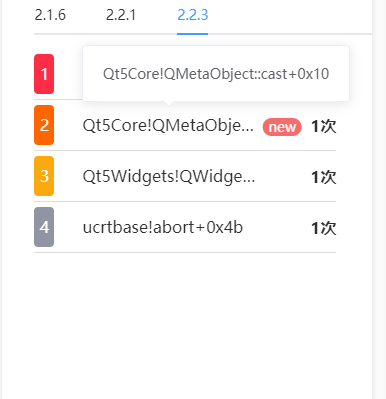
先看效果图

直接上代码
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane :label="speaker.abscissa[0]" name="first">
<div
class="list"
v-for="(item, index) in newUserList"
:key="index"
style="302px"
v-loading="newUserList ? false : true"
@mouseover="setMouseOver(item, $event)"
@mouseout="setMouseOut()"
@click="pushRealList(item, speaker.title)"
>
<span class="index" :class="'index' + (index + 1)">{{
index + 1
}}</span>
<div class="label">
<div class="name">
<el-badge value="new" class="item">
<el-popover
placement="top-start"
trigger="hover"
:content="popoverContent"
>
<h4 slot="reference">{{ item.name }}</h4>
</el-popover>
</el-badge>
</div>
</div>
<div class="value">
<h4>{{ item.num }}次</h4>
</div>
</div>
<div class="list" v-show="!newUserList" style="350px">
无数据
</div></el-tab-pane
>
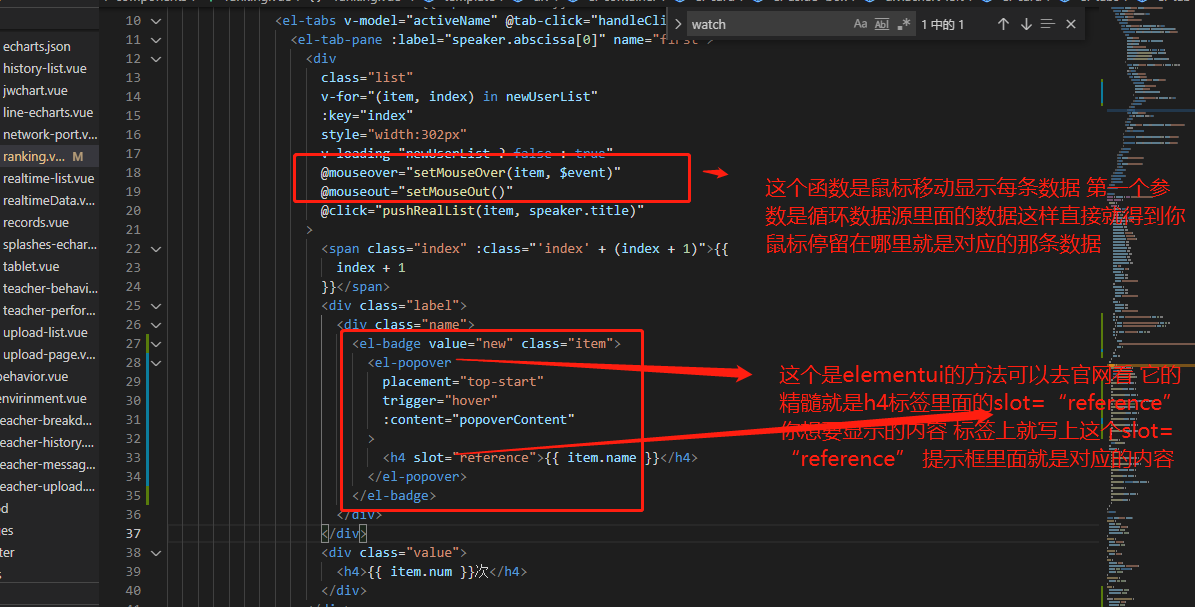
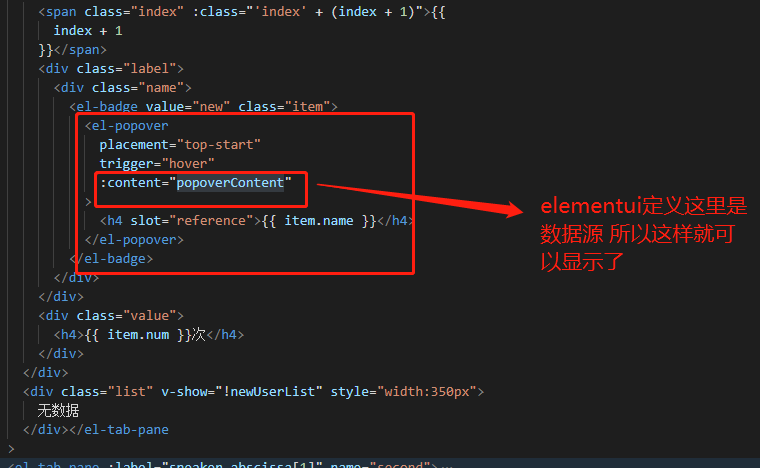
带图解说

函数方法里面是这么写的很简单
setMouseOver: function(item, $event) { // const selectedOption = $event.fromElement.innerText.split(/[s ]/) this.popoverContent = item.name }, setMouseOut() { // console.log(this.popoverContent) },
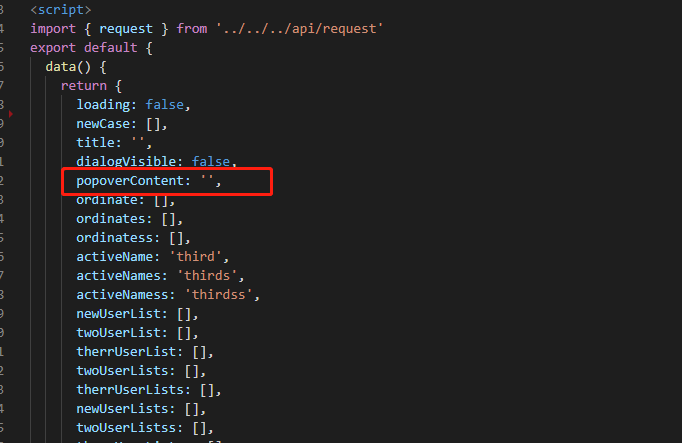
在data里面定义一下 把鼠标停留地方的数据存储一下


setMouseOver: function(item, $event) 这个我是加了循环数据里面的item可以直接得到数据 你们可以$event.currentTarget.innerText 得到 好吧其实就是因为这个得不到数据我才选择item传参数 不知道为什么用 $nextTick方法也不行 你们要是不行先打印$event看看 再打印$event.currentTarget一步一步看 加油你们是最棒的 干编人