webpack是一种前端资源构建工具,一个静态模块打包器.在webpack看来,前端的所有资源文件(js/json/css/image/less/sass...)都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源。
从 v4.0.0 开始,webpack 可以不用再引入一个配置文件来打包项目,然而,它仍然有着高度可配置性,可以很好满足你的需求。
配置文件: webpack.config.js
webpack五个核心概念
entry入口
本项目应该使用哪个模块,来作为构建其内部依赖图的开始(指定打包入口文件)
output输出
在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist
loader
loader让webpack能够去处理那些非js文件(webpack自身只理解js)
plugins
插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
mode模式
通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
安装webpack
webpack是运行在node环境中的,Node >= 8.10 和 npm >= 5.6
npm init -y
npm i -D webpack webpack-cli

检查模块是否安装成功

使用npx来完成本项目中的命令执行

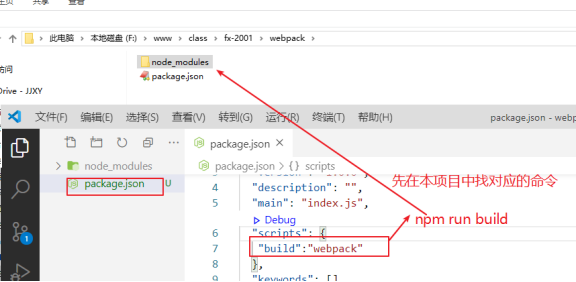
在package.json文件中配置webpack运行脚本命令

执行命令
