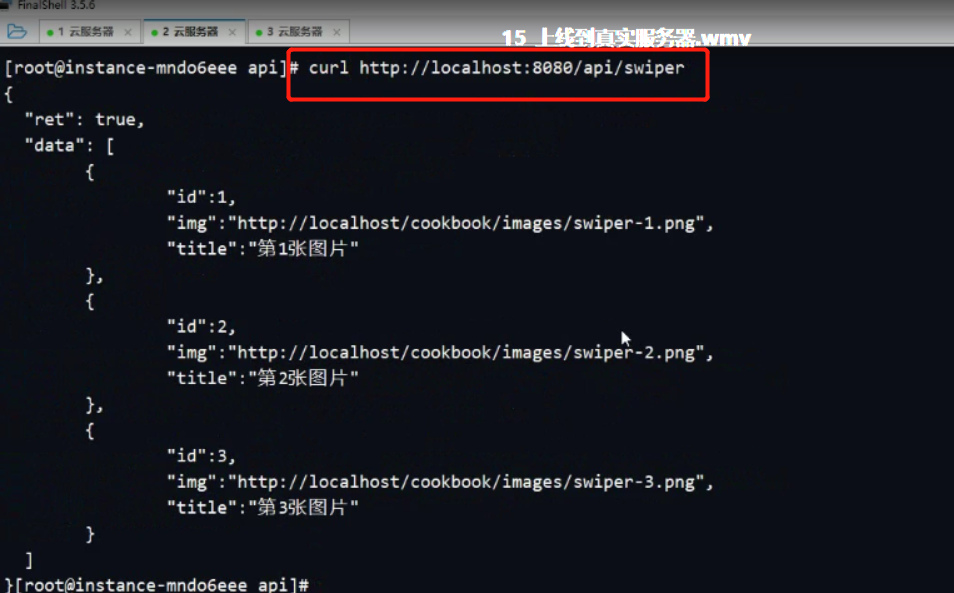
crul查看数据

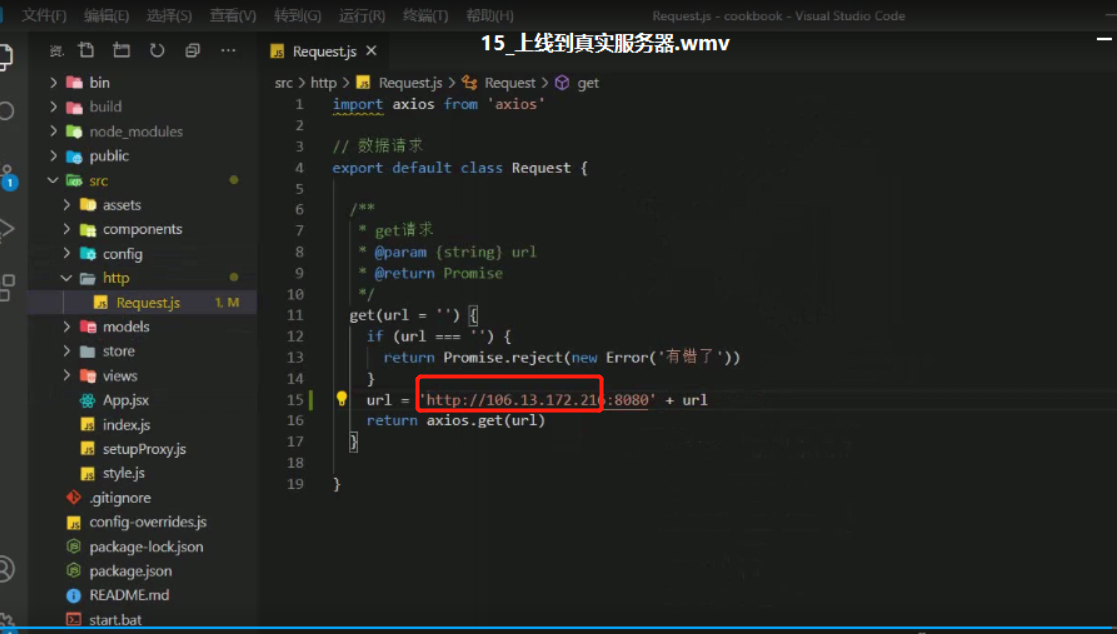
前端代理就得换上线上地址


这个只是我记录一下前端和后端上线 你们可能看不懂里面的文件都没有给你们看 我只是自己做个记录