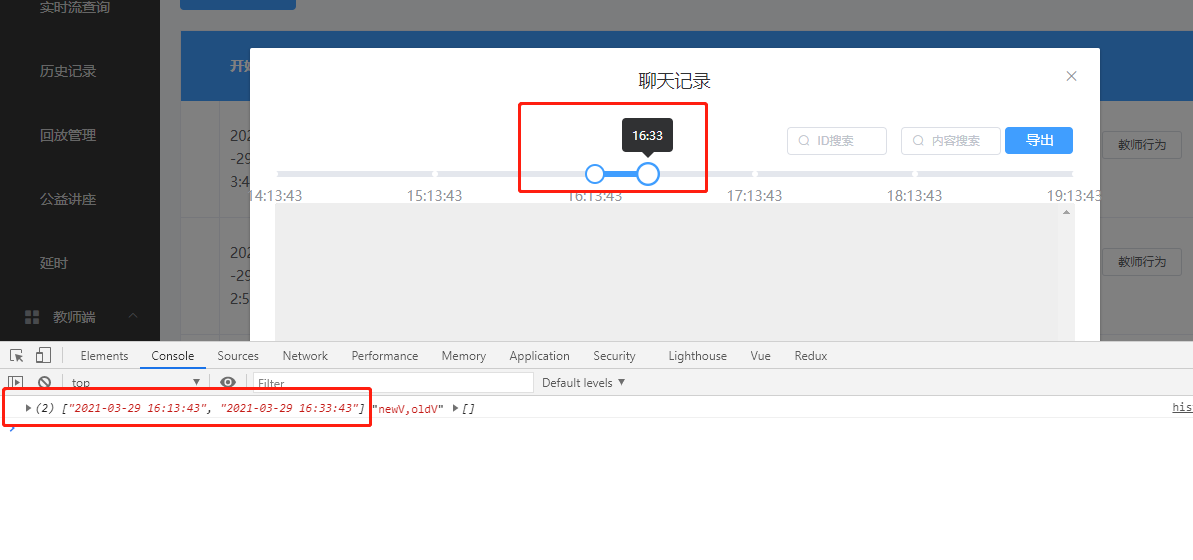
网上查过很多相关文章都没有一章是写element ui滑块带范围实现双向绑定 二个滑块二头的数据怎么得到 我的需求是做个时间轴要滑动选择不同的时间 开始很难做最后一点一点摸索得出的结论 好在写出来了先给大家看实体图

就是这样的 给大家贴代码 多余的代码我就不贴了 就给你们看主要的
<div>
<el-dialog
title="聊天记录"
:visible.sync="showFlag"
width="850px"
@close="closeDialog"
center
>
<div>
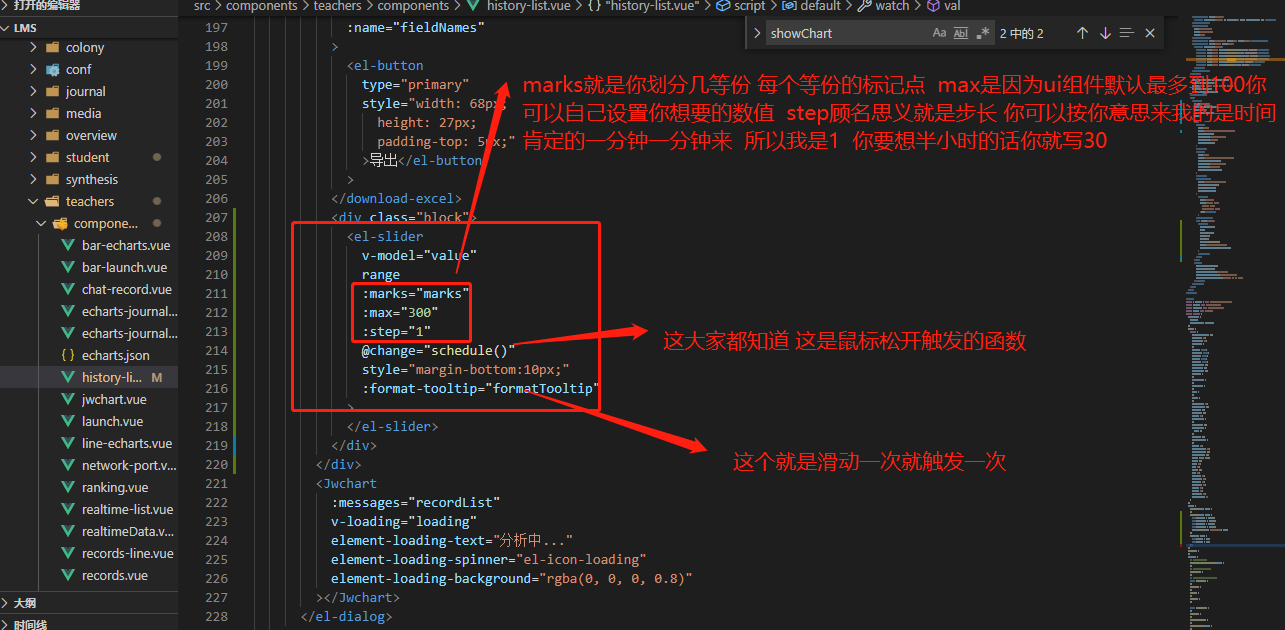
<div class="block">
<el-slider
v-model="value"
range
:marks="marks"
:max="300"
:step="1"
@change="schedule()"
style="margin-bottom:10px;"
:format-tooltip="formatTooltip"
>
</el-slider>
</div>
</div>
</el-dialog>
</div>
<el-button size="mini" @click="showChart(scope)">查看聊天记录</el-button>
再是函数方法里面的
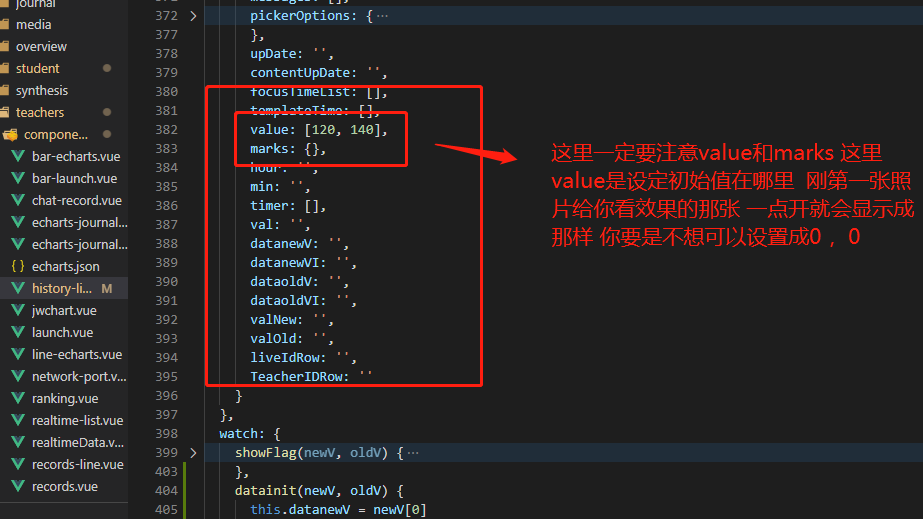
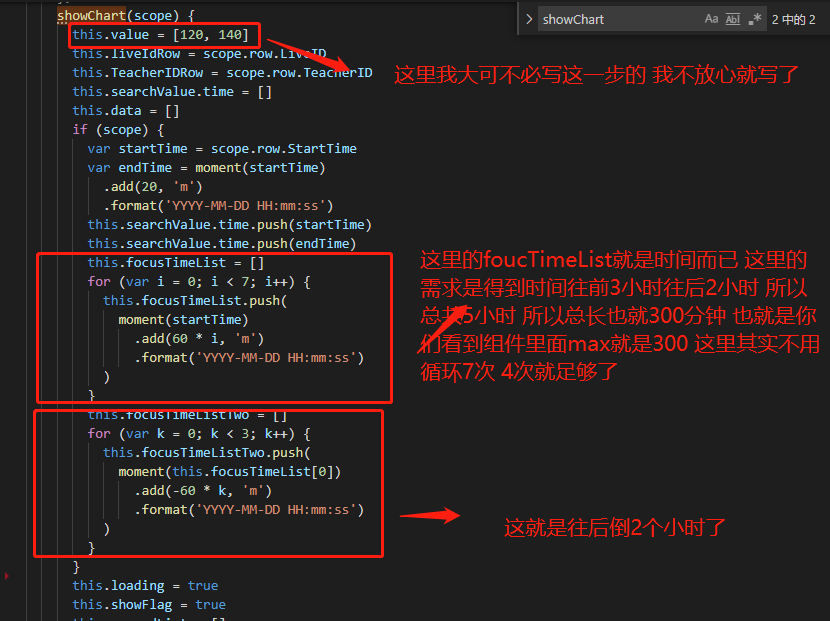
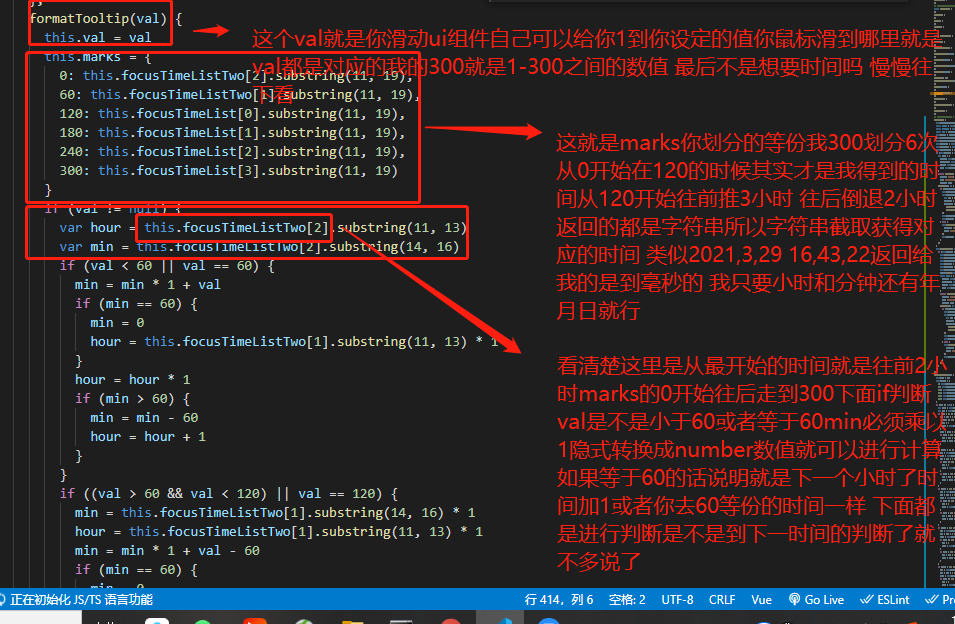
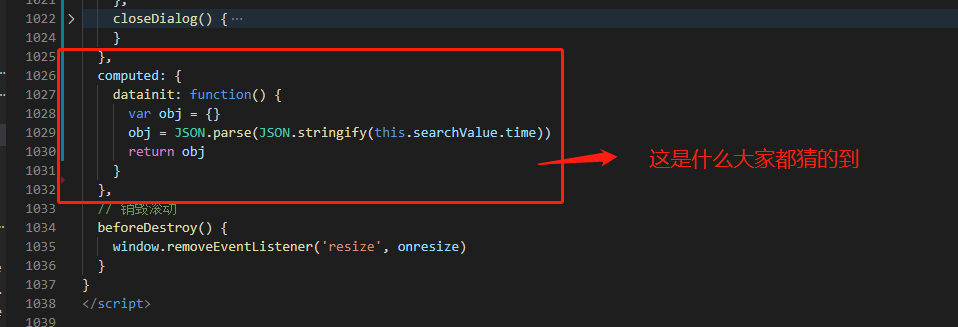
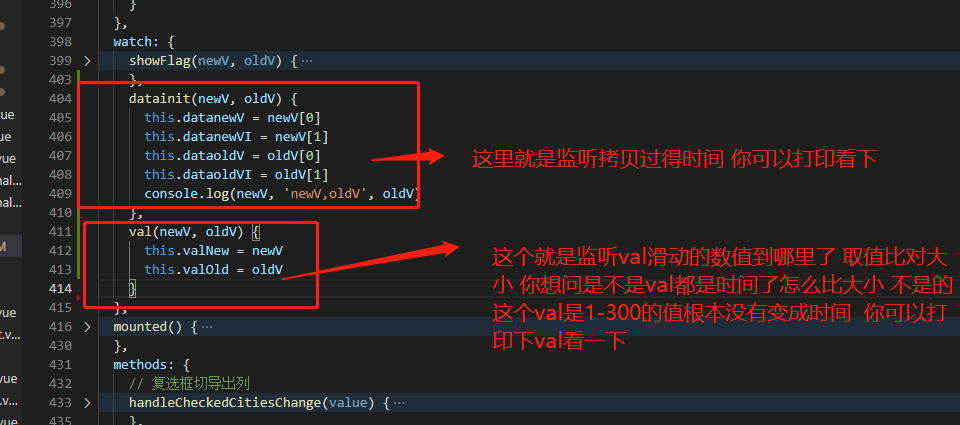
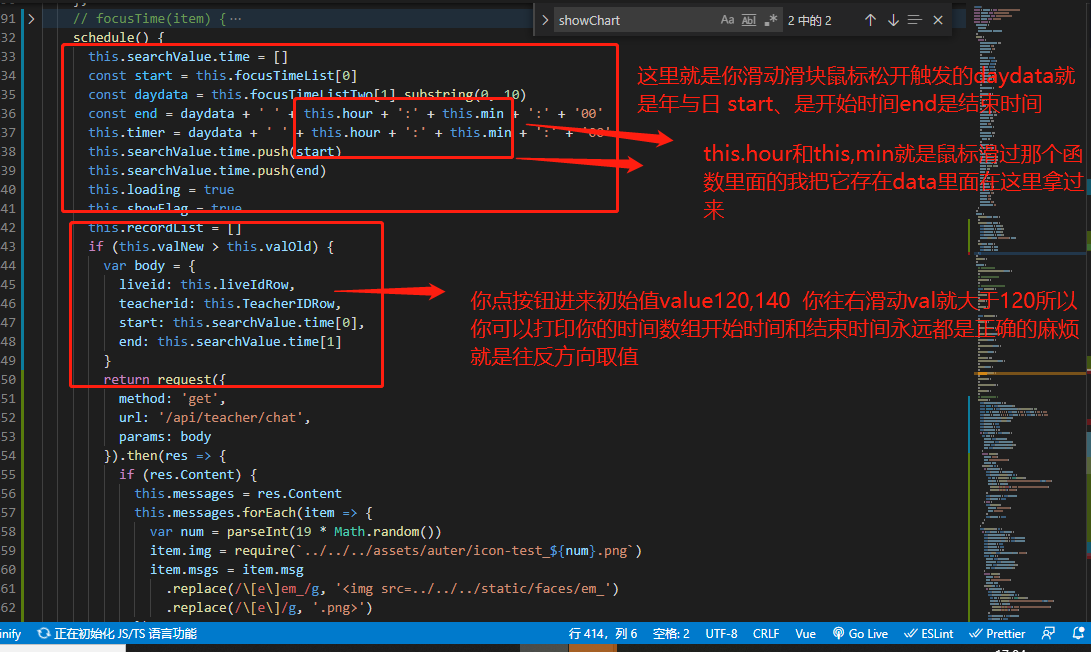
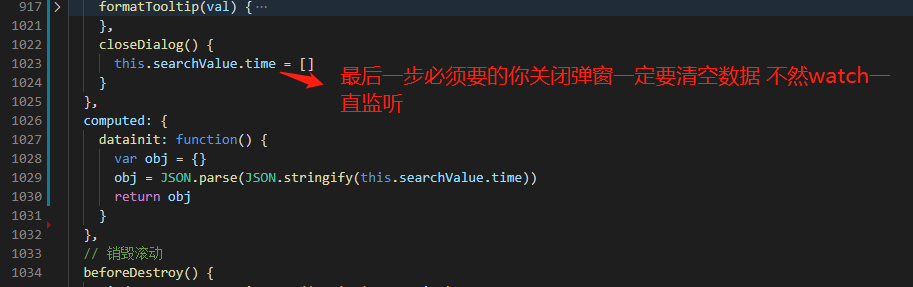
这是点击按钮进入聊天弹框触发的函数 showChart(scope) { this.value = [120, 140] this.liveIdRow = scope.row.LiveID this.TeacherIDRow = scope.row.TeacherID this.searchValue.time = [] this.data = [] if (scope) { var startTime = scope.row.StartTime var endTime = moment(startTime) .add(20, 'm') .format('YYYY-MM-DD HH:mm:ss') this.searchValue.time.push(startTime) this.searchValue.time.push(endTime) this.focusTimeList = [] for (var i = 0; i < 7; i++) { this.focusTimeList.push( moment(startTime) .add(60 * i, 'm') .format('YYYY-MM-DD HH:mm:ss') ) } this.focusTimeListTwo = [] for (var k = 0; k < 3; k++) { this.focusTimeListTwo.push( moment(this.focusTimeList[0]) .add(-60 * k, 'm') .format('YYYY-MM-DD HH:mm:ss') ) } } this.loading = true this.showFlag = true this.recordList = [] var body = { liveid: this.liveIdRow, teacherid: this.TeacherIDRow, start: this.searchValue.time[0], end: this.searchValue.time[1] } return request({ method: 'get', url: '/api/teacher/chat', params: body }).then(res => { if (res.Content) { this.messages = res.Content this.messages.forEach(item => { var num = parseInt(19 * Math.random()) item.img = require(`../../../assets/auter/icon-test_${num}.png`) item.msgs = item.msg .replace(/[e]em_/g, '<img src=../../../static/faces/em_') .replace(/[e]/g, '.png>') }) this.recordList = this.messages this.loading = false } else { this.$message({ message: '无分析结果!', type: 'warning' }) this.loading = false } }) }, 这是滑块自带的函数你可以去elementui官网看一下了解一下大概就是你滑动一下滑块每次都触发的函数 formatTooltip(val) { this.val = val this.marks = { 0: this.focusTimeListTwo[2].substring(11, 19), 60: this.focusTimeListTwo[1].substring(11, 19), 120: this.focusTimeList[0].substring(11, 19), 180: this.focusTimeList[1].substring(11, 19), 240: this.focusTimeList[2].substring(11, 19), 300: this.focusTimeList[3].substring(11, 19) } if (val != null) { var hour = this.focusTimeListTwo[2].substring(11, 13) var min = this.focusTimeListTwo[2].substring(14, 16) if (val < 60 || val == 60) { min = min * 1 + val if (min == 60) { min = 0 hour = this.focusTimeListTwo[1].substring(11, 13) * 1 } hour = hour * 1 if (min > 60) { min = min - 60 hour = hour + 1 } } if ((val > 60 && val < 120) || val == 120) { min = this.focusTimeListTwo[1].substring(14, 16) * 1 hour = this.focusTimeListTwo[1].substring(11, 13) * 1 min = min * 1 + val - 60 if (min == 60) { min = 0 hour = this.focusTimeList[0].substring(11, 13) * 1 } if (min > 60) { min = min - 60 hour = hour + 1 } } if ((val > 120 && val < 180) || val == 120) { min = this.focusTimeList[0].substring(14, 16) * 1 min = min * 1 + val - 120 hour = this.focusTimeList[0].substring(11, 13) * 1 if (min == 60) { min = 0 hour = this.focusTimeList[1].substring(11, 13) * 1 } if (min > 60) { min = min - 60 hour = hour + 1 } } if ((val > 180 && val < 240) || val == 180) { min = this.focusTimeList[1].substring(14, 16) * 1 min = min * 1 + val - 180 hour = this.focusTimeList[1].substring(11, 13) * 1 if (min == 60) { min = 0 hour = this.focusTimeList[2].substring(11, 13) * 1 } if (min > 60) { min = min - 60 hour = hour + 1 } } if ((val > 240 && val < 300) || val == 240) { min = this.focusTimeList[2].substring(14, 16) * 1 min = min * 1 + val - 240 hour = this.focusTimeList[2].substring(11, 13) * 1 if (min == 60) { min = 0 hour = this.focusTimeList[3].substring(11, 13) * 1 } if (min > 60) { min = min - 60 hour = hour + 1 } } if (val == 300) { min = this.focusTimeList[3].substring(14, 16) * 1 min = min * 1 + val - 300 hour = this.focusTimeList[3].substring(11, 13) * 1 if (min > 60) { min = min - 60 hour = hour + 1 } } if (hour < 10) { hour = '0' + hour } if (min < 10) { min = '0' + min } this.hour = hour this.min = min const time = hour + ':' + min return time } else { hour = 0 min = 0 hour = this.focusTimeList[0].substring(11, 13) min = this.focusTimeList[0].substring(14, 16) const time = hour + ':' + min return time } }, 下面也是elementui自带函数大概意思就是你拖动划款松开鼠标触发的 schedule() { this.searchValue.time = [] const start = this.focusTimeList[0] const daydata = this.focusTimeListTwo[1].substring(0, 10) const end = daydata + ' ' + this.hour + ':' + this.min + ':' + '00' this.timer = daydata + ' ' + this.hour + ':' + this.min + ':' + '00' this.searchValue.time.push(start) this.searchValue.time.push(end) this.loading = true this.showFlag = true this.recordList = [] if (this.valNew > this.valOld) { var body = { liveid: this.liveIdRow, teacherid: this.TeacherIDRow, start: this.searchValue.time[0], end: this.searchValue.time[1] } return request({ method: 'get', url: '/api/teacher/chat', params: body }).then(res => { if (res.Content) { this.messages = res.Content this.messages.forEach(item => { var num = parseInt(19 * Math.random()) item.img = require(`../../../assets/auter/icon-test_${num}.png`) item.msgs = item.msg .replace(/[e]em_/g, '<img src=../../../static/faces/em_') .replace(/[e]/g, '.png>') }) this.recordList = this.messages this.loading = false } else { this.$message({ message: '无分析结果!', type: 'warning' }) this.loading = false } }) } this.$nextTick(() => { if (this.valNew < this.valOld) { this.searchValue.time = [] this.searchValue.time[0] = this.datanewVI this.searchValue.time[1] = this.dataoldVI this.loading = true this.showFlag = true this.recordList = [] console.log(this.searchValue.time, 'watch') const body = { liveid: this.liveIdRow, teacherid: this.TeacherIDRow, start: this.searchValue.time[0], end: this.searchValue.time[1] } return request({ method: 'get', url: '/api/teacher/chat', params: body }).then(res => { if (res.Content) { this.messages = res.Content this.messages.forEach(item => { var num = parseInt(19 * Math.random()) item.img = require(`../../../assets/auter/icon-test_${num}.png`) item.msgs = item.msg .replace(/[e]em_/g, '<img src=../../../static/faces/em_') .replace(/[e]/g, '.png>') }) this.recordList = this.messages this.loading = false } else { this.$message({ message: '无分析结果!', type: 'warning' }) this.loading = false } }) } }) }, 这个是计算函数 大概作用就是深拷贝 , computed: { datainit: function() { var obj = {} obj = JSON.parse(JSON.stringify(this.searchValue.time)) return obj } }, 下面是监听函数 这就不用多说了 大家都懂监听 watch: { datainit(newV, oldV) { this.datanewV = newV[0] this.datanewVI = newV[1] this.dataoldV = oldV[0] this.dataoldVI = oldV[1] console.log(newV, 'newV,oldV', oldV) }, val(newV, oldV) { this.valNew = newV this.valOld = oldV } },
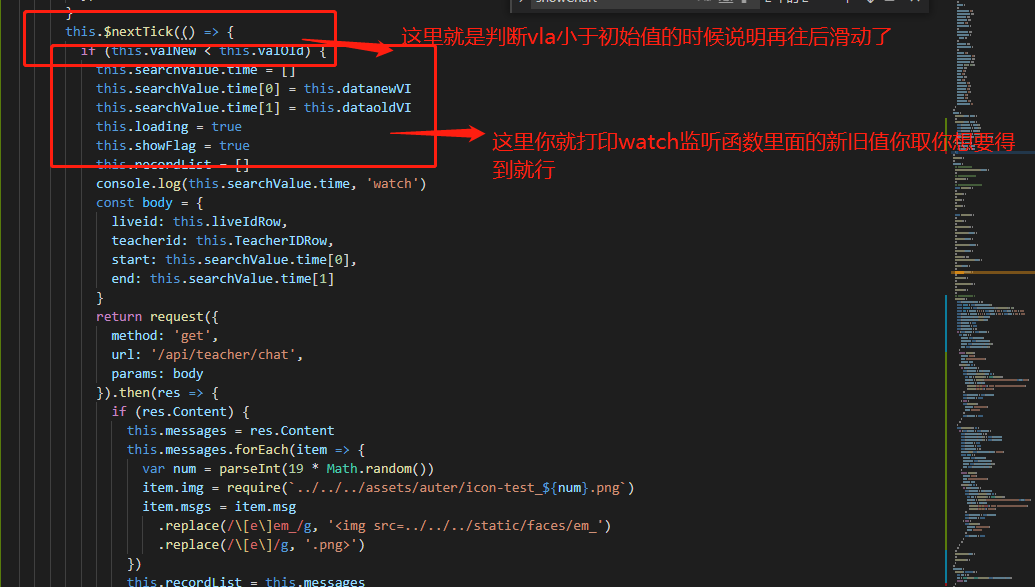
贴代码是方便你们copy 下面就是带图讲解






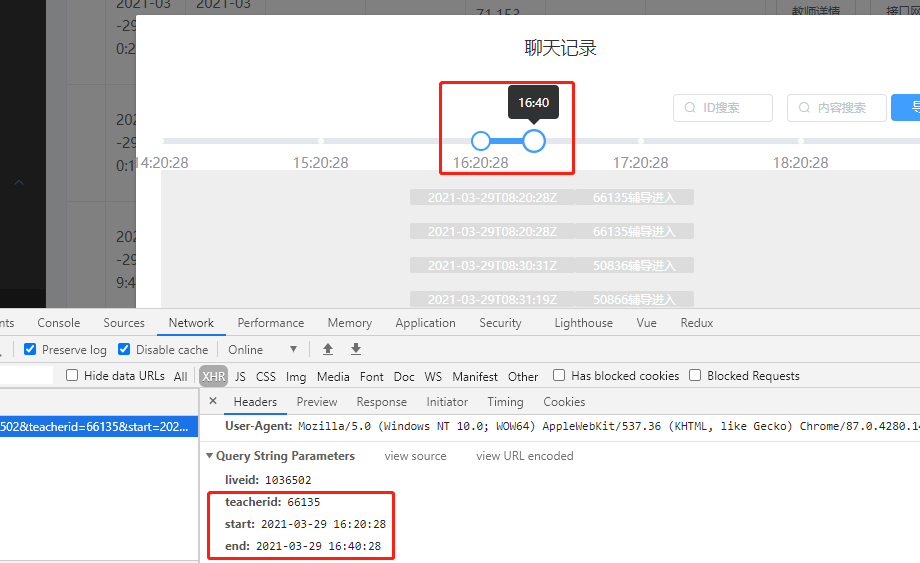
完成上面这些你就可以随便滑动得到时间显示时间了
其实这个都很简单主要是取值问题是往后滑动没问题 怎么都能去取到值 就是往前拖动我怎么都拿不到前面的值 最后我想了办法把时间存起来深拷贝一下 再进行监听和新旧元素对比 这样就可以完美得到值了




这是刚开始进来

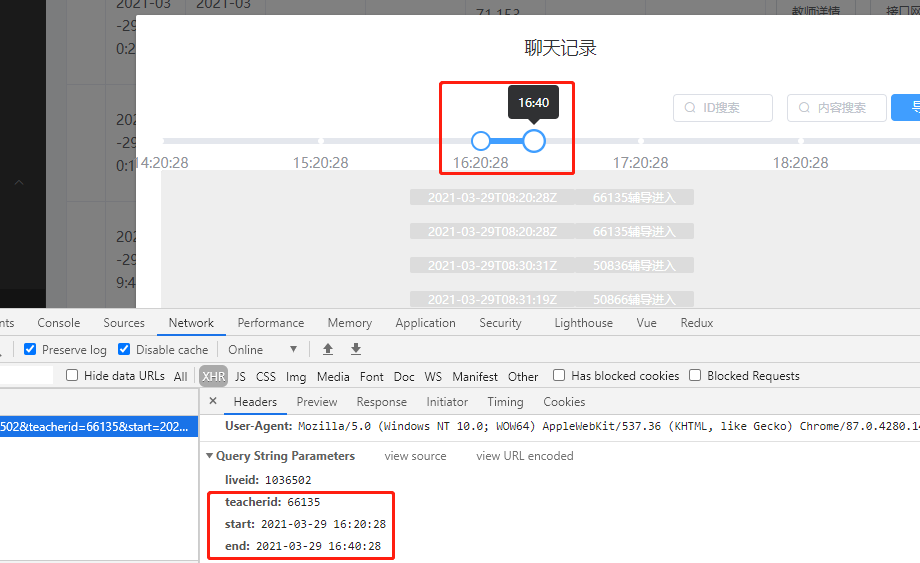
这是往前

这是往后



最后回去发现一开始进去就往左滑动会有bug进行改动改了就判断的地方


改成小于120还有大于120 这样就可以 但是bug还是有我服了 只能一开始进来右边滑块只能往右滑动 左边滑块只能往左滑动才能得到正确数据 一开始右边滑块往左移动和一开始进来左边滑块往右移动都拿不到正确数据 我枯了 求大神carry
3月31改动
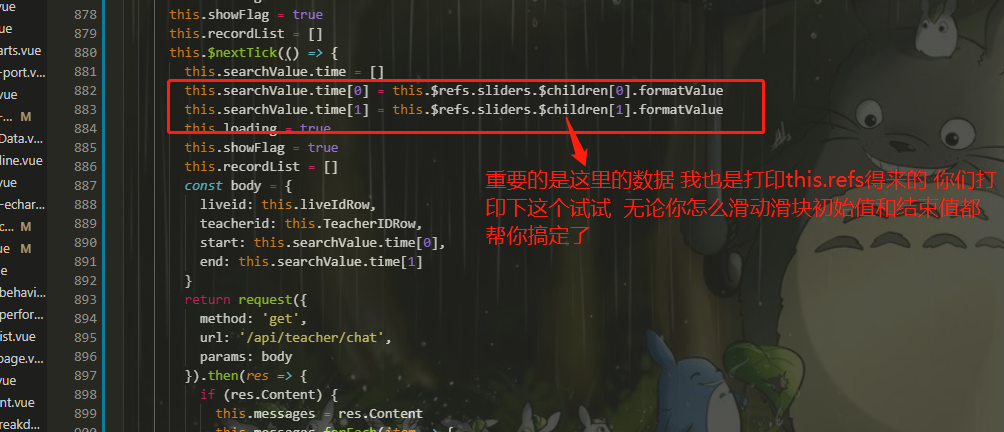
终于经过我不懈努力 终于完美实现滑块怎么动都可以拿到值 我也是无意之中想到的 在元素上绑定ref利用ref来得到数值 特别特别的方便
给大家看改过的代码 只改动这里就够了之前写了太多多余的代码了
schedule() { this.searchValue.time = [] const start = this.focusTimeList[0] const daydata = this.focusTimeListTwo[1].substring(0, 10) const end = daydata + ' ' + this.hour + ':' + this.min + ':' + '00' this.searchValue.time.push(start) this.searchValue.time.push(end) this.loading = true this.showFlag = true this.recordList = [] this.$nextTick(() => { this.searchValue.time = [] this.searchValue.time[0] = this.$refs.sliders.$children[0].formatValue this.searchValue.time[1] = this.$refs.sliders.$children[1].formatValue this.loading = true this.showFlag = true this.recordList = [] const body = { liveid: this.liveIdRow, teacherid: this.TeacherIDRow, start: this.searchValue.time[0], end: this.searchValue.time[1] } return request({ method: 'get', url: '/api/teacher/chat', params: body }).then(res => { if (res.Content) { this.messages = res.Content this.messages.forEach(item => { var num = parseInt(19 * Math.random()) item.img = require(`../../../assets/auter/icon-test_${num}.png`) item.msgs = item.msg .replace(/[e]em_/g, '<img src=../../../static/faces/em_') .replace(/[e]/g, '.png>') }) this.recordList = this.messages this.loading = false } else { this.$message({ message: '无分析结果!', type: 'warning' }) this.loading = false } }) }) },


终于大功告成了
感谢大家 要觉得不错右侧打赏一下把