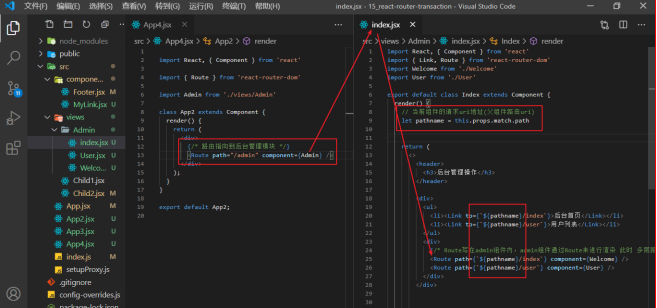
在有一些功能中,往往请求地址的前缀是相同的,不同的只是后面一部份,此时就可以使用多级路由(路由嵌套)来实现此路由的定义实现。
例: 路由规则如下
admin/index
admin/user
它们路由前缀的admin是相同的,不同的只是后面一部份

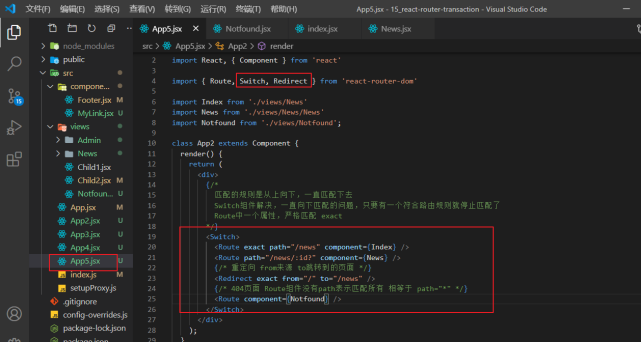
# 重定向 from从哪里来 to重定向到何处去
<Redirect from="/home" to="/" />
# 404设置
<Route component={Notfound} />

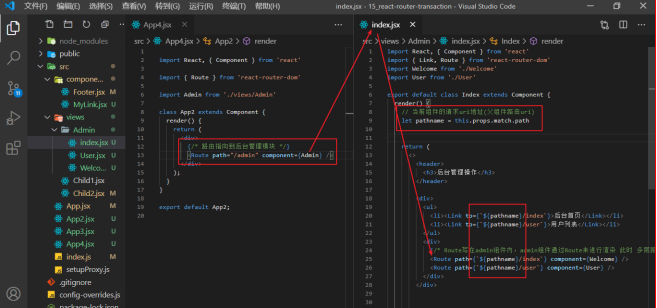
在有一些功能中,往往请求地址的前缀是相同的,不同的只是后面一部份,此时就可以使用多级路由(路由嵌套)来实现此路由的定义实现。
例: 路由规则如下
admin/index
admin/user
它们路由前缀的admin是相同的,不同的只是后面一部份

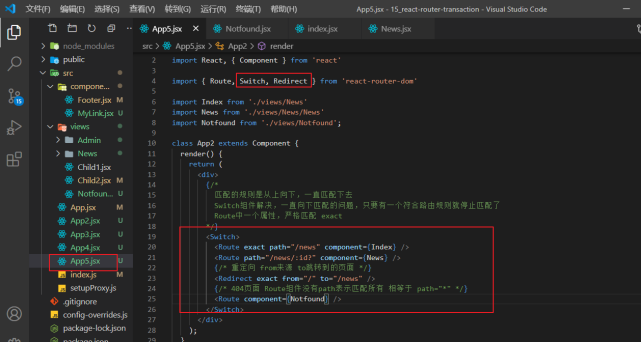
# 重定向 from从哪里来 to重定向到何处去
<Redirect from="/home" to="/" />
# 404设置
<Route component={Notfound} />