使用react移动端组件antd-mobile完成底部导航功能实现。
官网:https://mobile.ant.design/docs/react/introduce-cn
antd-mobile 是 Ant Design 的移动规范的 React 实现,服务于蚂蚁及口碑无线业务。
- 安装
npm i -S antd-mobile

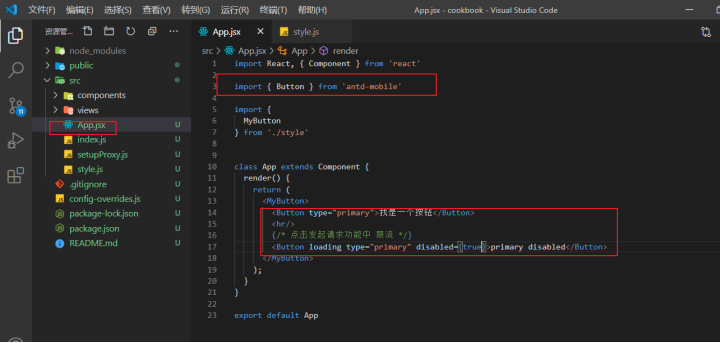
- 配置按需加载组件代码和样式
npm i -S babel-plugin-import

// 模块导出 override=> 把你现在的配置和react中的webpack配置合并,它优先级更高
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
)


- antd实现底部菜单功能
网址:https://mobile.ant.design/components/tab-bar-cn/
