三种渲染方式
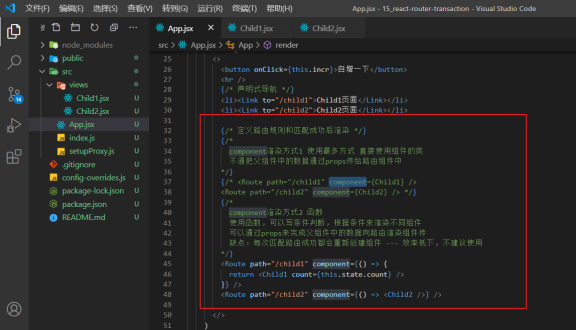
- component = (组件对象或函数)
<Route path="/home" component={Home} />
或
<Route path="/home" component={()=><Home />} />

- render = (函数)
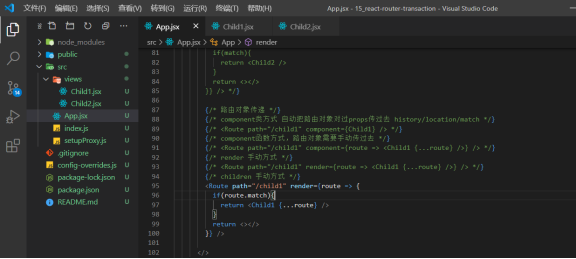
<Route path="/home" render={props=><Home />} />

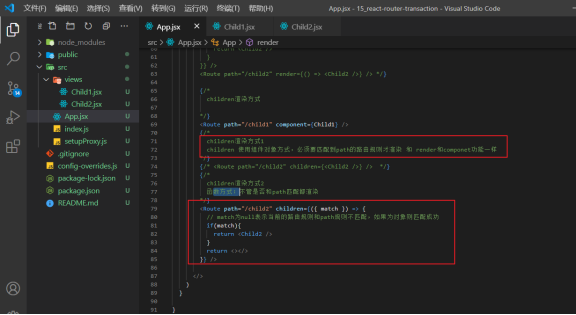
- children = (函数或组件)
<Route path="/about" children={props=>{
return <div>children渲染</div>
}} />
或
<Route path="/about" children={<About />} />

路由对象的传递

3种渲染区别总结
- component可以使用组件类渲染或内联式方式渲染,render只能使用函数,children使用函数或直接使用组件对象
- component内联式渲染方式在每次匹配路由成功后都将创建一个新组件,而后两者不会,所以用内联式方式建议使用后两者,内联方式渲染组件,推荐用render
- 当children的值是一个函数时,无论当前地址和path路径匹不匹配,都将会执行children对应的函数,当children的值为一个组件时,当前地址和path不匹配时,路由组件不渲染
- children函数方式渲染,会在形参中接受到一个对象,对象中match属性如果当前地址匹配成功返回对象,否则null