# 安装
npm i -D url-loader html-loader file-loader
# loader配置
module: {
rules: [
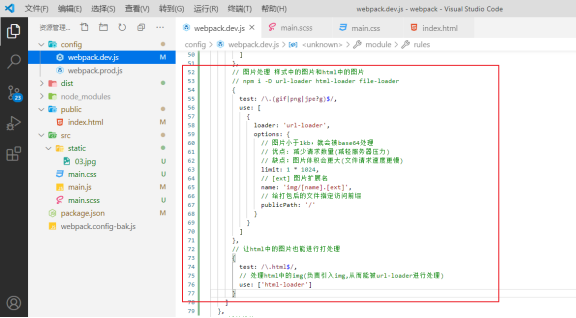
// 图片处理
{
test: /.(png|jpeg|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 图片小于8kb,就会被base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
name: 'static/imgs/[name].[ext]',
publicPath: '/dist'
}
}
]
},
{
test: /.html$/,
// 处理html中的img(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
}
]
}